パーフェクトシンクの顔をお着換えモデルに移植しよう

<概要>
パーフェクトシンク対応(BlendShape追加済)のVRMモデルの顔を、同一キャラクターの衣装違いモデルに移植します。
VRoidを例にしていますが、他のモデルでも同様の手順でできる可能性があります。
1.VRoidのオブジェクト構成

髪や体の揺れもの設定を維持したまま、Faceのみを差し替えます。
2.Blender
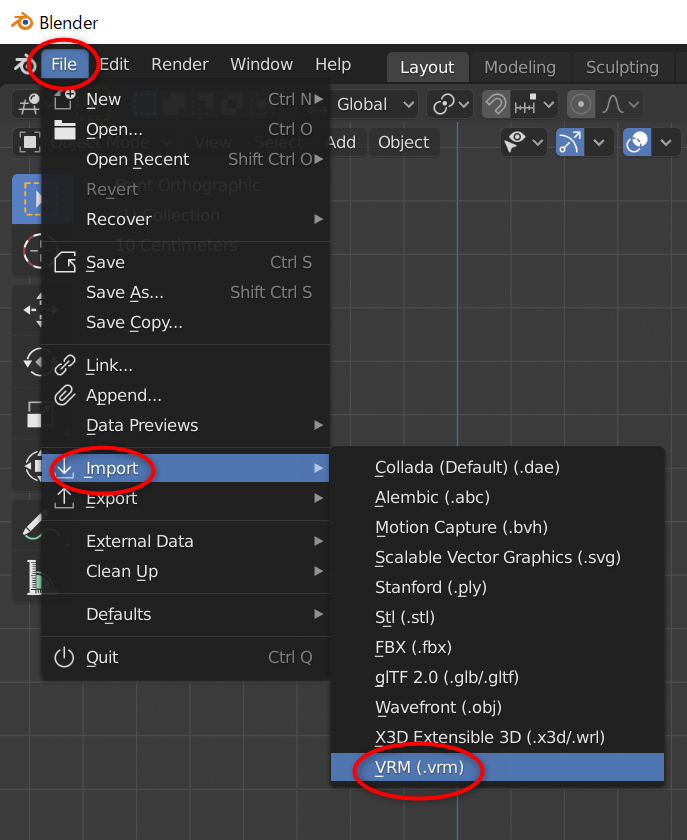
2-1.VRMインポート
VRM Importerアドオンを使用します。
2体のVRMを同一シーン上にインポートします。
モデルが完全に重なって表示されます。そのままで作業をすすめます。

2-2.Faceオブジェクト差し替え
FaceオブジェクトはHeadボーンに100%追従するため、差し替えは簡単です。
オブジェクト名と格納ディレクトリに気をつけてください。
Faceオブジェクトの文字列が本来のものと異なるとエクスポートに失敗します。

2-3. Faceオブジェクト位置調整、VRMエクスポート
靴の厚みが異なると身長が変わってしまうので頭の位置がずれます。必要に応じて位置調整します。
その場合も、BlenderのZ方向(高さ)以外は調整不要のはずです。

3.Unity
BlenderからVRMエクスポートすると、なぜかアウトラインが非表示になってしまいます。
Unityでマテリアル編集を行い最終調整します。
UniVRMをUnityにインポートしておきます。

最終VRMをエクスポートして完了です。
4.Face.bakedのリネーム
Faceオブジェクトがリネームされた影響として、VRoid Mobileで表情が動作しなくなります。
"Face.baked" を "Face"に戻すことで動作するようになります。
Blenderを使ってリネームができます。
オブジェクト名から”.baked”を除去 + スクリプトから”.baked”を除去
なお、オブジェクト名とスクリプトの記述が一致していないとエクスポートに失敗します。
(むずかしいとおもったらやめておきましょう)
HANA Tool V2アセットのReaderでは、指定したオブジェクトを"Face”にリネームする機能があります。
パーフェクトシンクであそぼう!

<概要>
1.パーフェクトシンクとは

これをVRMモデルで手軽に使えるようにしたしくみが「パーフェクトシンク」です。
モデルのBlendShapeに手を加えることなく、パラメータ編集のみで表情を調整できるのが特徴です。
iPhoneフェイストラッキング向けのBlendShapeカスタマイズ
— はいぬっか (@hinzka) June 8, 2020
VRoid標準モーフからのレシピ集をつくってます モデルもいっしょに配布したい#VRoid pic.twitter.com/GLpEJpfDeA
破綻ほぼなくなったとおもいます かわいいよ pic.twitter.com/t5N3J6AIDV
— はいぬっか (@hinzka) 2021年3月20日
VRoidサンプルモデルAちゃん #vear
— はいぬっか (@hinzka) 2021年7月1日
iPhoneいっこで撮ったパーフェクトシンクおうた動画だよ
この一年の成果をみてほしい〜〜 pic.twitter.com/ecVNMZhhFi
■対応機種リスト 2021年11月現在
iPhone X ※A11チップのため動作が安定しないようです(vearは2020年末でiPhoneXのサポートを終了)
iPhone SE (2nd generation) ※iOS14以降
・iPad
iPad Pro 12.9-inch (4th generation)
iPad Pro 12.9-inch (3rd generation)
iPad Pro 11-inch (2nd generation)
iPad Pro 11-inch (1st generation)
iPad mini (5th generation)※iOS14以降
iPad Air (3rd generation)※iOS14以降
iPad Air (4th generation)※iOS14以降
iPad (8th generation)※iOS14以降
2.パーフェクトシンク対応モデル
2-1.要件
2-2.サンプルモデル
VRoidのデフォルトキャラクターを改変し、パーフェクトシンクに対応させたVRMモデルです。自由に利用できるサンプルとしてGitHubにて配布しています。
VRoid Hubにもモデルを公開しています。ハート♡をつけておくと、VRoid Hub連携によりvear等ですぐに動かすことができます。
2-3.雛形からのBlendShapeコピー


BlendShapeコピーツール
FaceForge について (3tene使い方サイト)
Blenderで編集済のモデルへのBlendShapeコピーについて
しかし、「VRoid Studioから出力後、アクセサリー追加などBlender・Unityで編集済」という場合、メッシュの頂点オーダーが変わってしまうため、BlendShapeのコピーに失敗してしまいます(動かすと形状が崩れる)。
HANA_Toolに含まれるBuildCopy機能を使うと、メッシュの頂点オーダーがずれた場合でも力づく紐づけつつコピーすることができます。Blenderでの作業を経由する方には必須ともいえる強力なツールです。
3.パーフェクトシンク対応アプリ
VRMのしくみで動くアプリのリストです
対応アプリ増えてくれると嬉しいです どうぞよろしくよろしくおねがいします!
3-1.iOS単体アプリ
VRoid hubで配布中のサンプルモデル(前述)に♡をつけておくと、VRoid hub連携ですぐに利用できます。
vear
※プレミアムモード機能
Emosign
waidayo
3-2.PC併用アプリ
VMagicMirror
※iFacialMocap(iOSアプリ)と連携した外部トラッキング機能(Ex.Tracker機能)
waidayo
3tene PRO V2
フェイストラッキング アプリ 3teneFTと連携した高精細フェーストラッキング
Luppetluppet.appspot.com
※iFacialMocap(iOSアプリ)と連携した外部トラッキング機能
VirtualMotionCapture
全身モーションキャプチャーツール ※VMCプロトコルによるWaidayo連携機能
Oredayo4V
VMCプロトコルによるWaidayo連携アプリ Mac版あり
VSeeFace
VRoidでかんたん!パーフェクトシンク(3/3)BlendShape Clip追加

____________________________________________________________________________________
!本記事の記載内容は過去の手順となります!
現在、VRoidにパーフェクトシンク対応のBlendShapeを実装するには
くにやんさん @nikutokuni 作の 超かんたんBlendShapeコピーツールがおすすめです
VRoid用の表情データセット同梱(VRoidStudio V0.11.3対応)
Blenderを経由せず、Unityだけで簡単にVRoidモデルのパーフェクトシンク対応ができます
Unity初めてのかたでもわかりやすいように手順書を書きました
____________________________________________________________________________________
本解説で使用しているUnity・Blenderのバージョンは以下の通りです。
Unity:2019.4.0f1
Blender:v2.83.2
1.【Unity】BlendShapeClip追加
BlendShapeClipとは、VRMで定義されているBlendShapeのプリセットです。
モデル自身の持つBlendShapeを組み合わせて新たな表情を作ることができます。
詳しくはUniVRMのドキュメントを参照してください。

※BlendShape52点のClip名は下記に準じたものです
UnityEngine.XR.ARKit.ARKitBlendShapeLocation

または、モデル名+.BlendShapesフォルダにあるBlendShapeファイルを選択します。

BlendShapeClipの一覧が表示されます。
VRoidには、デフォルトで18個のBlendShapeClipが存在します。
雛形モデルではさらに56個のBlendShapeClipを追加して全74個としています。
また、Clipの形状を構成するBlendShapeを下部で確認できます。

2.【Unity】BlendShapeClip調整

BlendShape名 " jawOpen " には、「あ」のモーフ100%が格納されています。
BlendShape名 " Fcl_MTH_A " のパラメータを追加すると、口をさらに大きく開くことができます。


3.【Unity】マテリアル修正


4.【Unity】VRM出力
5.VSCode
VRM IMPORTERアドオンにより、Faceオブジェクトがリネームされた影響として、VRoid Mobileで表情が動作しなくなります。
VSCodeを使うとオブジェクト名の編集ができます。
nodes以下のオブジェクト定義で ”Face.baked” を ”Face” に修正すると、VRoid Mobile上で表情が動くようになります(2箇所)。
VRoidでかんたん!パーフェクトシンク(2/3)BlendShape追加、顔の入れ替え
 本解説で使用しているUnity・Blenderのバージョンは以下の通りです。
本解説で使用しているUnity・Blenderのバージョンは以下の通りです。
Unity:2019.4.0f1
Blender:v2.83.2
- 1. 配布ファイル
- 2.【Blender】雛形モデルからBlendShape複製
- 3.【Blender】BlendShape複製済のFBXモデル出力
- 4.【Unity】顔転送用のVRMモデル出力
- 5.【Blender】顔オブジェクトを、元VRMモデルの顔と差し替え
____________________________________________________________________________________
!本記事の記載内容は過去の手順となります!
現在、VRoidにパーフェクトシンク対応のBlendShapeを実装するには
くにやんさん @nikutokuni 作の 超かんたんBlendShapeコピーツールがおすすめです
VRoid用の表情データセット同梱(VRoidStudio V0.11.3対応)
Blenderを経由せず、Unityだけで簡単にVRoidモデルのパーフェクトシンク対応ができます
Unity初めてのかたでもわかりやすいように手順書を書きました
____________________________________________________________________________________
1. 配布ファイル
2.【Blender】雛形モデルからBlendShape複製
2-1. BlendShape複製
(前回から引き続き)Blender上にモデルが表示されている状態です。
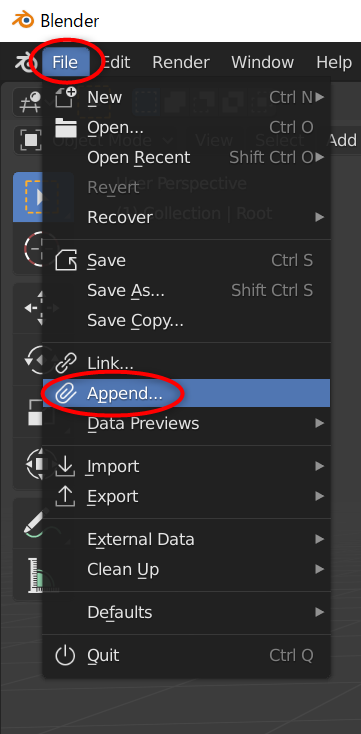
ここに雛形モデルをアペンドします。


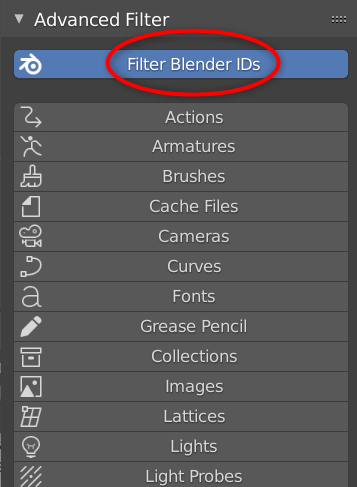
Filter Blender IDs を有効にするとアペンドするファイルの種類を指定できます。
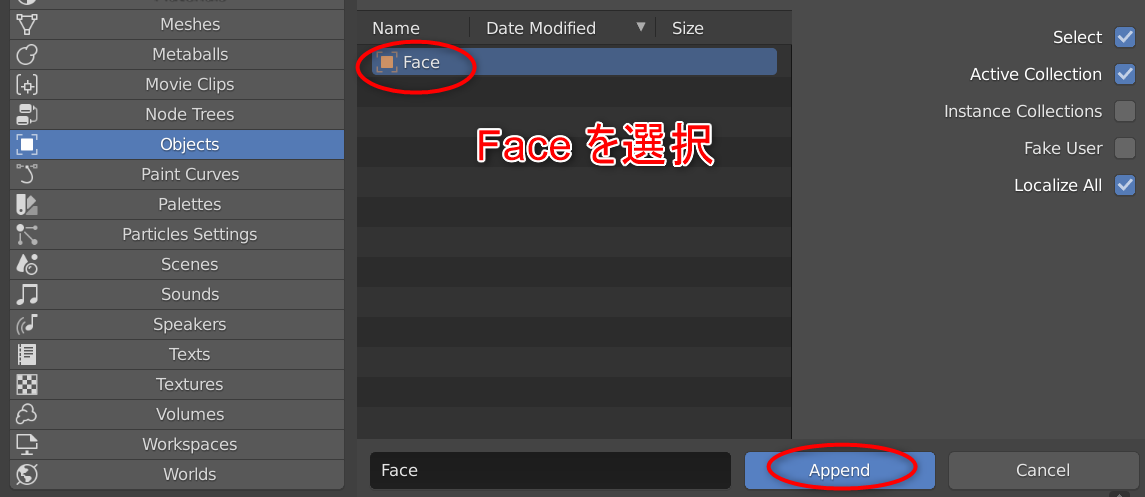
Objectsを選択状態にして、雛形の.blendファイルを選択します。objectフォルダの下にFaceオブジェクトがあります。

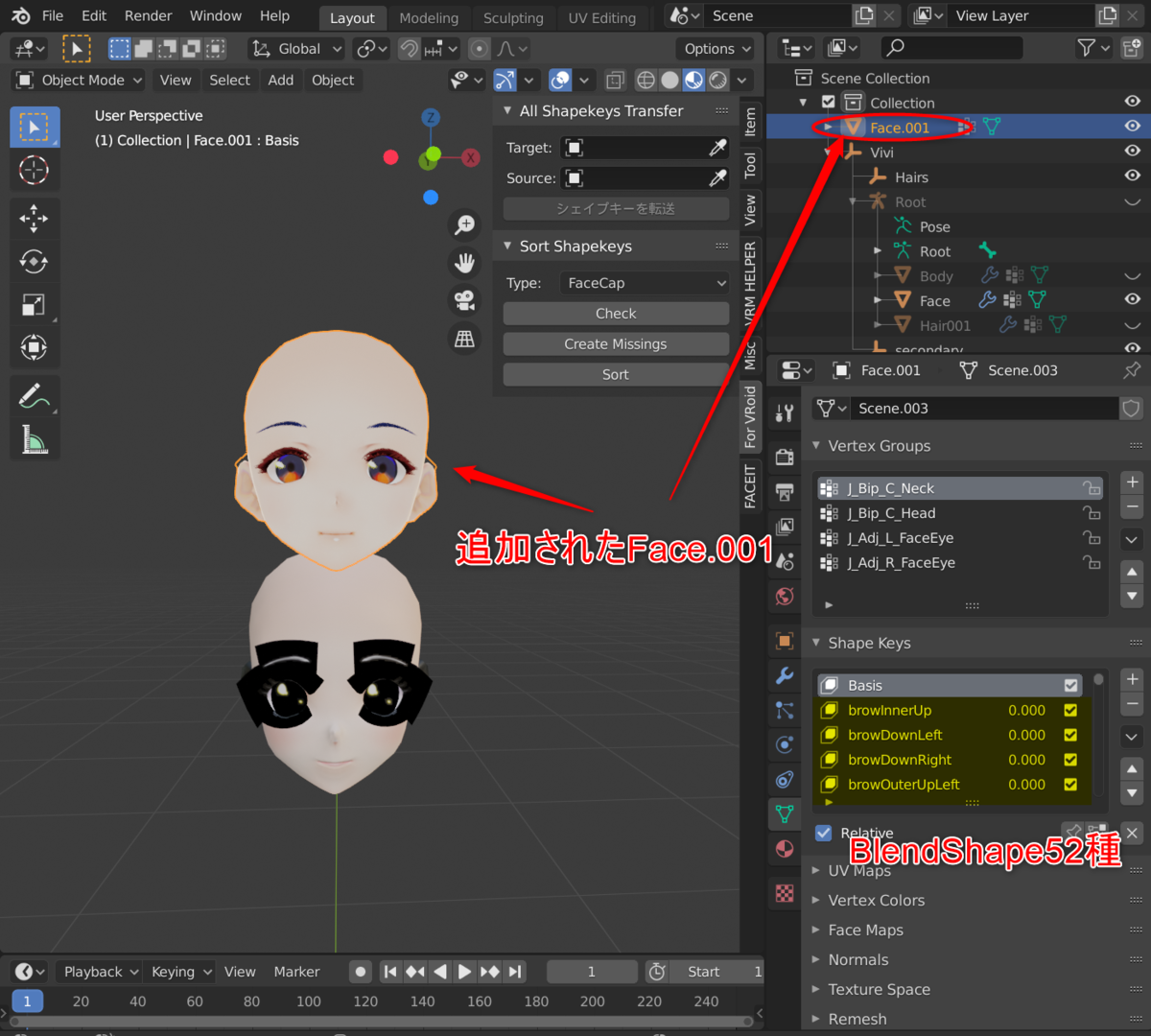
Appendを選択すると、雛形の顔オブジェクトが追加で読み込まれます。

(同名オブジェクトが存在するときは、後から読み込んだ方に自動で連番が付加されます)

