UnityとPhotoshopでふつうに作るAR写真

概要
趣味でカメラを始めたら、使いみちのない写真が毎日増える
キャラクター3Dモデルの背景に使うことで有効活用したい
作例に基づいて作成手順を書きました
ふつうにUnityで画像作って ふつうにフォトショで合成してるだけです
【当エントリは おきゅたんbot アドベントカレンダー2019 の6日目の記事です】
VRすきまガールズ! / おきゅたんbot Advent Calendar 2019
https://adventar.org/calendars/3941
https://hub.vroid.com/characters/8571450162826387711/models/7130334606365861657
鹿さんはオノッチさんからお借りしました!

作業の流れ
今回の画像の作業時間は(モデルを用意したりの環境構築を除くと)Unityでのポージングに30分、撮影と微調整を繰り返しながら画像を出力するのに1時間(たのしいので…)、Photoshopでの合成と後工程に1時間 という感じです 慣れるともっと速いよ
Unityでグリーンバック画像を作成
■PC用
・まじかる☆ですくとっぷ (テスト版)v0.15 #MagicalDesktop #VRoid #VRoidHub - BOOTH
・VRMお人形遊びPC版 - 120byte - BOOTH
■スマホアプリ
・VPocket
Google Play:http://play.google.com/store/apps/details?id=com.BooApps.VPocket
App Store:http://itunes.apple.com/jp/app/vpocket-vrm-viewer/id1426245522?mt=8
・Vismuth Model Uploader - Vismuth Model Uploader
・BNUT - Vスタンプ (App Store, Google Play)
キャラクターを配置する
おきゅたんVRMはVRoidではないため、VRoid用のお洋服をVRoid Studio上で着せることができない
おきゅたんに体型を近づけたVRoidモデルをVRoid Studioで新たに作ります
(まじかる☆ですくとっぷでターゲットモデルを表示させながら調整するとらくちん)
※髪は作らない、ベースヘアー非表示、頭を小さめにする
好きな服を着せてVRM出力
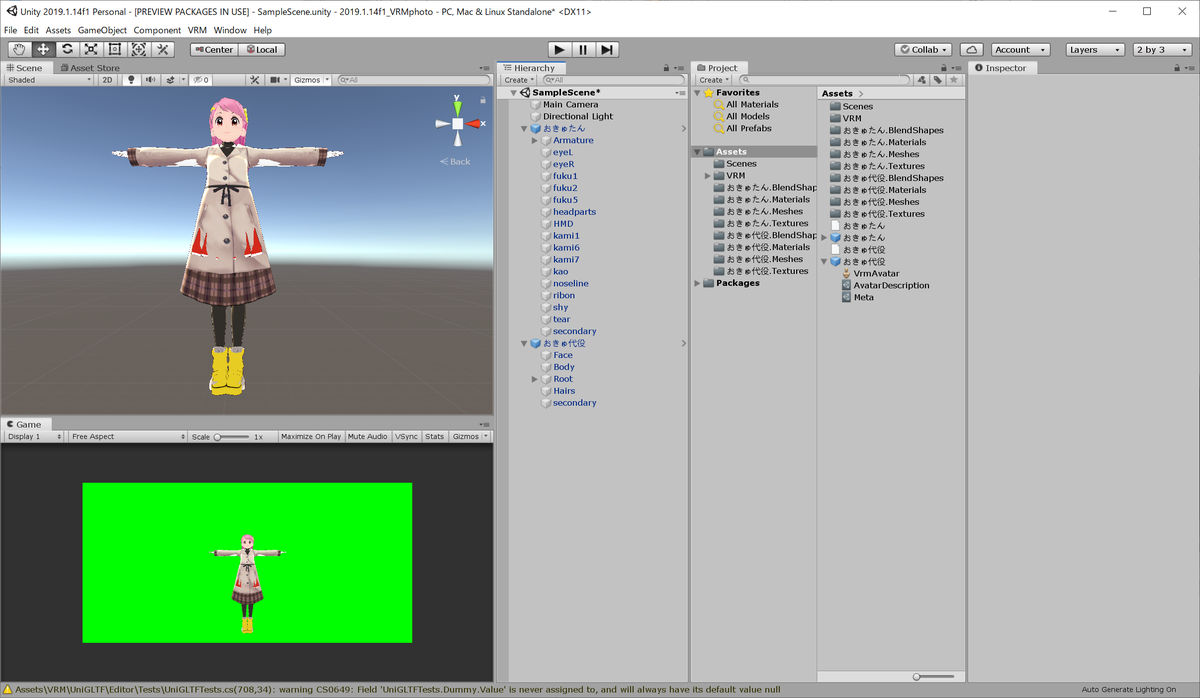
Unityに読み込み、おきゅたんモデルと重ねて配置
VRoidモデルはfaceを非表示に
おきゅたんモデルは首から下を非表示に(テクスチャが頭部と共通の箇所については、テクスチャの該当部分をPhotoshop等で透明化)
同じモーションを再生することで、おきゅたんがVRoid服を着た状態にできる