2-2. 失敗するときの原因と対策
2-3. iFacialMocapでの動作確認
クリックで展開
https://t.co/T567xydfEW#iFacialMocap のBlenderアドオン
— はいぬっか (@hinzka) August 30, 2020
ソリッドモード表示で動かすと破綻がわかりやすくてべんり!ライティングも動かしながら確認 pic.twitter.com/WBSk9C9NTc

2-4. シェイプキーのソートと追加
クリックで展開
3.【Blender】BlendShape複製済のFBXモデル出力



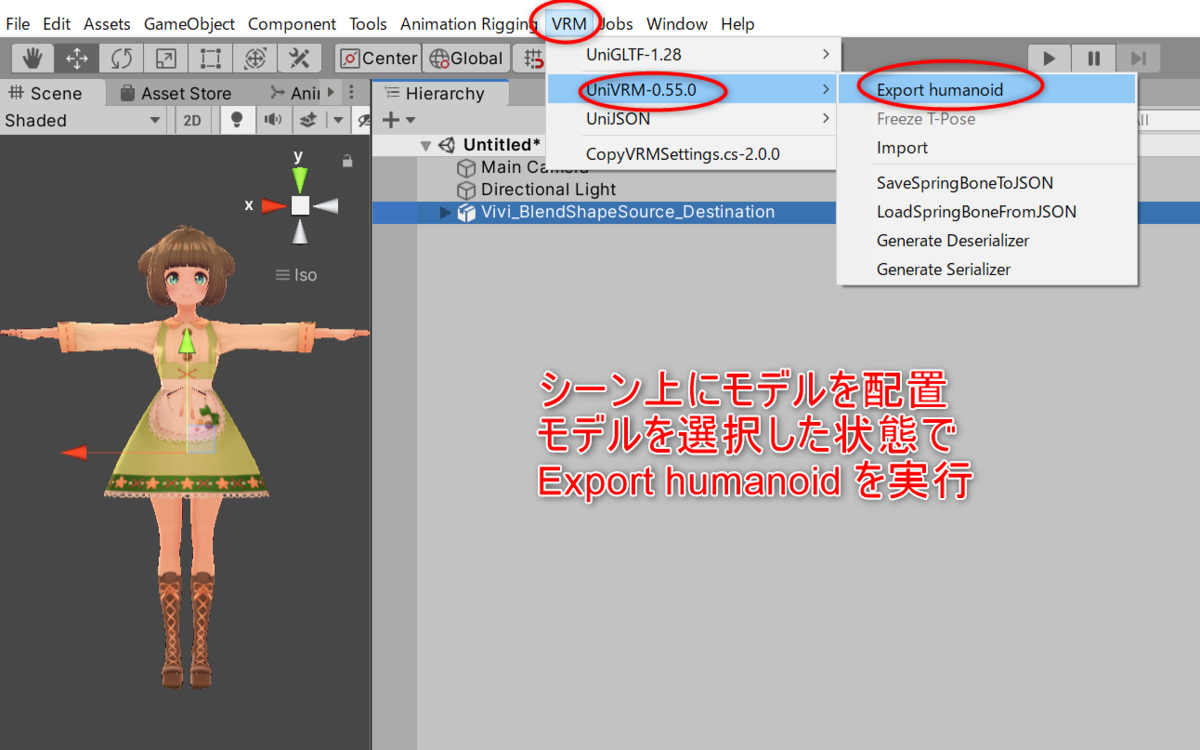
4.【Unity】顔転送用のVRMモデル出力
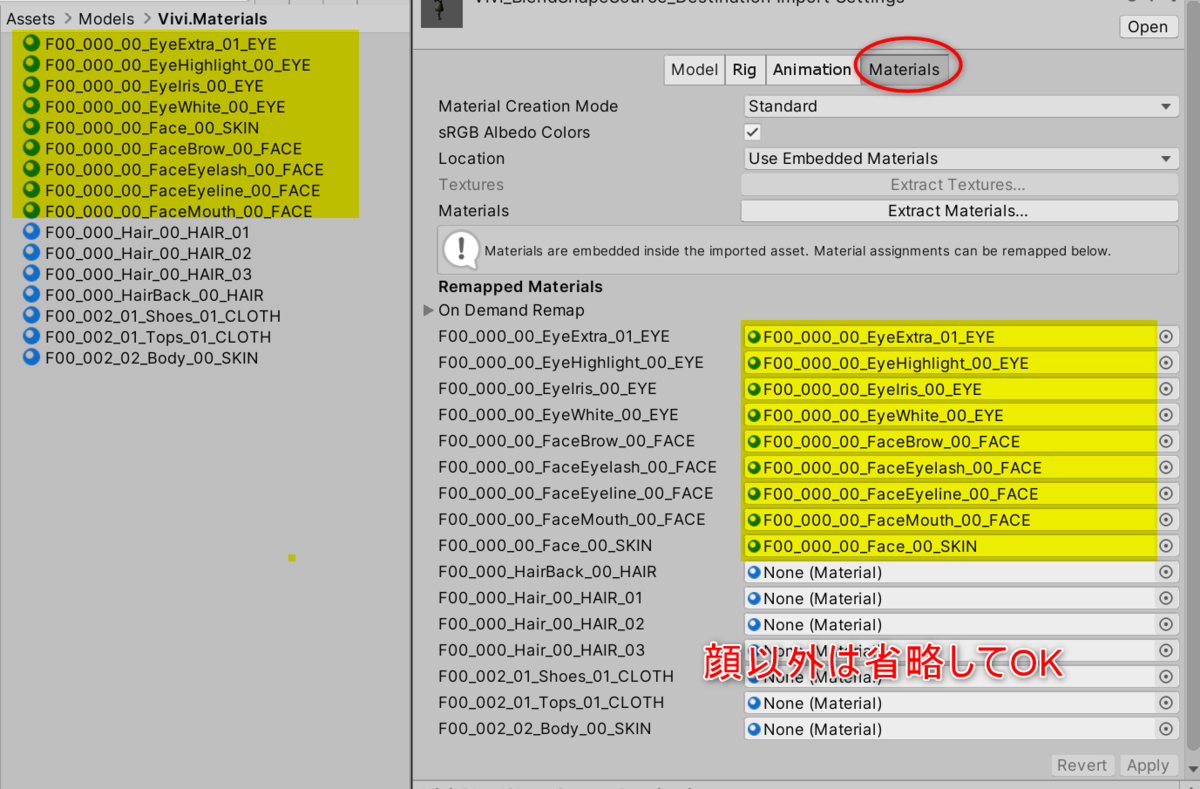
4-1. FBX読み込み、マテリアル調整、VRM出力


Unityのシーンに配置します(例ではマテリアルをすべて設定しています)。

※いったんFBXを経由してVRM化したモデルには、元のマテリアルや揺れ物の設定がなくなっています。このため、元のVRMモデルに「顔だけ」コピーします。衣装替えモデルに顔を差し替える場合も同様の手順となります。
4-2. iFacialMocapでの動作確認
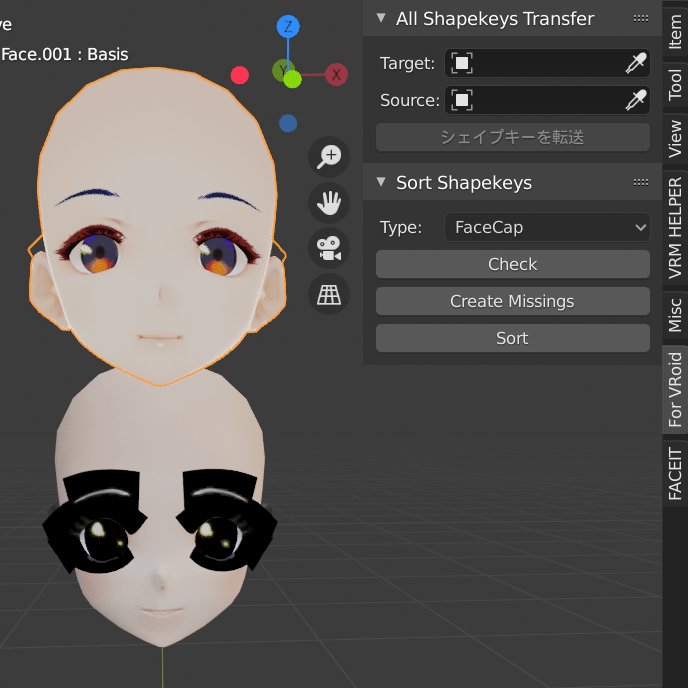
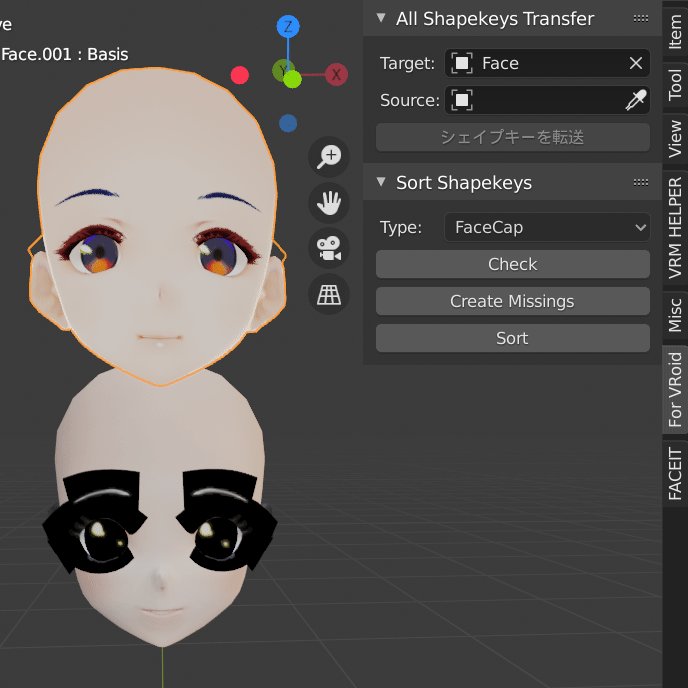
5.【Blender】顔オブジェクトを、元VRMモデルの顔と差し替え
5-1. 顔の差し替え

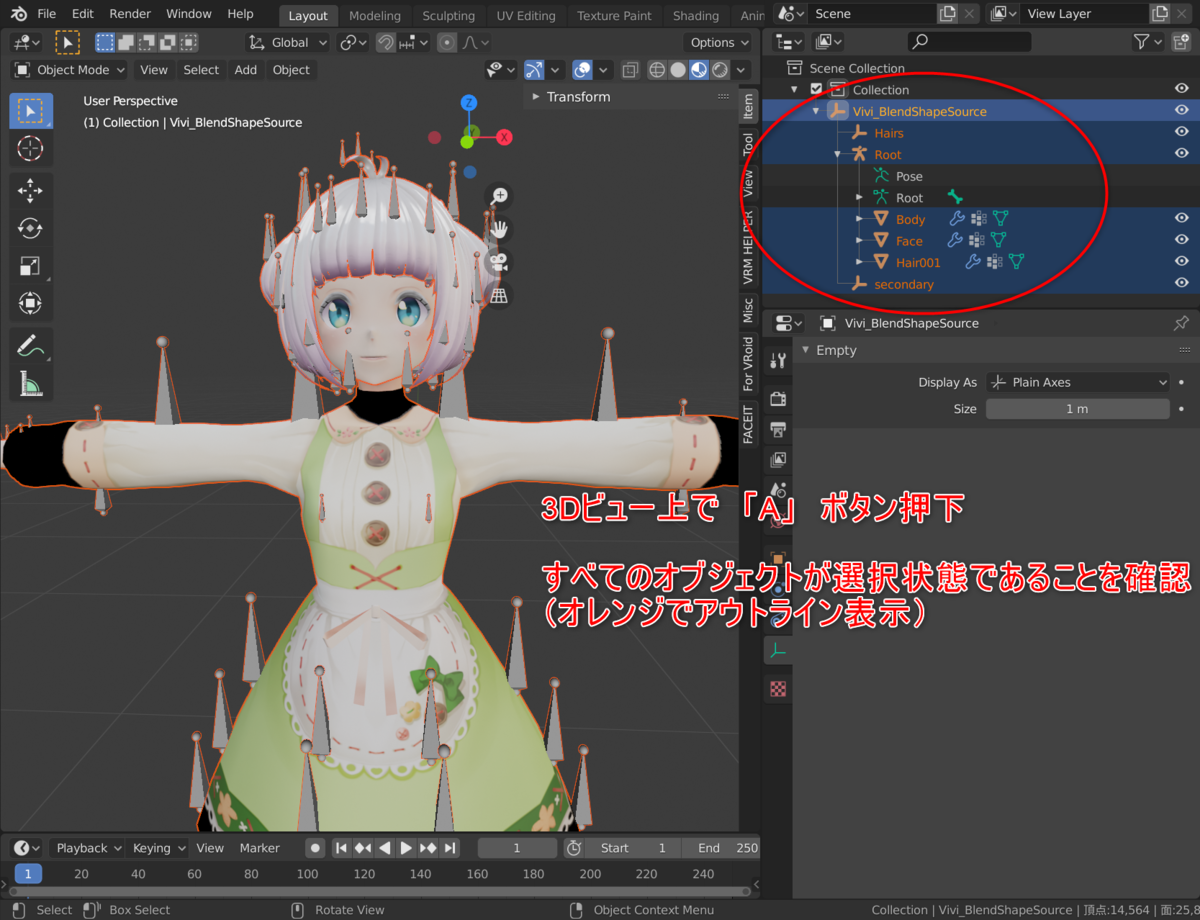
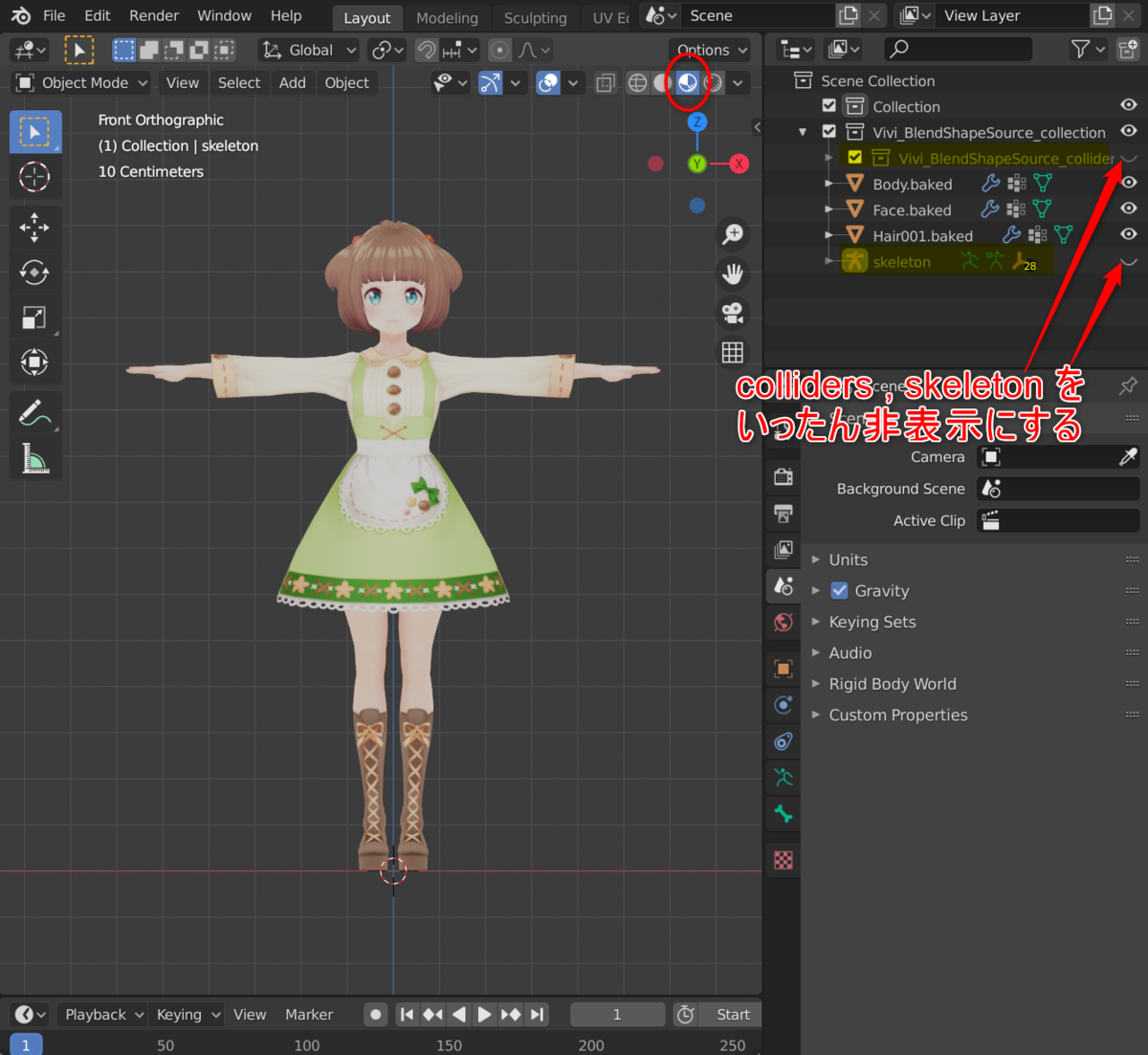
さらに、Unityから出力したVRM(BlendShape52種を追加したモデル)を読み込みます。こちらもcollidersとsleletonをいったん非表示にします。
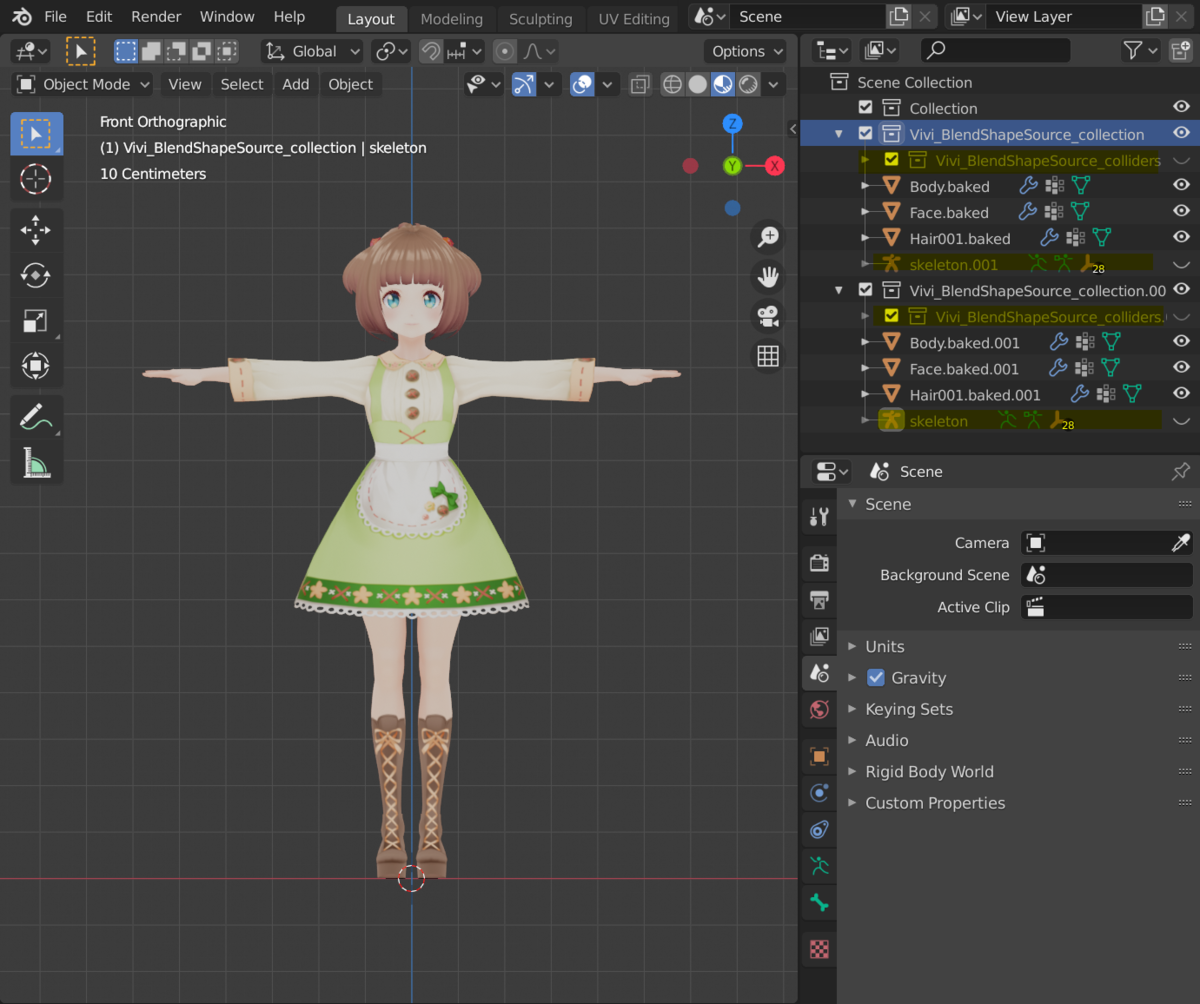
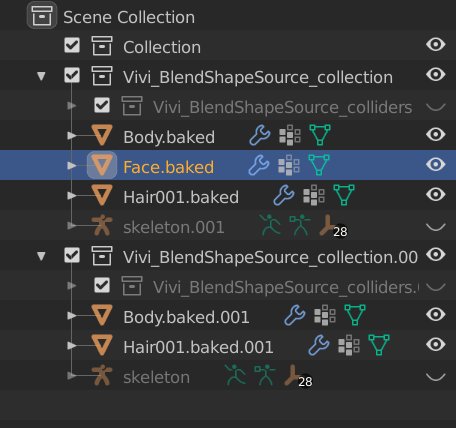
同じ位置に表示されるため一体に見えますが、2体読み込まれた状態です。

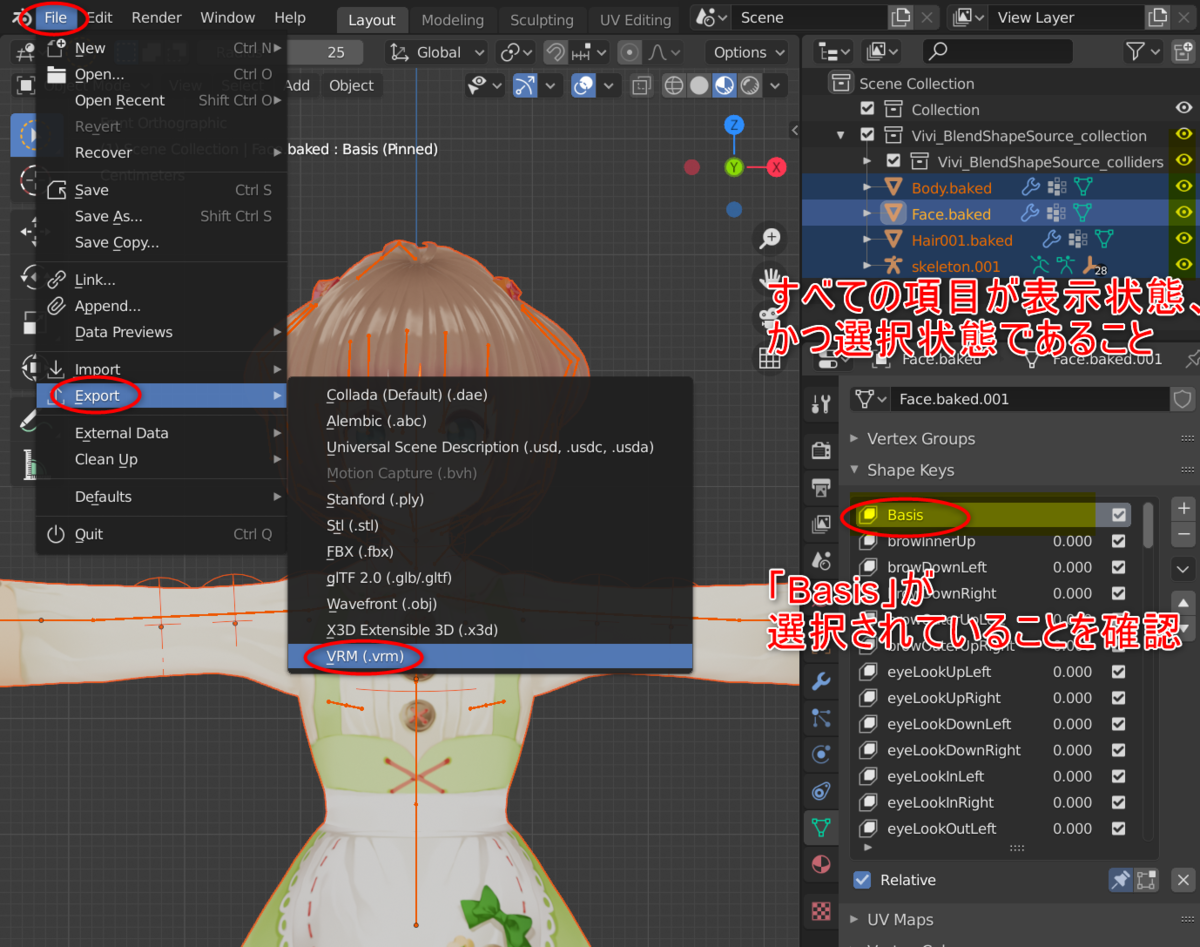
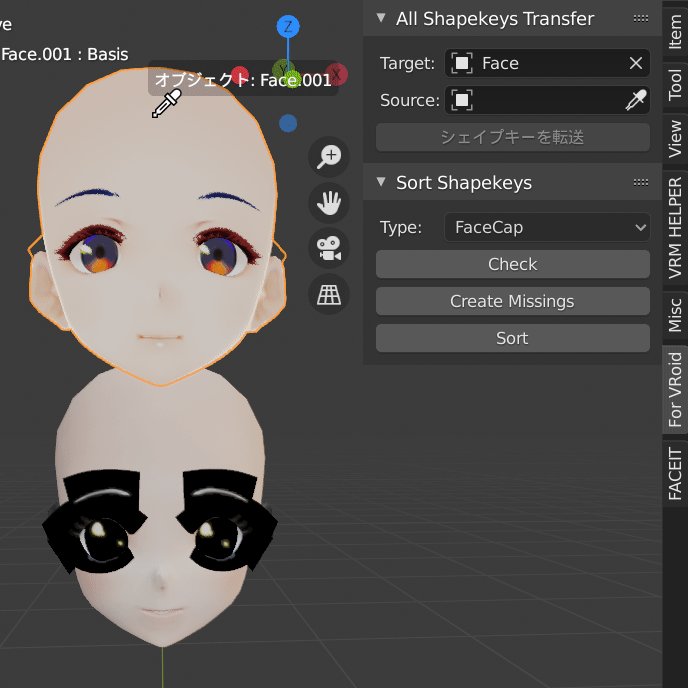
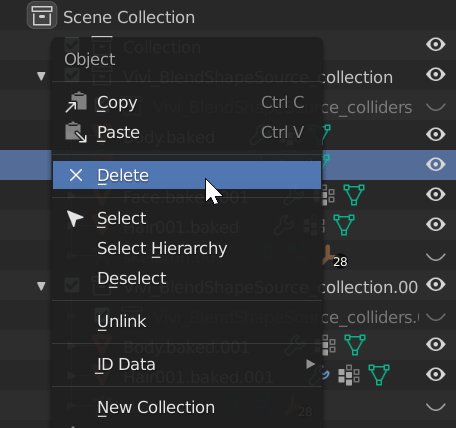
Sceneのディレクトリ表示上で、
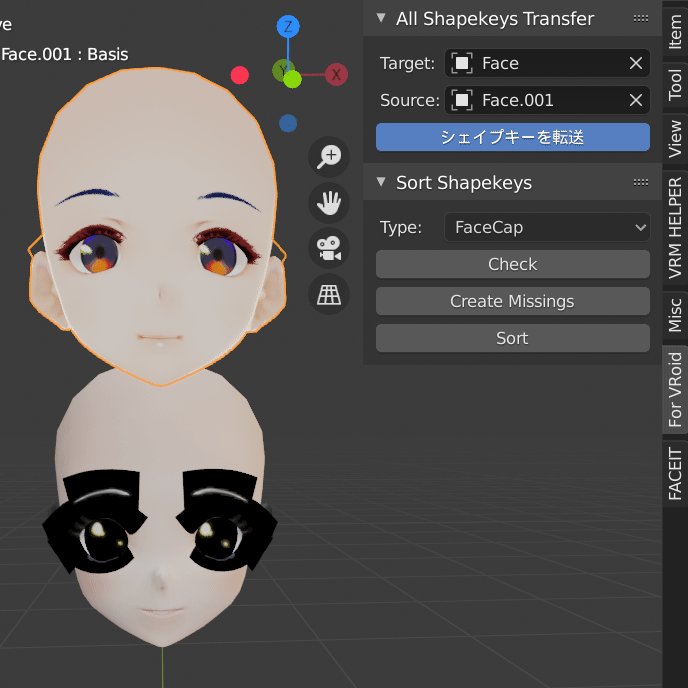
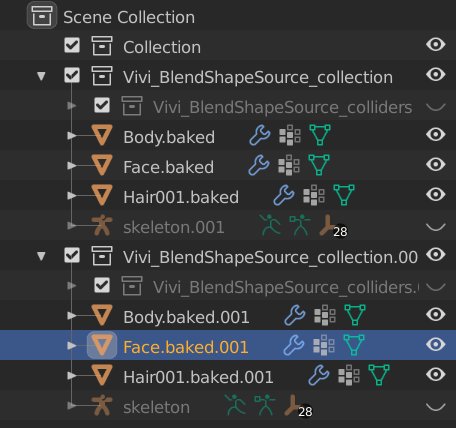
BlendShape入りのFaceオブジェクト(Face.baked.001)を、元モデルのものと同一の階層にドラッグして移動します。顔以外の残りの項目は不要なので削除します。
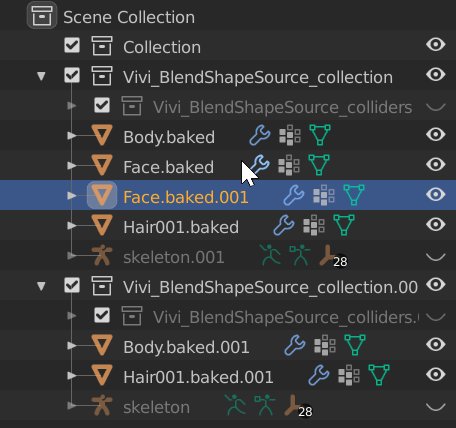
元モデルのFaceオブジェクト(Face.baked)も削除します。
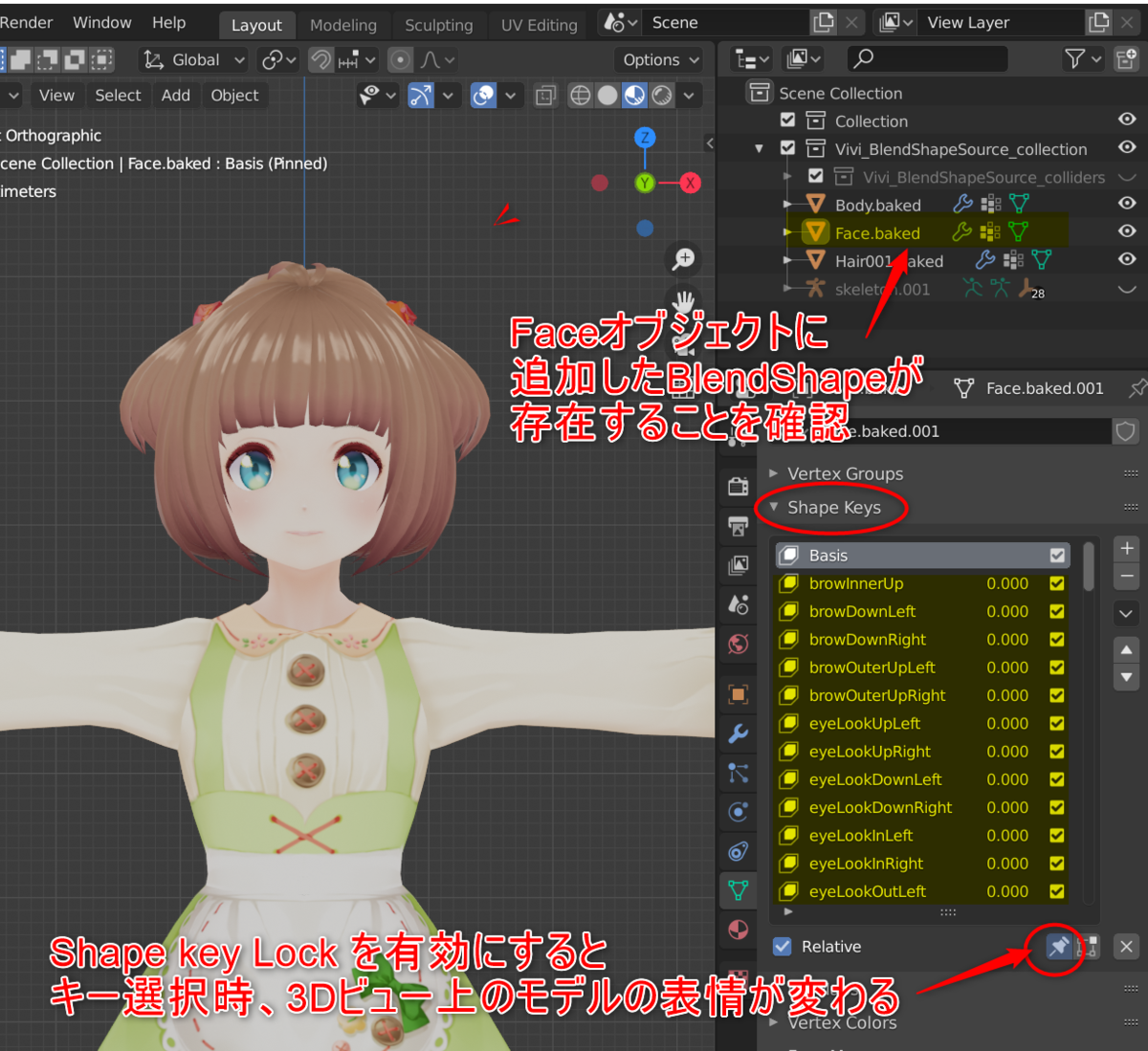
BlendShape入りのFaceオブジェクトを、元の文字列(Face.baked)にリネームします。


FaceオブジェクトのShapeKeysを選択し、正しく動くことを確認します。
5-2. iFacialMocapでの動作確認
クリックで展開
https://t.co/T567xydfEW#iFacialMocap のBlenderアドオン
— はいぬっか (@hinzka) August 30, 2020
ソリッドモード表示で動かすと破綻がわかりやすくてべんり!ライティングも動かしながら確認 pic.twitter.com/WBSk9C9NTc