さくまさんのチェック柄ボアコート
Saku*saku チェック柄ボアコート | 蒼空の下の市場 https://t.co/sxjnCRuVVN #booth_pm #VRoid
— さくまさん/クラウドファウンディング「こうしす!EE」 (@sakuman45) 2019年11月30日
ユウヘイさんのタクティカルブーツ
NEW RELEASE!
— ユウヘイ|YUHEI (@yuhei_info) 2019年11月15日
TACTICAL BOOTS | YUHEI
🛍️ https://t.co/Z9IoJVxVJm
ショート丈(バッシュ)/ミドル丈/ロング丈
黒/白/グレー/カーキ/ベージュの5色+各色ソール2色
全30パターンです!!!#VRoid #VRoid用テクスチャ pic.twitter.com/1H4nu4FStJ
アクセサリーを追加する
オブジェクトをモデルの子に配置する
マフラーはneckの子にしています
潮だまりさんのマフラー マフラー - 潮だまり - BOOTH
手に物を持たせる
くろすけさんの紙袋 てさげぶくろ - くろすけの物置 - BOOTH
canvasに写真を貼る
写真がカメラに追従するため、カメラアングルを自由に動かして背景との位置を合わせながらポージングが行える
(撮影のときは非表示にすること)
接地感を意識すると最終成果物のクオリティが上がる
演技をつける
今回はVeryAnimationを使用
既存のモーションから改変すると作りやすいかも
無料のモーションがいっぱい入ったアセット(モデルもかっこいいよ)
Taichi Character Pack - Asset Store

ポーズだけでも写真は撮れるけど、動かしながら撮るととてもたのしい
全身のバランスのとりかたについては篠房六郎せんせいの一連のツイートを指針にしています といいつつもむずかしい~~
11月24日のコミティアでこーいう本を出します。内容は一部抜粋、首の稼働について① pic.twitter.com/AV5qU8ippT
— 篠房六郎 (@sino6) 2019年11月17日
プロシージャルな演技
手付けアニメーションにスクリプト制御を追加すると簡単にいきいきと動いてくれる
また、ランダム性が生まれるため差分を無限に生成できてお得です
・視線追従(VRMのオプション)
HeadにモデルのHeadを設定
空(から)のオブジェクトをシーンに追加してTargetに設定
LateUpdateにしないと動かない
・ランダムまばたき [Unity]BlendShapeBlink - ブレンドシェイプでまばたき
・微細眼球運動 Unityで微細眼球運動っぽい何か · GitHub
・呼吸 スクリプトで呼吸させる - 第2回 | Unity3D - MEBIUSTOSのブログ
メッシュ頂点を微調整
Blend Shape Builder & Vertex Tweaker
https://github.com/unity3d-jp/BlendShapeBuilder
Unity上でメッシュ頂点を直接編集できる
髪をマフラーの中におさめたり、マフラーの形を整えたりしました
撮影
自分はたまたま持っているAVPro Movie Captureを使ってキャプチャ出力してますが
Unity提供のUnity Recorderで同じことができるようだ