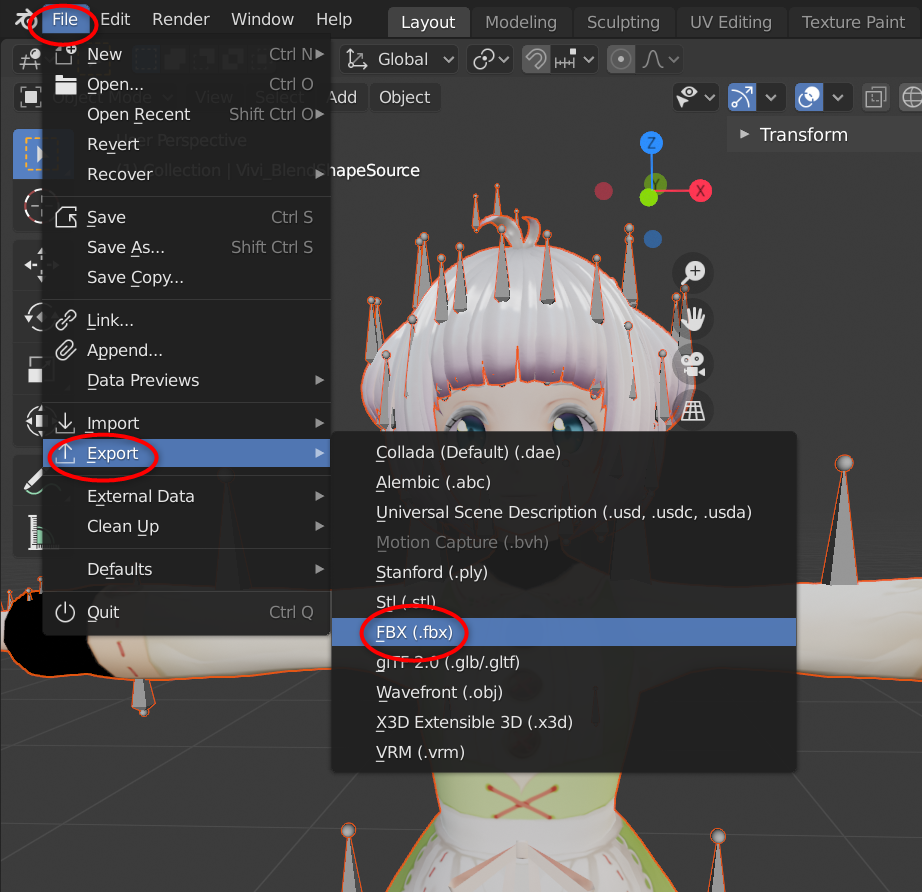
5-3. VRM出力
VRoidでかんたん!パーフェクトシンク(1/3)VRoidモデルのFBXエクスポート
結論:
— Gogo (@3str6) 2020年7月7日
ViviとSakuradaでは形状, UVマップ, 頂点数に差があるため転送はできませんでした。
ただし以下の条件下であればモーフ転送が可能な場合があります。
・UniVRM→FBXExporter経由でBlenderにインポートする
・VRoid Studioのバージョンが同一である
・VRoidの性別が同一である

____________________________________________________________________________________
!本記事の記載内容は過去の手順となります!
現在、VRoidにパーフェクトシンク対応のBlendShapeを実装するには
くにやんさん @nikutokuni 作の 超かんたんBlendShapeコピーツールがおすすめです
VRoid用の表情データセット同梱(VRoidStudio V0.11.3対応)
Blenderを経由せず、Unityだけで簡単にVRoidモデルのパーフェクトシンク対応ができます
Unity初めてのかたでもわかりやすいように手順書を書きました
____________________________________________________________________________________
本解説で使用しているUnity・Blenderのバージョンは以下の通りです。
Unity:2019.4.0f1
Blender:v2.83.2
1.【Unity】VRMモデルをFBXにエクスポート
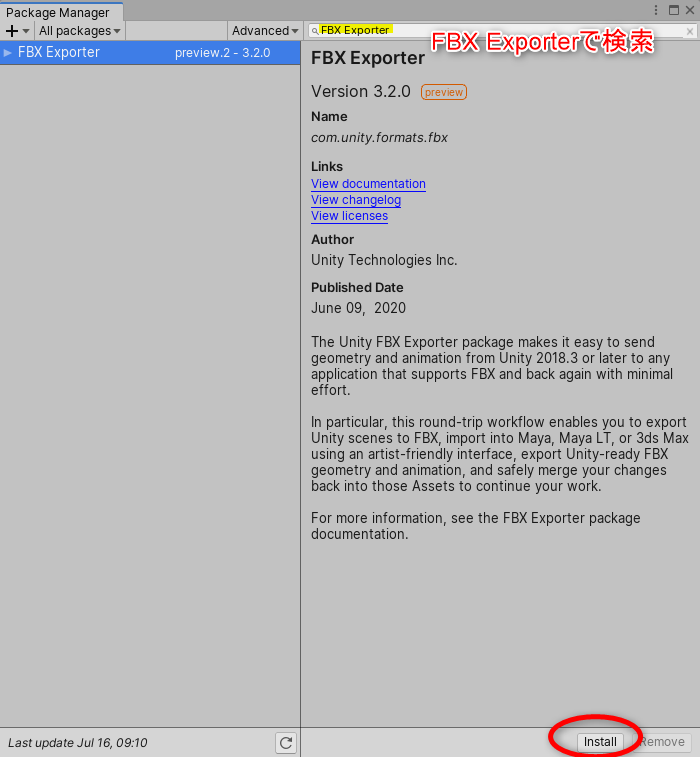
1-1.準備



1-2.FBXエクスポート
VRMモデルをプロジェクトに読み込み、Scene上に配置します。
Hierarchy ウィンドウでモデルを右クリックし、FBXエクスポートを行います。


BlenderはASCII形式のFBXファイルをサポートしてないため、Binaryを選ぶ必要があります。
Exportを実行すると、Destinationで指定したディレクトリにFBXファイルが作成されます。デフォルトではプロジェクトのAssetフォルダ直下です。
2.【Blender】FBXモデルのインポートとマテリアル調整
2-1.FBXインポート
[ファイル]→[インポート]→[FBX(.fbx)] でFBXモデルをインポートします。


クリックで展開


2-2.メッシュへのマテリアル再割り当て
編集モードで作業します。

Faceオブジェクトで、以下のメッシュに対してマテリアルを再度割り当てます。
1) 耳
耳のメッシュに「EyeExtra」のマテリアルが当たってしまっています。
メッシュをリンク選択して「Face_00_Skin」のマテリアルを割り当てます。
リンク選択では白目や口内もまとめて選択されてしまうため後で個別に直します(耳だけスマートに選択する方法があったら教えてください)
リンク選択



マテリアルの割り当て

耳のメッシュに顔のマテリアルが適用されます。
2) EyeExtra
後ろから見ると、><の目のメッシュに「FaceMouth」のマテリアルが当たってしまっています。
メッシュを選択して「EyeExtra」のマテリアルを割り当てます。


3) 白目
※EyeExtraのメッシュが邪魔なのでいったん非表示にしています。
メッシュを非表示にする(クリックで展開)
メッシュを選択した状態で、
[メッシュ] > [表示/隠す] > [選択物を隠す] でメッシュを非表示にできます。
[メッシュ] > [表示/隠す] > [隠したものを表示]で再表示されます。


耳のマテリアルを再設定したとき、白目のメッシュに「Face_00_Skin」のマテリアルが当たってしまうのでここで直します。
後ろから見ると、白目のメッシュに「FaceMouth」のマテリアルが当たってしまっています。
メッシュを選択して「EyeWhite」のマテリアルを割り当てます。
白目の裏にある交点を選択し、選択の拡大を2回繰り返すと白目を選択できます。



「EyeWhite」のマテリアルを割り当てます。
4) 口内
耳のマテリアルを再設定したとき、口内のメッシュに「Face_00_Skin」のマテリアルが当たってしまうのでここで直します。
白目と同様、中央の交点を選択し、選択の拡大を4回繰り返して唇の際まで選択します。「FaceMouth」マテリアルを適用します。


完了した状態


この状態で一旦Blenderファイルを保存します。
次の手順で、雛形モデルからBlendShapeをコピーします。
3.【おまけ】Blenderでマテリアル手動調整
当初は下記の通り丁寧にマテリアルを直していたのですが、よく考えたらここで見た目を綺麗にする必要はとくになかった
何かの役に立つかもしれないのでおまけとして残します。
3-1.マテリアルの透過設定
クリックで展開

マテリアルのノードが表示されます。


- 画像テクスチャ(Image Texture)
- テクスチャ座標(Texture Coordinate)
- 透過BSDF(Transparent BSDF)
- ディフューズBSDF(Diffuse BSDF)
- シェーダーミックス(Mix Shader)
- マテリアル出力(Material Output)

画像テクスチャの項目で、対応するテクスチャ画像を割り当てます(ここでは眉)。

3-2.メッシュへのマテリアル割り当て
クリックで展開





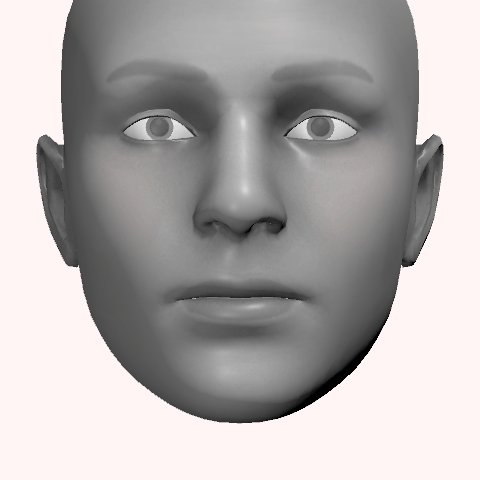
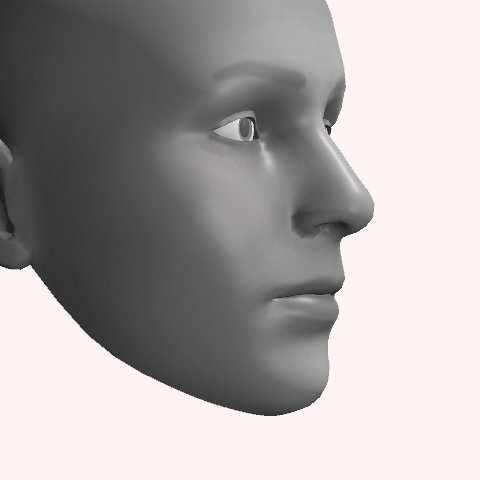
iPhoneトラッキング向けBlendShapeリスト

追記(2021/12/2)
調査の結果を反映して資料を作り直しました。GIFアニメーションつきで解説しています。
スマホだと表示が崩れます!上記記事内のリンクからGoogleDocsのファイルをご利用ください
| シェイプ名 | |||||
|
1 |
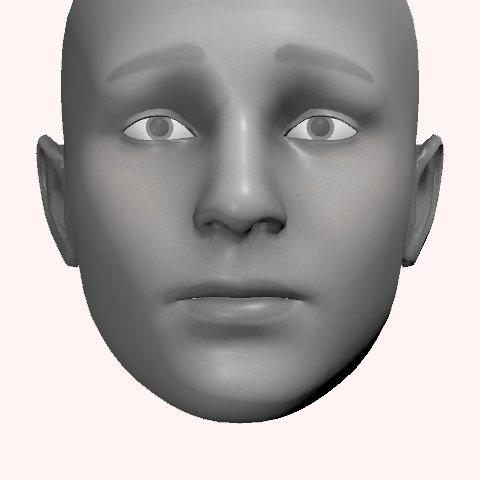
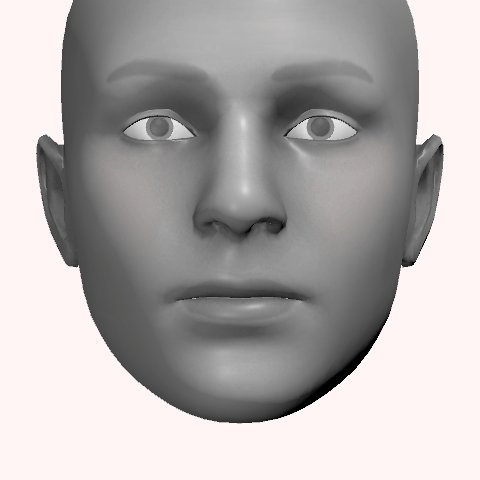
browInnerUp
|
|
|
眉の内側を上げる 眉尻は動かさない 困った眉 |
眉に関連するシェイプキーは全部で4種 - browInnerUp - browDownLeft / browDownRight - browOuterUpLeft / browOuterUpRight - noseSneerLeft / noseSneerRight
目の表情に関するシェイプキーは全部で3種 - eyeBlinkLeft / eyeBlinkRight - eyeSquintLeft / eyeSquintRight - eyeWideLeft / eyeWideRight
目のシェイプ3種だけでは目元の表情を十分にカバーできない 眉のや頬のシェイプキーに目元の動きも含めることでバリエーションを豊かにすることができる
眉の複数のシェイプを同時に動かしたとき、顔のメッシュに埋まらないように注意
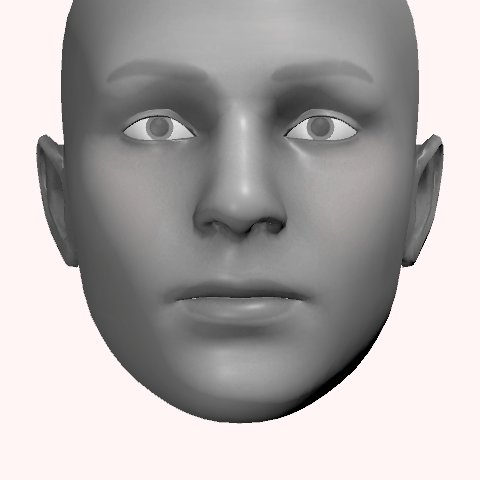
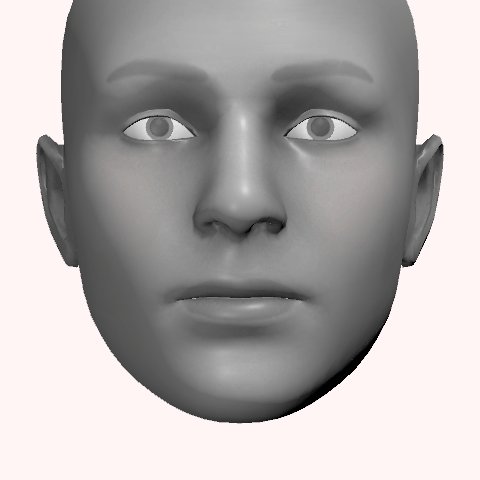
browInnerUpでは眉尻の位置を維持する browInnerUpとbrowOuterUpLeft/browOuterUpRightはそれぞれ100%で合成すると「自然に上がった眉(=びっくりした眉)」の形になる
(browInnerUp+browOuterUp) |
|
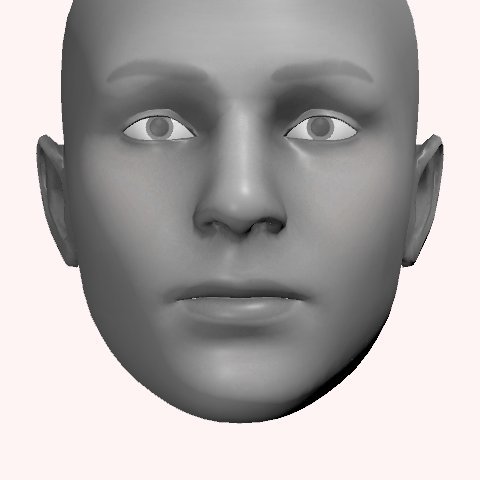
2 |
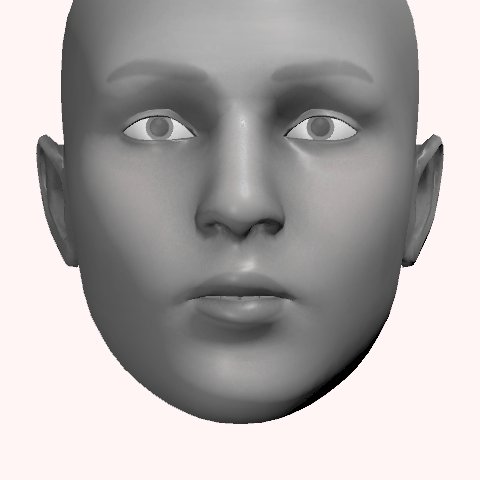
browDownLeft
|
|
|
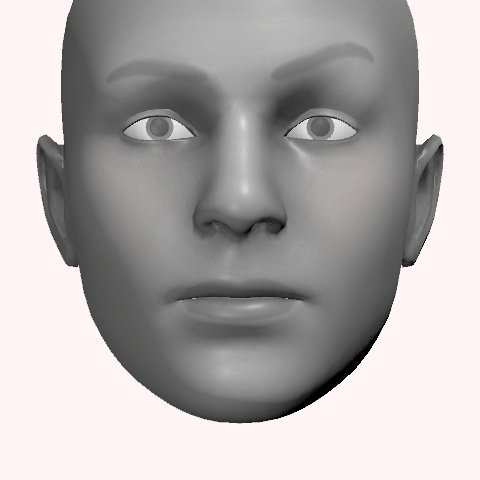
左眉全体を下げる 訝しむ眉
|
browDownでは眉全体を傾斜しつつ下降させる
(browDown+browInnerUp)
上まぶたをわずかに押し下げる 上まぶたの動きは、まばたきと重なったときに目が埋もれて消えない程度にする |
|
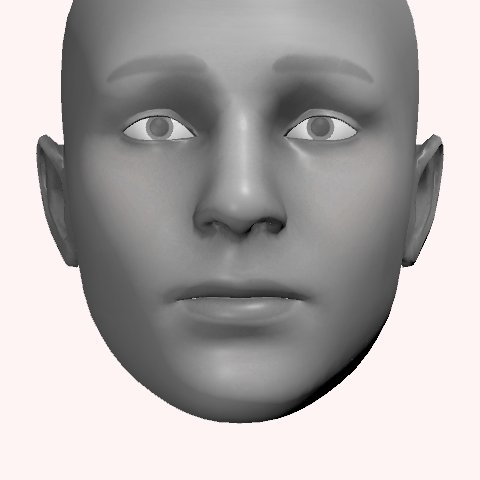
3 |
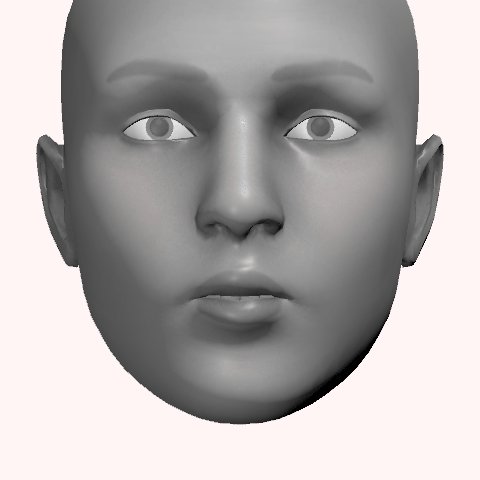
browDownRight
|
|
|
右眉全体を下げる 訝しむ眉 |
同上 |
|
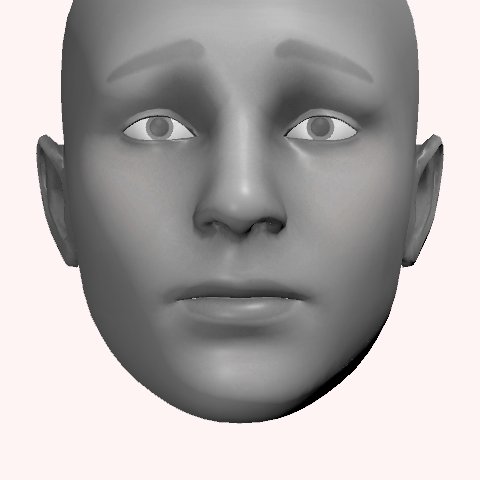
4 |
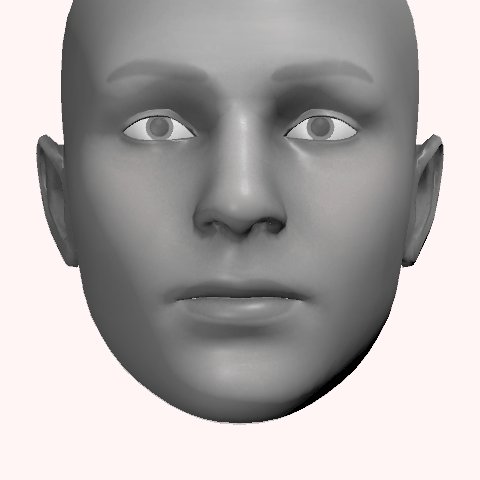
browOuterUpLeft
|
|
|
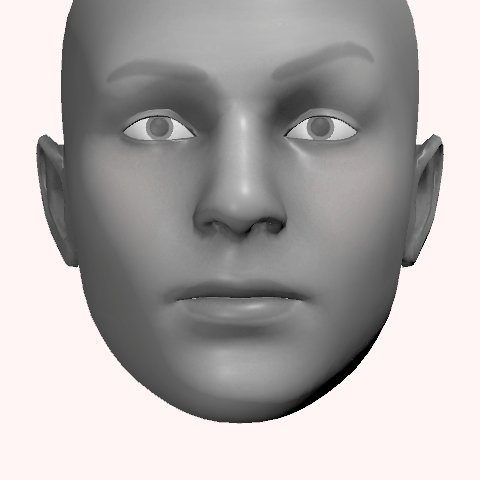
左眉の外側を上げる 眉頭の位置は維持
|
browOuterUpでは眉頭の位置を維持する 上まぶたの目尻側をわずかに持ち上げる