連番ファイルを30枚くらいずつ出力しては眺めてかわいいショットを選ぶ
貫通や破綻を見つけたらモーション修正に戻る
これ!という絵が撮れたら写真と合成します
Lightroomで現実の写真を読み込む
最終的な仕上がりをイメージしてざっくり色調整
加工は合成後に行うのでここではあまり細かくさわらない
「他のツールで編集」でPhotoshopに送る(こうすることによりLightroom上でバージョン管理される)
Photoshopでグリーンバック画像と写真を合成
グリーンバックを透過
開いた画像にキャラクターのグリーンバック画像を重ねる
グリーンバック画像のグリーンを[選択範囲]>[色域指定]で削除
これがキャラクターのレイヤーになります
オクルージョン
写真に写っている現実のオブジェクトでキャラクターの一部が隠れると実在感が上がる
背景レイヤーから、キャラクターより前面にくる部分を選択してコピー・ペーストで新規レイヤーを作成
([編集]>[特殊ペースト]>[同じ位置にペースト]でペーストすると位置がずれない)
このレイヤーと背景レイヤーでキャラクターのレイヤーを挟む
背景を加工した場合は加工後の画像に差し替えるのを忘れずに
(加工で境界が不明瞭になるときれいに選択できない あらかじめオクルージョン用のレイヤーを作成しておき、加工後の背景をコピーしてクリップするのがよさそう)
ポスタリゼーション
背景写真から情報量を減らしアウトラインをつけてキャラクター画像となじみやすくする
また、画面の中で情報量を保ちたい部分と減らしたい部分をコントロールする
今回は中央のクリスマス飾りは残したい、映り込んだ人の姿はぼかしたい
中央エリアを矩形で範囲選択、選択範囲を反転
[選択範囲]>[選択範囲を変更]>[境界をぼかす] でぼかしたい領域の境界をぼかす
[フィルター]>[ぼかし]>[ぼかし(ガウス)] で情報量を減らす
[フィルター]<[フィルターギャラリー] でエッジのポスタリゼーション実行
ガウスぼかしされた周辺部分は粗く、中央部分はディテールが残った状態でポスタリゼーションされる
※フィルターギャラリーがグレーアウトしている場合
画像ファイルが16bitだとフィルターギャラリーが無効
[イメージ]>[モード]>[8bit/チャンネル]8bitに変換する
キャラクターの色調整
[フィルター]>[Camera Rawフィルター]
背景の色温度に合わせる
色が薄くコントラストが低い場合は[かすみの除去]でくっきりさせる
彩度を調整して背景に合わせる


キャラクターに影をつける
キャラクターのレイヤーを複製し、元のレイヤーの上に置く
複製したレイヤーのキャラクター部分を背景色で塗りつぶし、レイヤーの透明度を下げる
レイヤーをずらすと影っぽくなる 適宜回転させたりして調整
クリッピングマスクをかけると本体からはみだした部分が非表示になる
拡大するとわかるけどほぼずらしただけです 省エネ

背景にキャラクターの影をつける
足元に影を落とすと実在感が上がる
背景にクイックマスクモードの選択ブラシで影領域を作成
マスク解除し、選択部分を反転 調整レイヤーでこの部分を暗くする
今回は[レイヤー]>[新規調整レイヤー]>[トーンカーブ] でカーブを下振れさせています
バランス調整
キャラクターにも適宜ガウスぼかし+ポスタリゼーションを行って背景とのバランスをとる
今回は鹿さんの色が背景に埋もれてしまったので、重なった部分の背景を調整レイヤーで明るくして浮き上がらせてみました
終わったらPhotoshop上で保存
Lightroomで最終調整
Photoshop上で保存された画像がLightroom上に表示される
仕上げです
白く目立ちすぎるところは補正ブラシで露光を下げる
右上のビルの光、白い看板やスタッフさんの服を暗くする
周辺光量補正でまわりを暗くして主題を目立たせる
Lightroomには多彩なフィルターとプリセットがあるのでいろいろ試してあそぼう

Lightroomから最終画像を出力して完成です
スマホのフィルターアプリで追加加工するのもたのしいよ

kirakira+
https://apps.apple.com/jp/app/kirakira/id955687901