browInnerUpとbrowOuterUpLeft/browOuterUpRightはそれぞれ100%で合成すると「自然に上がった眉(=びっくりした眉)」の形になる
(browInnerUp+browOuterUp)
|
|
5 |
browOuterUpRight
|
|
|
左眉の外側を上げる 眉頭の位置は維持 |
同上 |
|
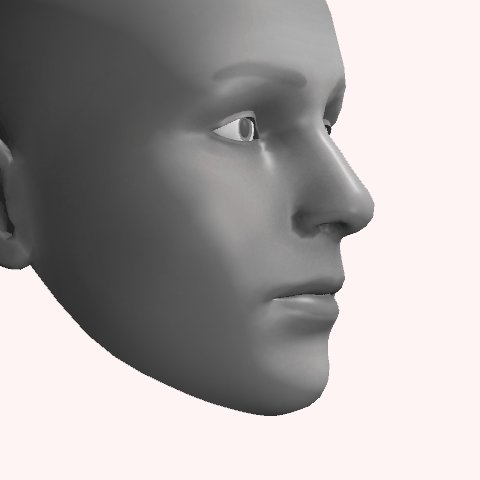
6 |
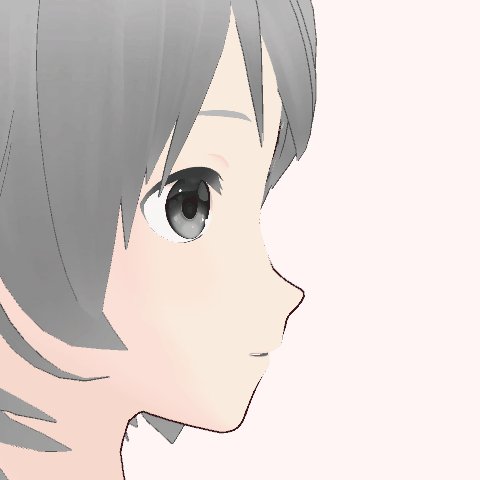
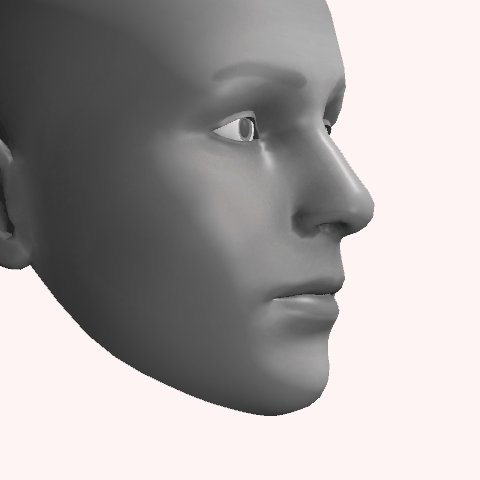
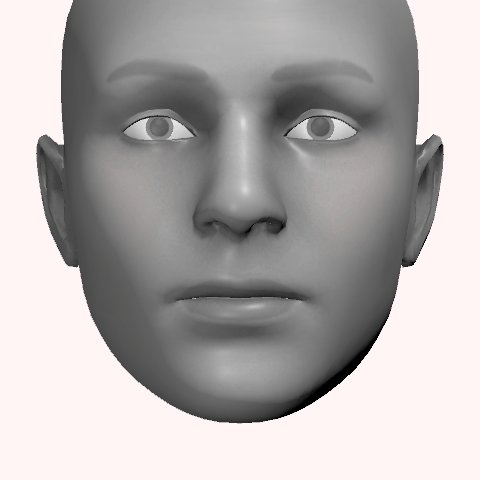
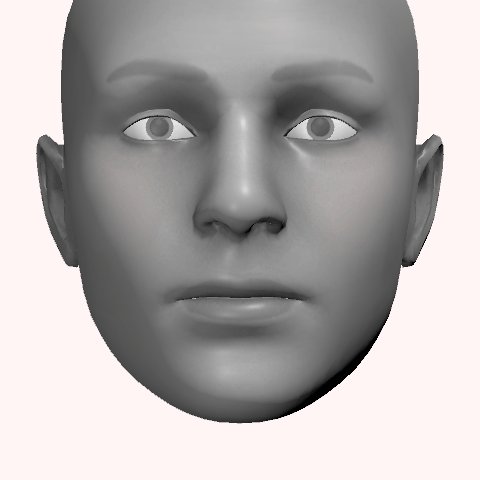
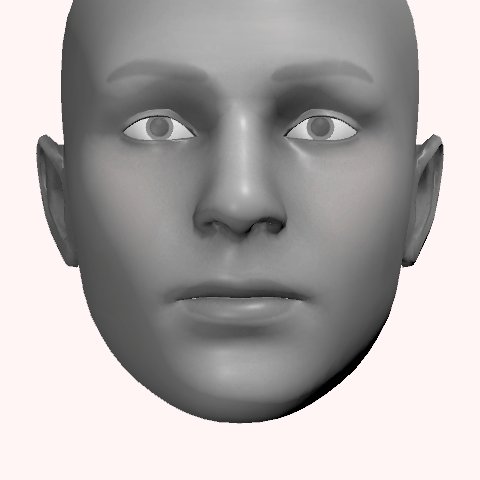
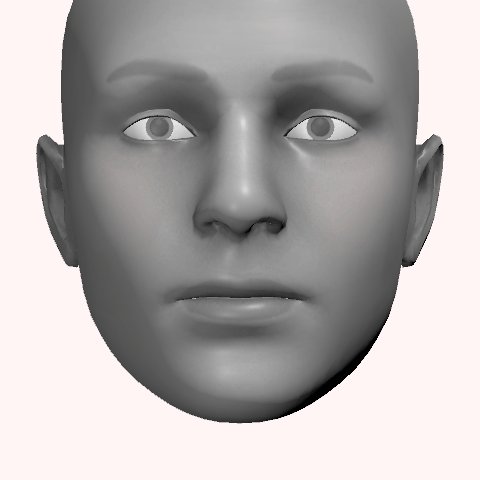
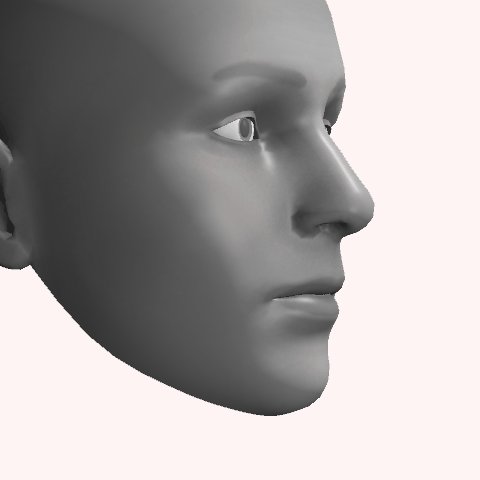
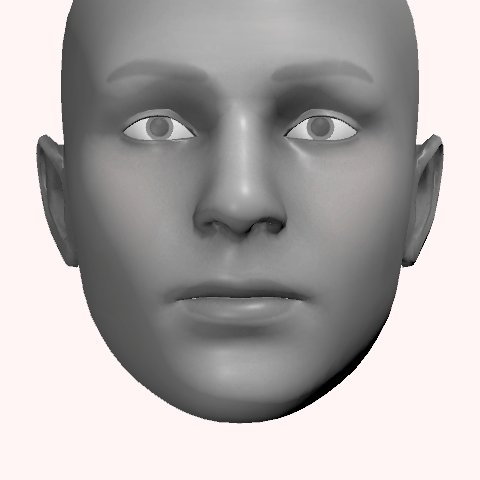
eyeLookUpLeft
|
|
|
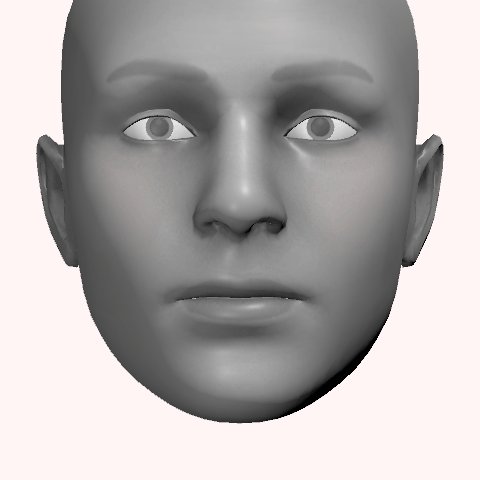
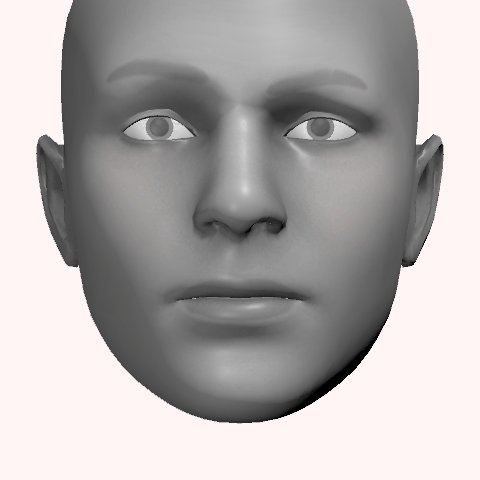
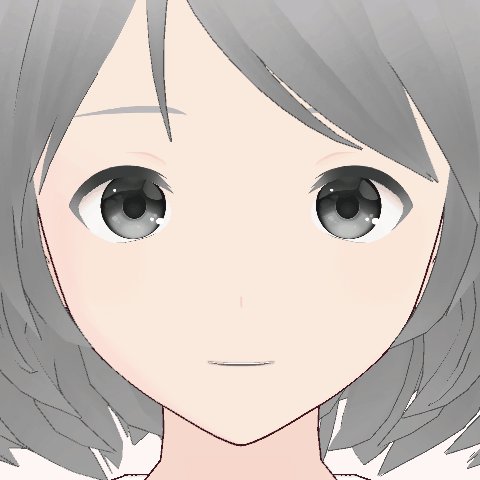
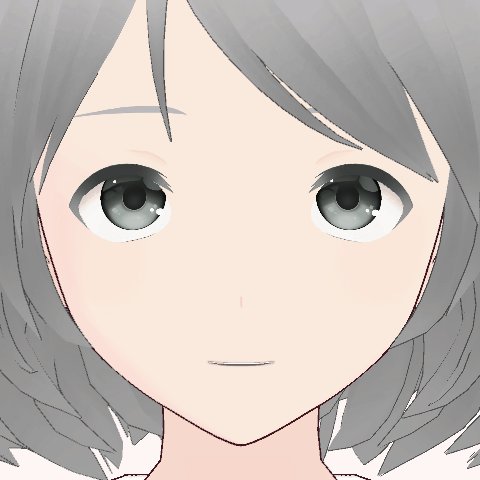
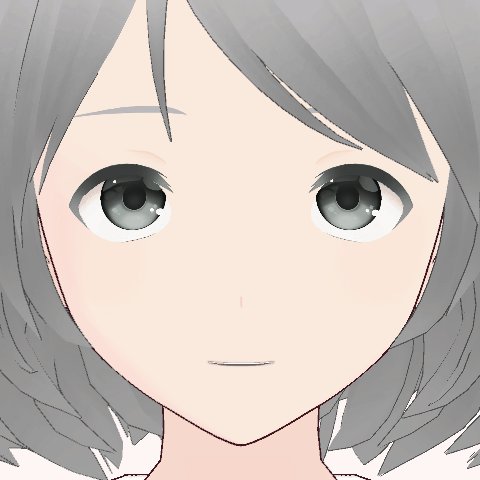
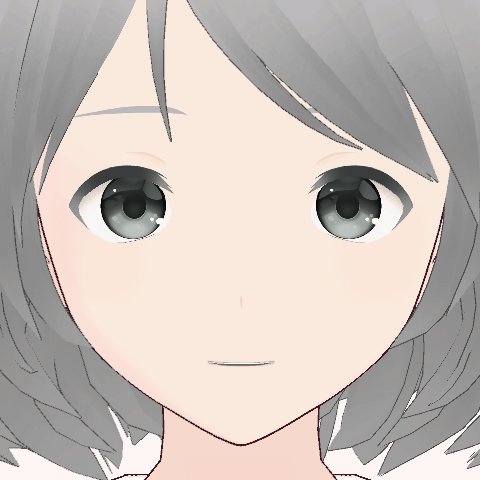
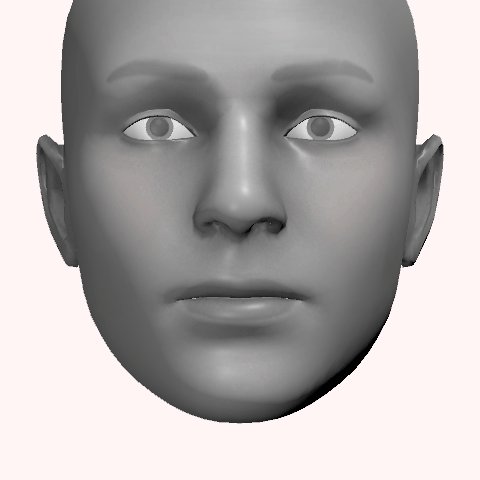
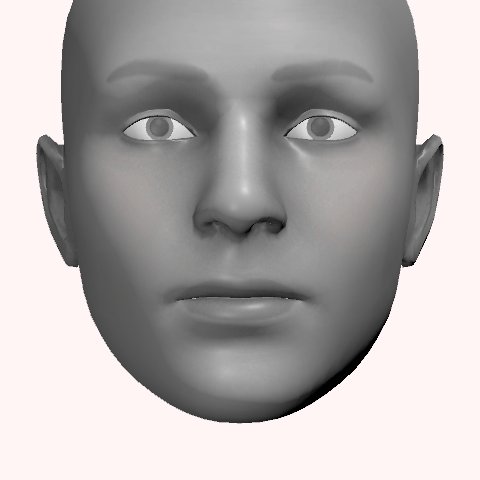
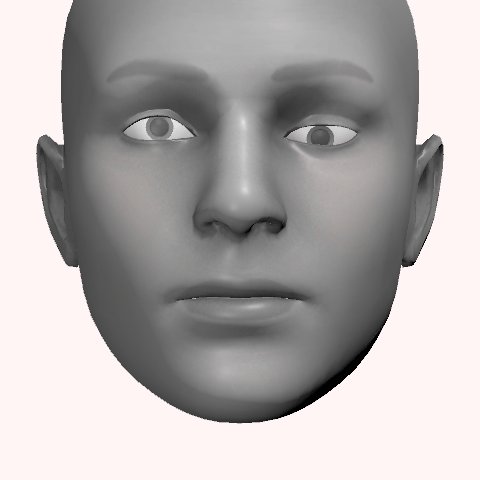
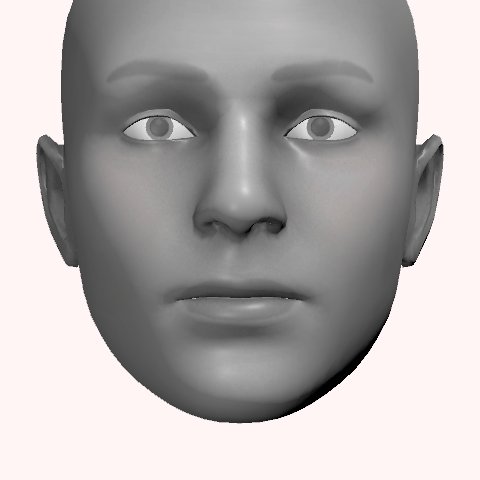
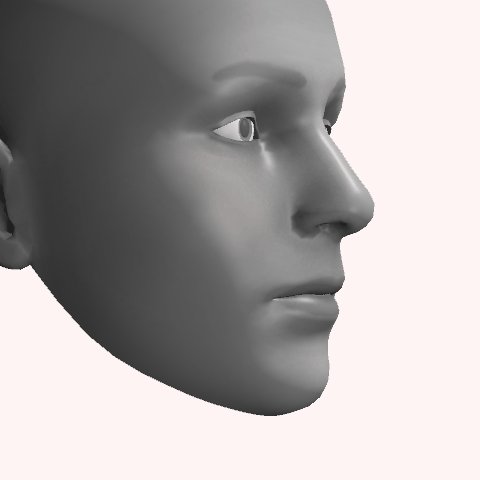
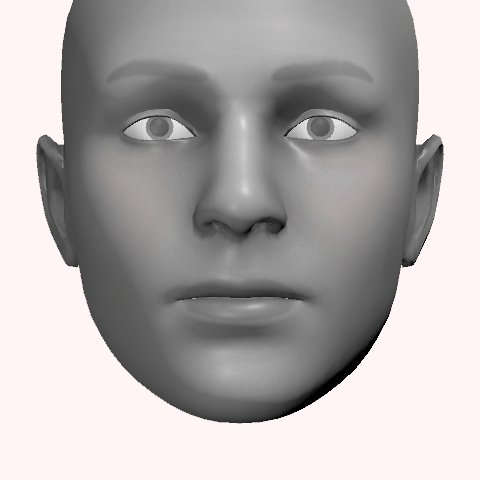
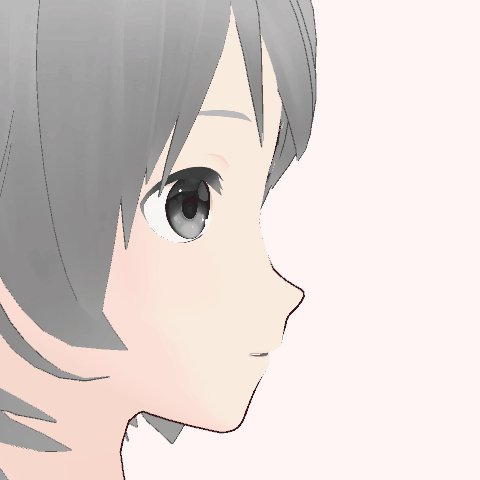
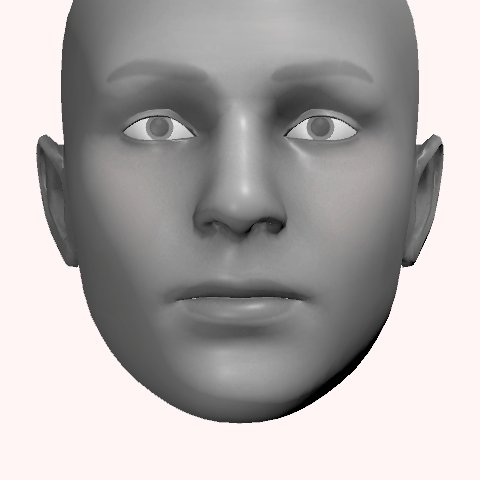
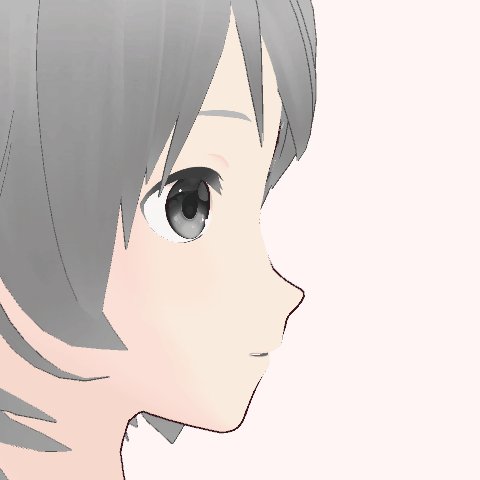
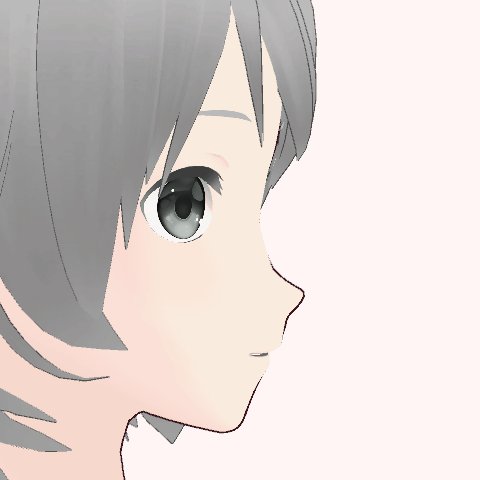
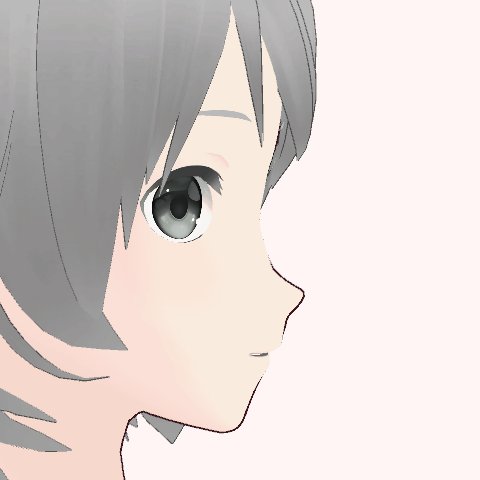
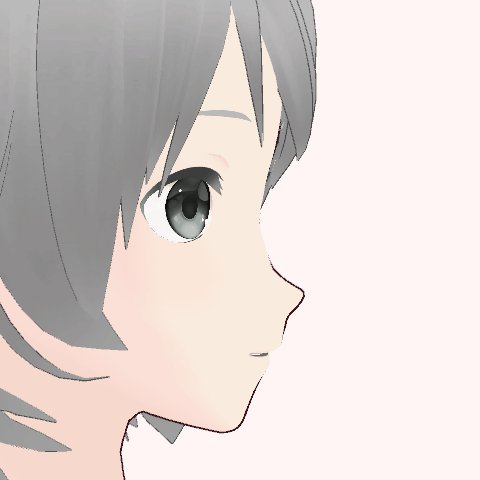
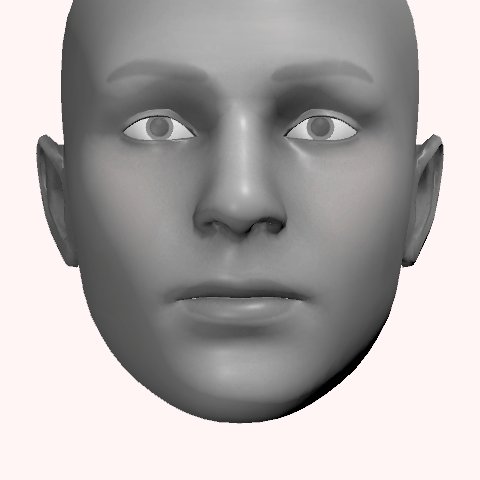
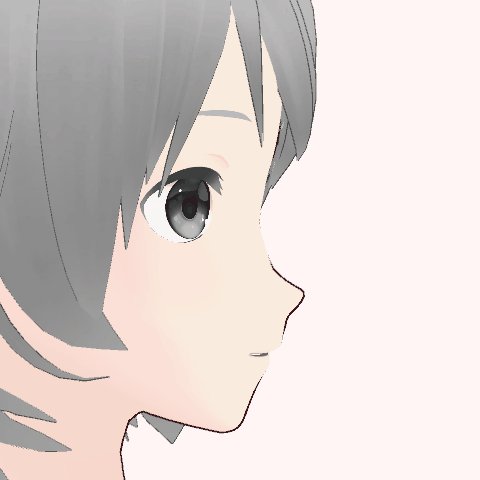
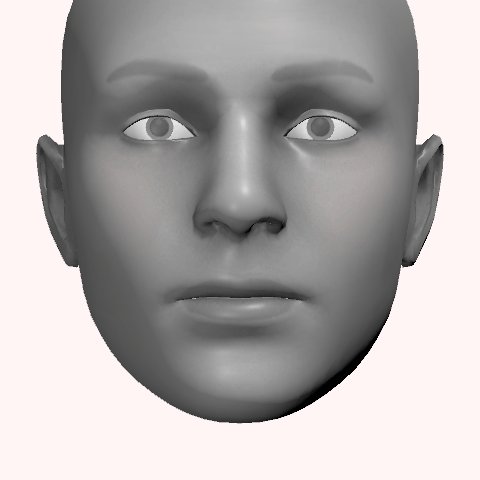
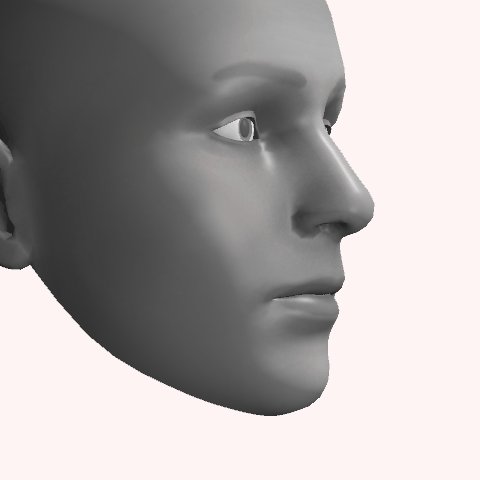
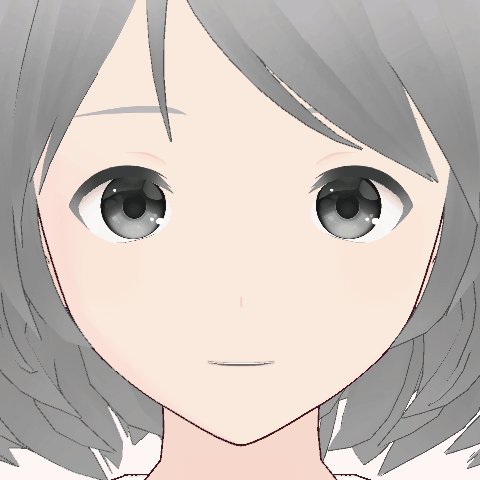
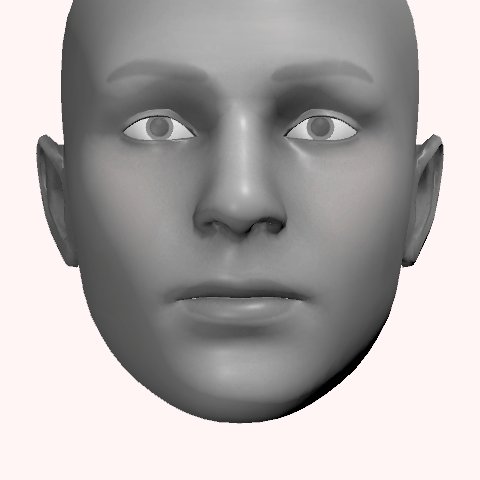
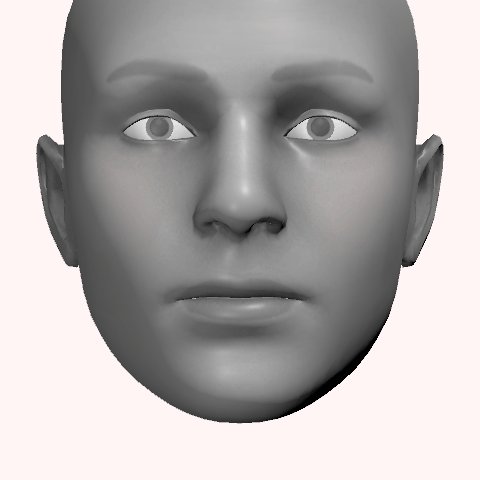
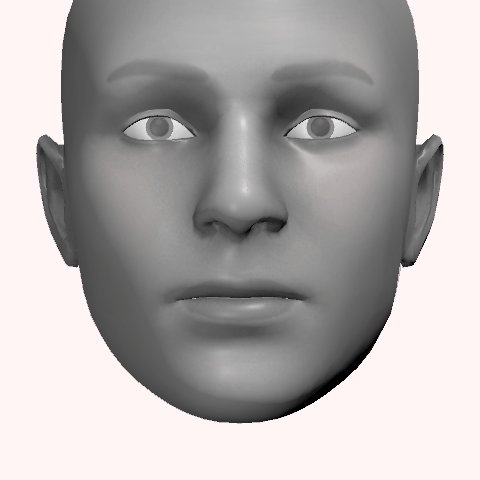
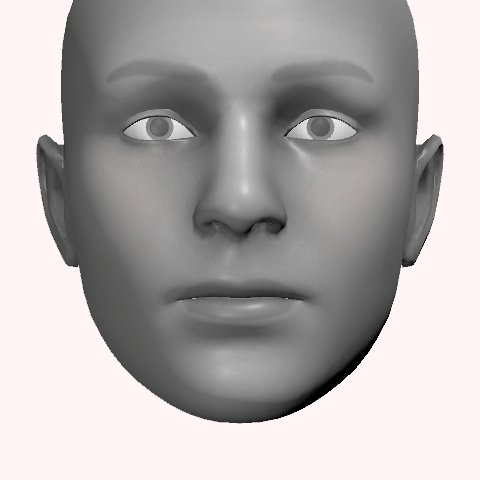
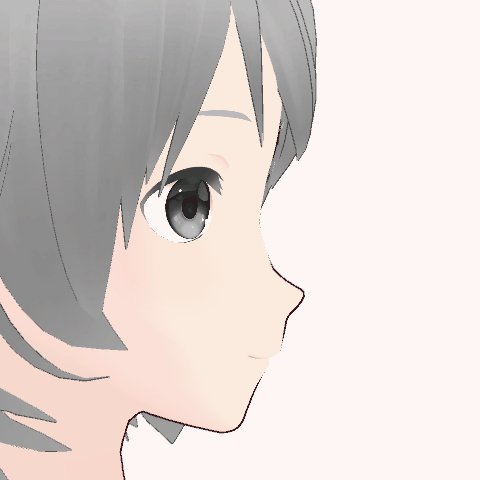
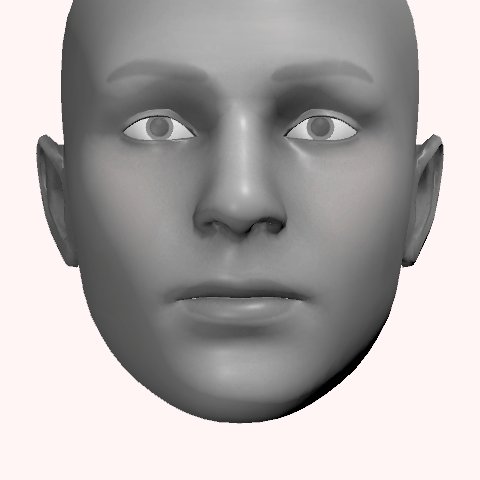
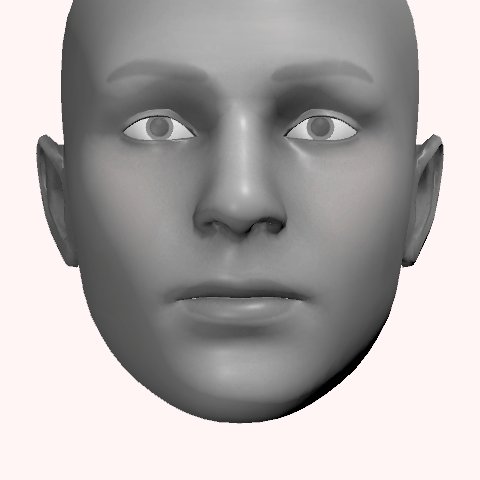
左目の瞳を上に向ける |
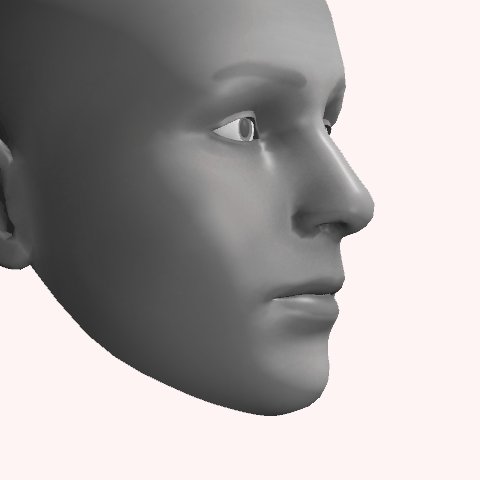
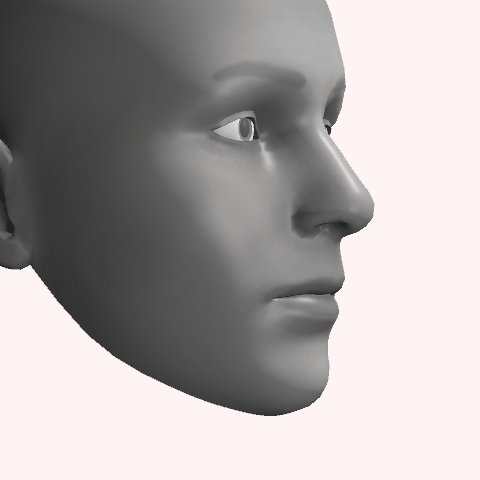
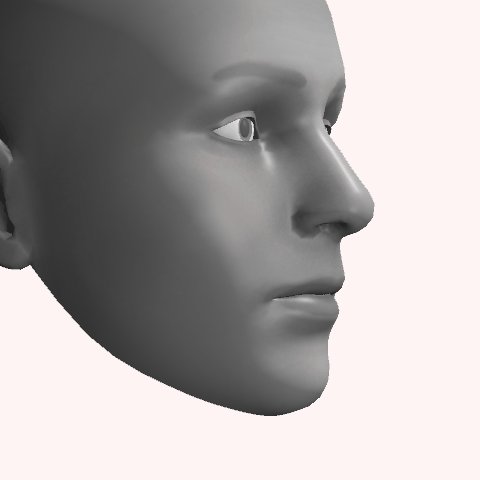
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。 ボーン制御の眼球を持つモデルでは、シェイプキーに眼球の動きを入れてはいけません。
左の上まぶたの中央を見開く 下まぶたの中央を持ち上げる
頂点が中央よりになるほど変化量が大きくなるように、Surprised目のシェイプキーを合成
上瞼全体を一様に上げ下げするのではなく、中央部を重点的に動かすことで、眼球をみまわしたとき目元がなめらかに動く
|
|
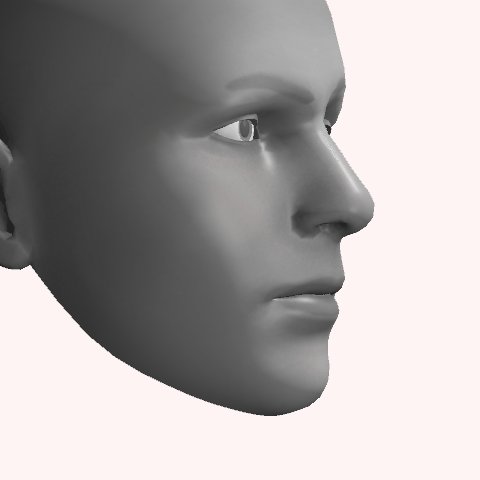
7 |
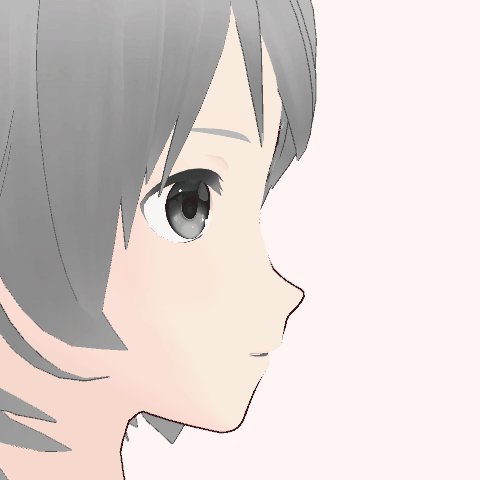
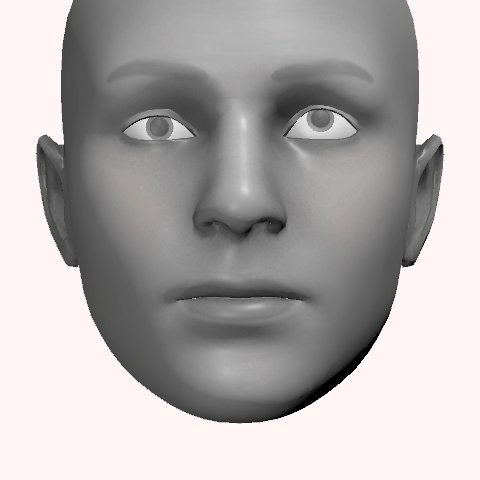
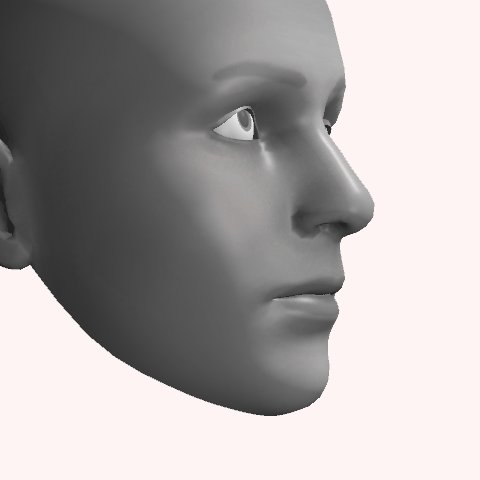
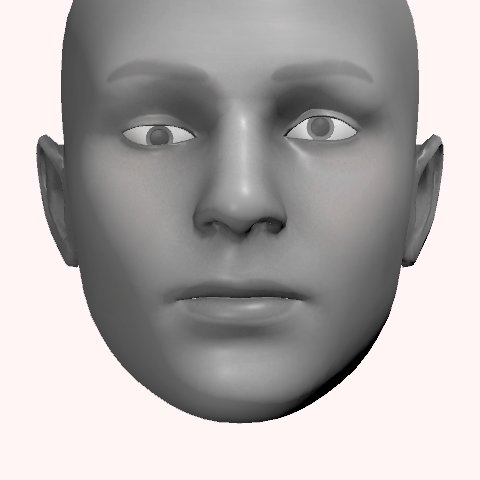
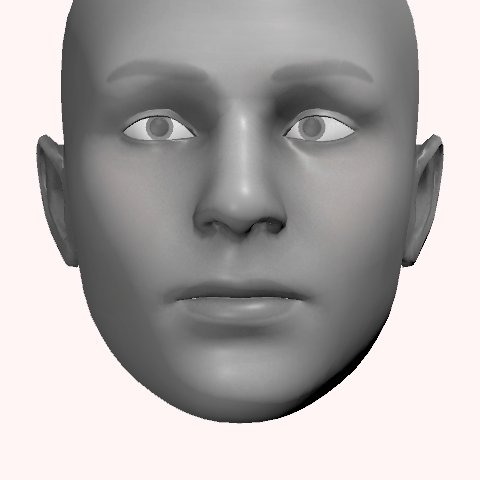
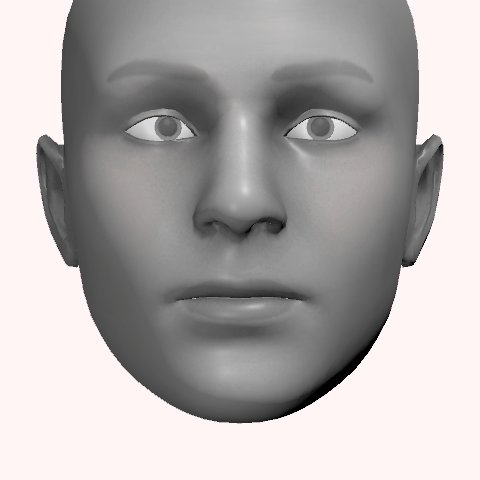
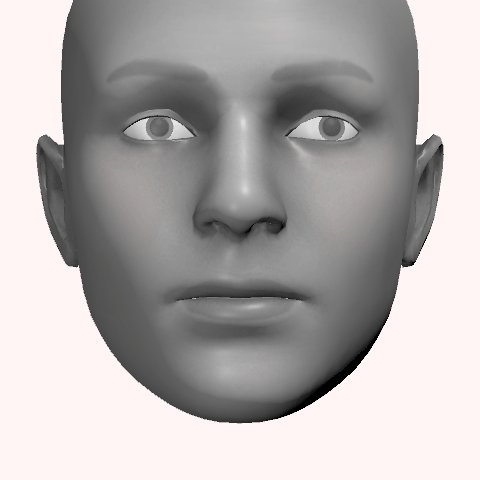
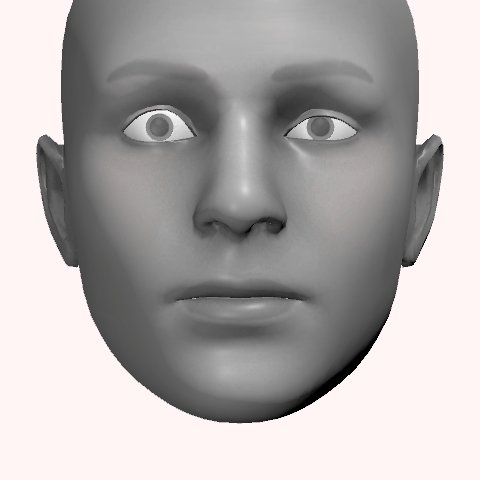
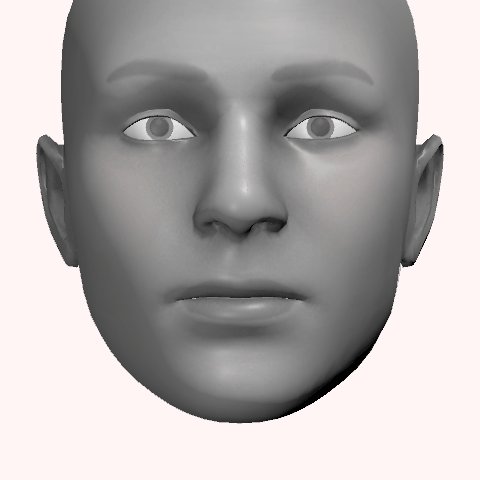
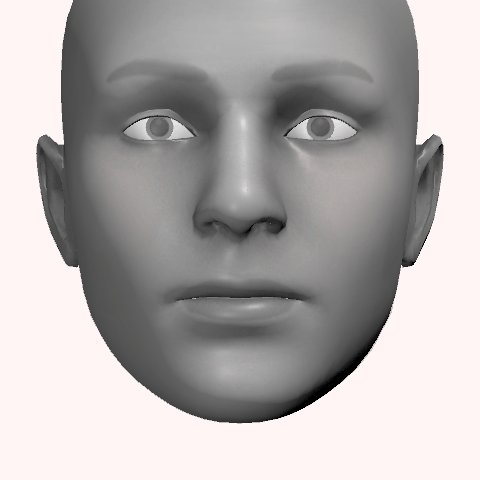
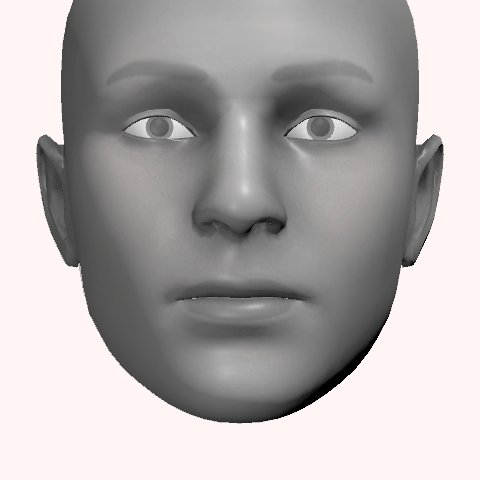
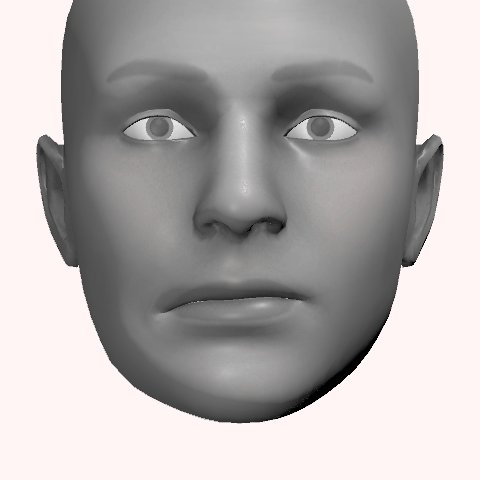
eyeLookUpRight
|
※眼球の動きはボーン制御です 片目だと見た目が怖いので両目を動かしています |
|
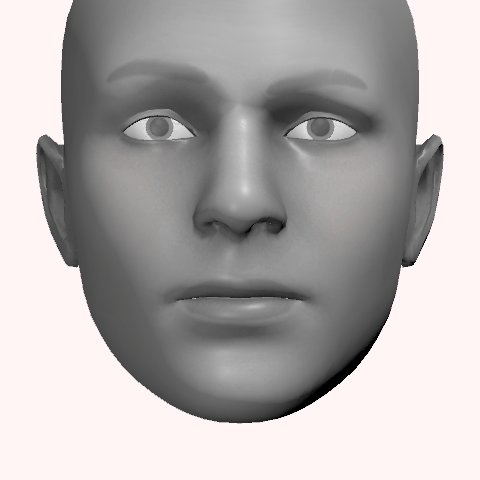
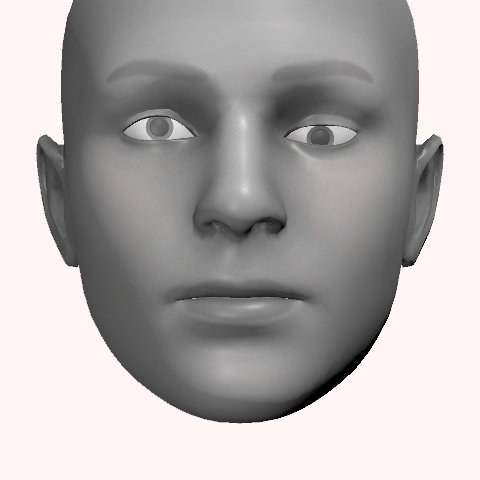
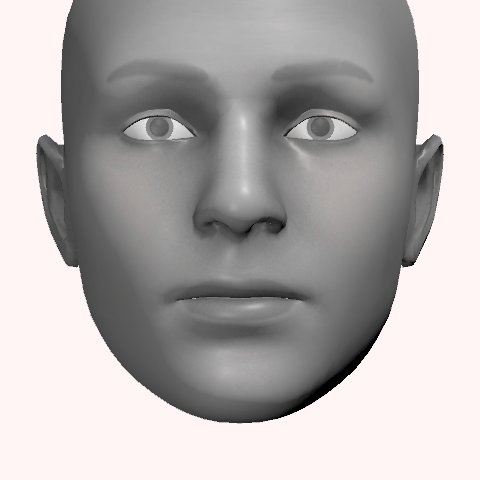
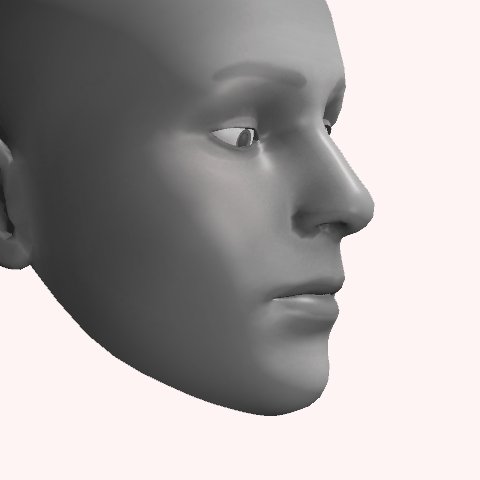
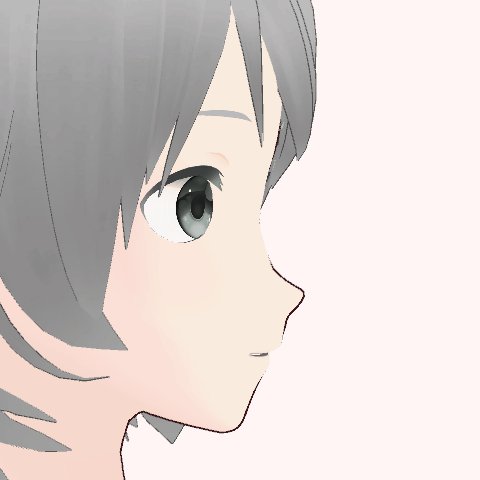
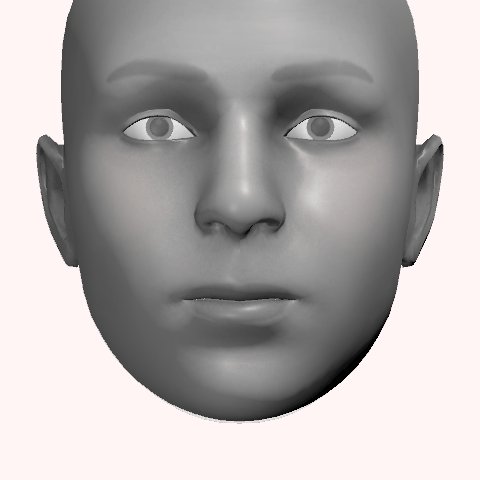
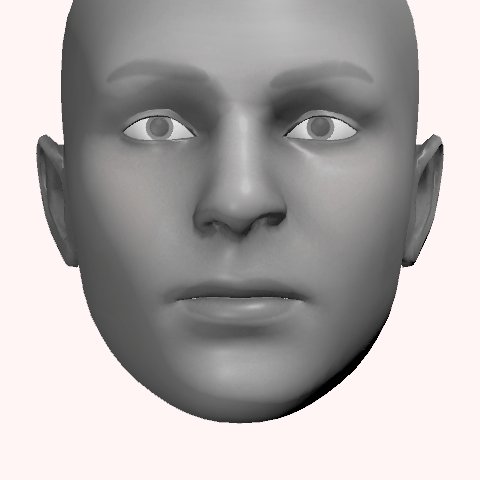
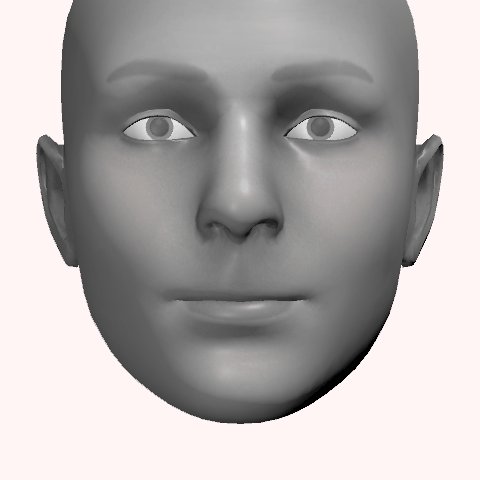
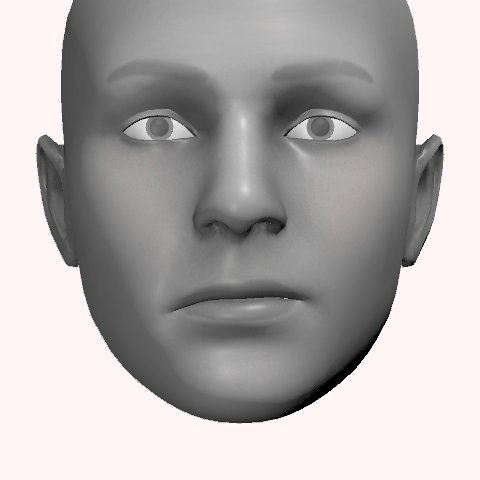
右目の瞳を上に向ける |
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。
右の上まぶたの中央を見開く 下まぶたの中央を持ち上げる
同上 |
|
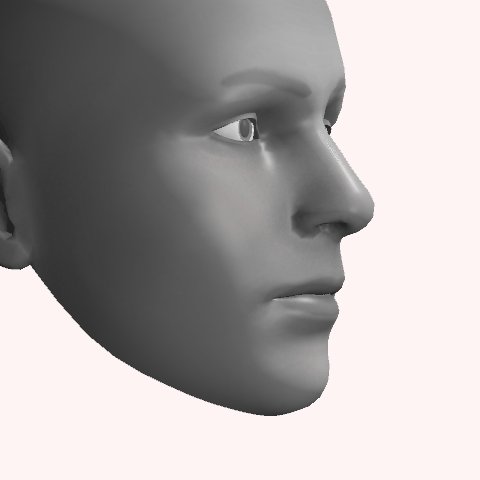
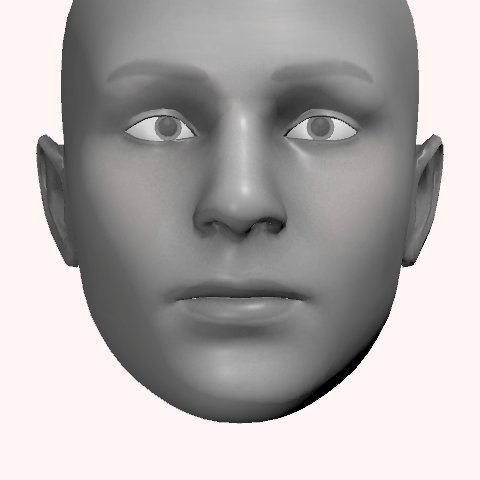
8 |
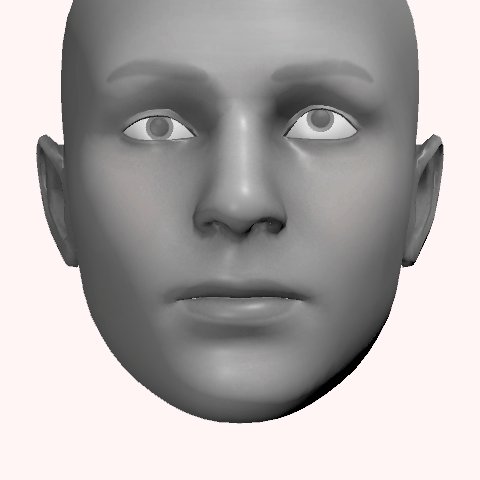
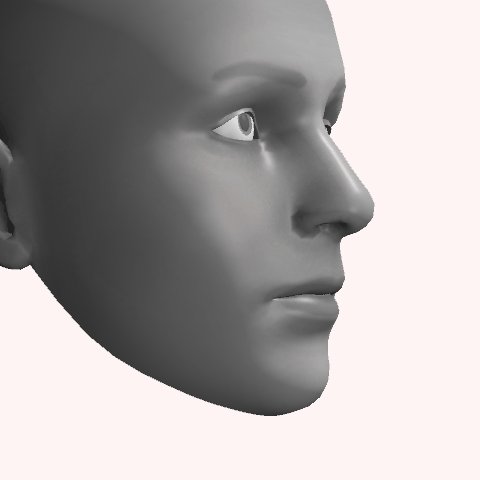
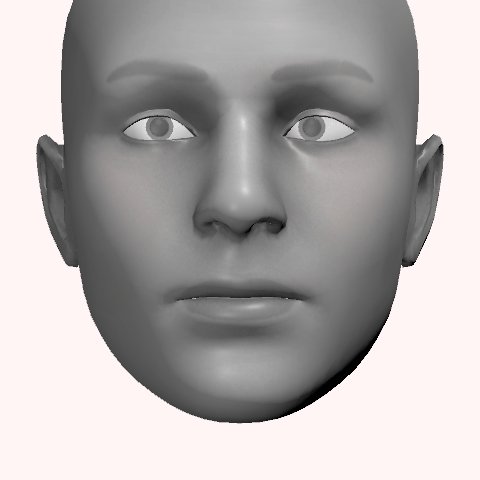
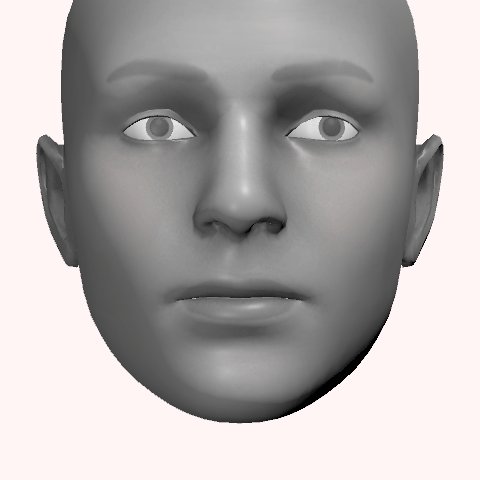
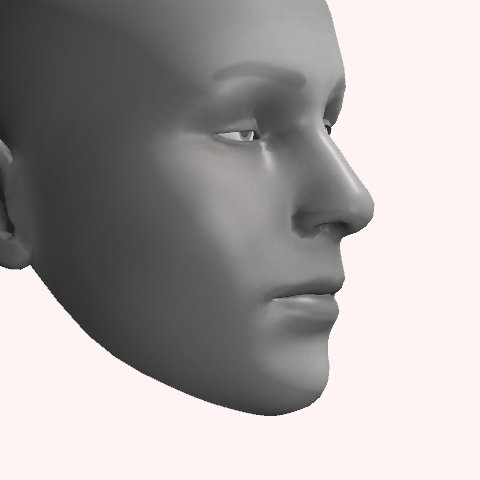
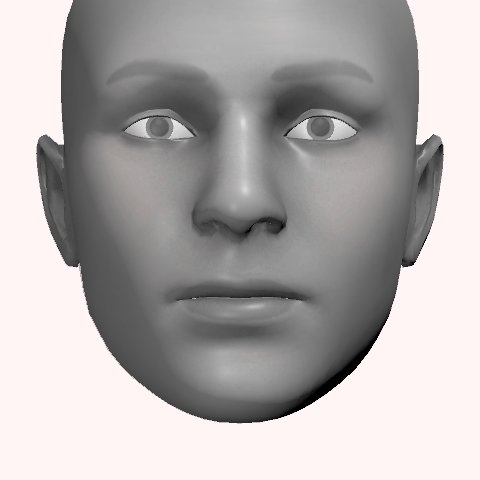
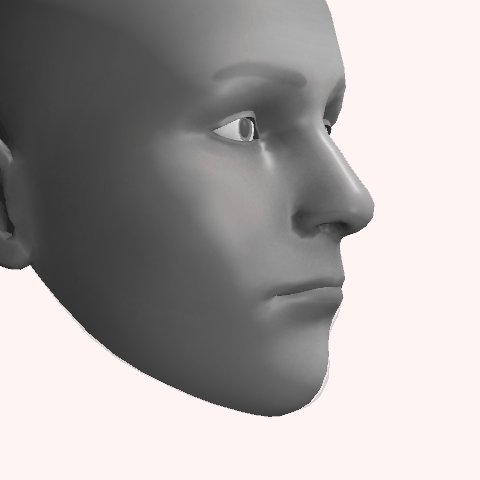
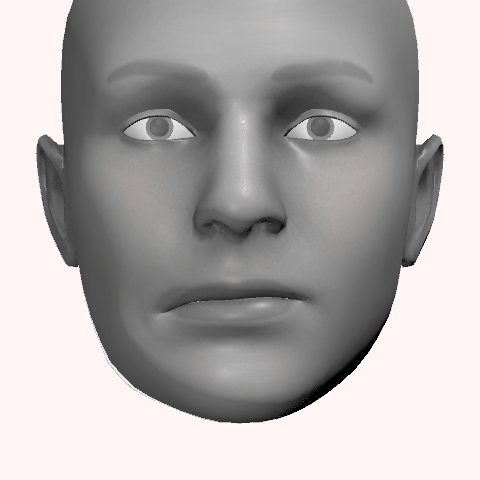
eyeLookDownLeft
|
片目だと見た目が怖いので両目を動かしています |
|
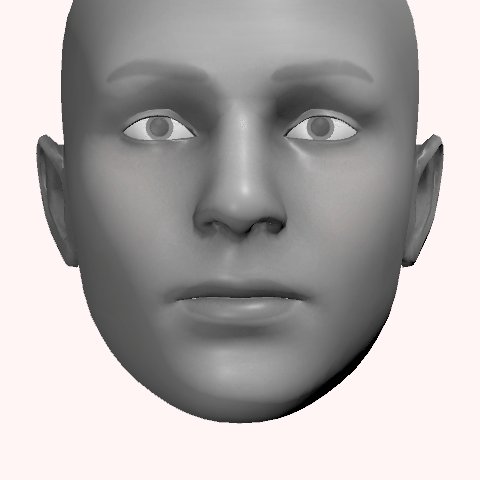
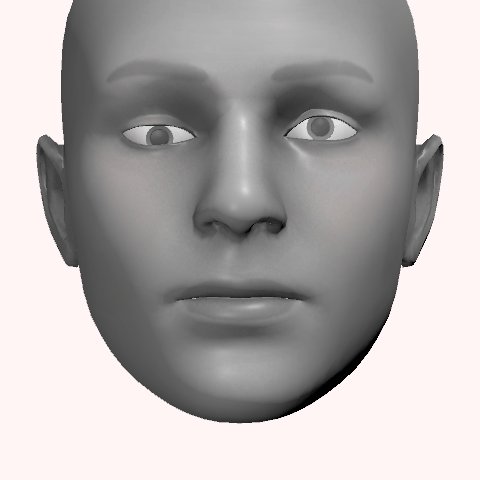
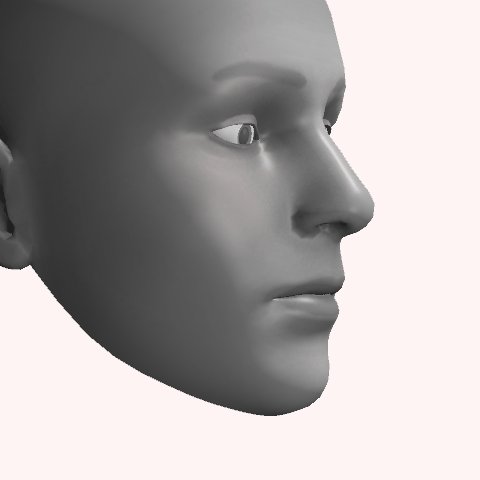
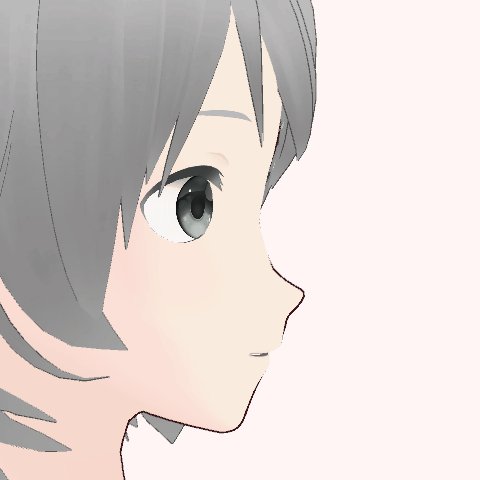
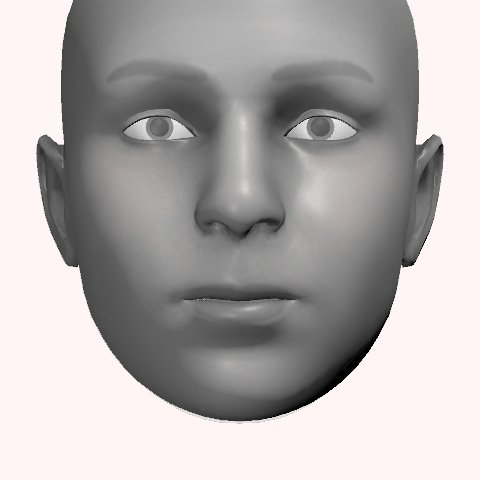
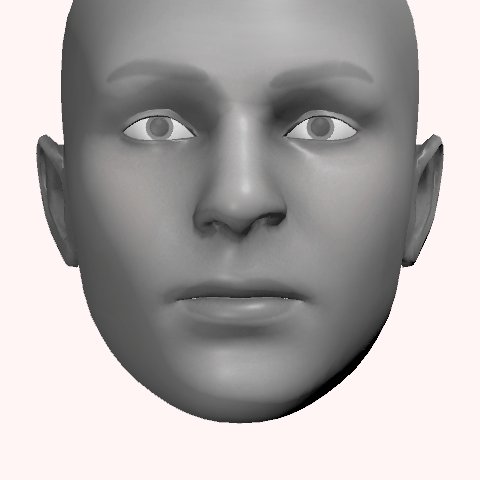
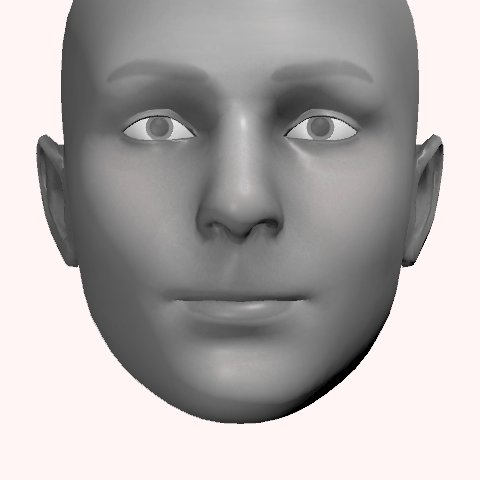
左目の瞳を下に向ける |
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。
左の上まぶたの中央を下げる 下まぶたの中央を下げる
頂点が中央よりになるほど変化量が大きくなるように、Surprised目のシェイプキーを合成
中央部を重点的に動かすことで、眼球をみまわしたとき目元がなめらかに動く |
|
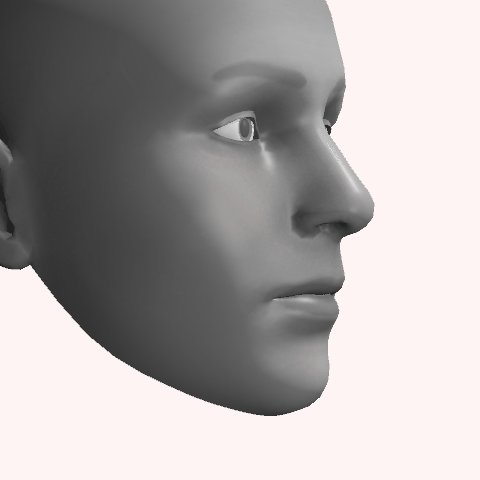
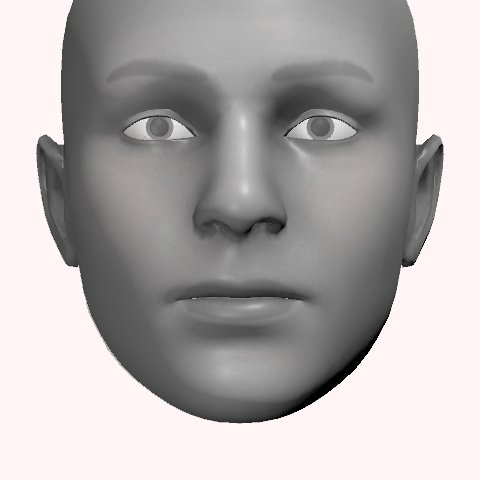
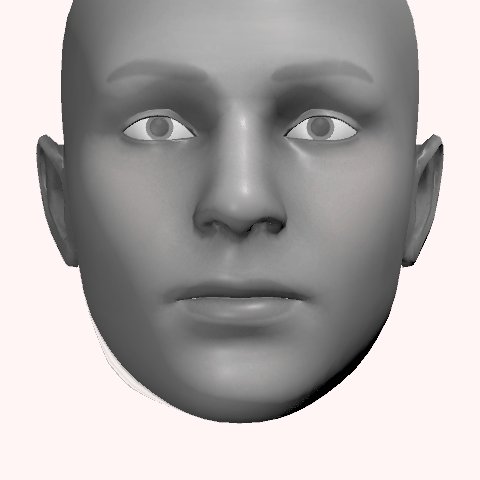
9 |
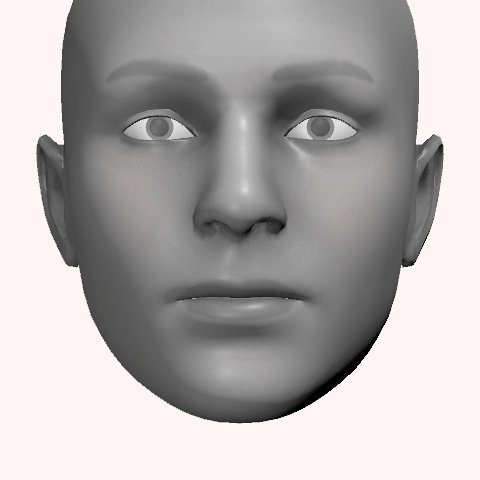
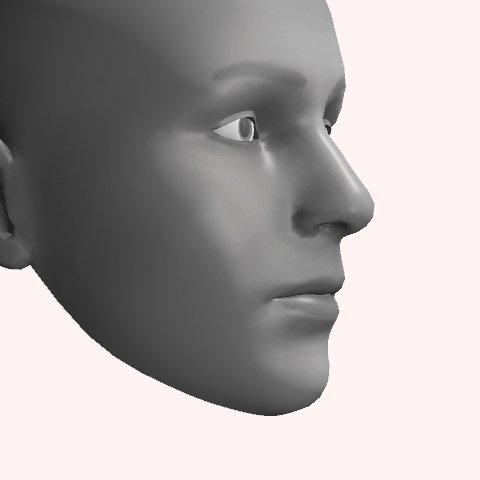
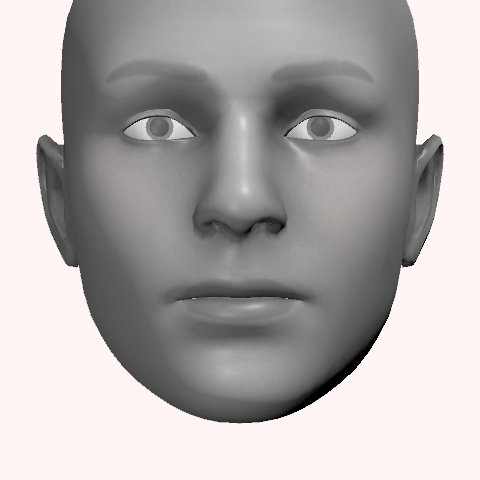
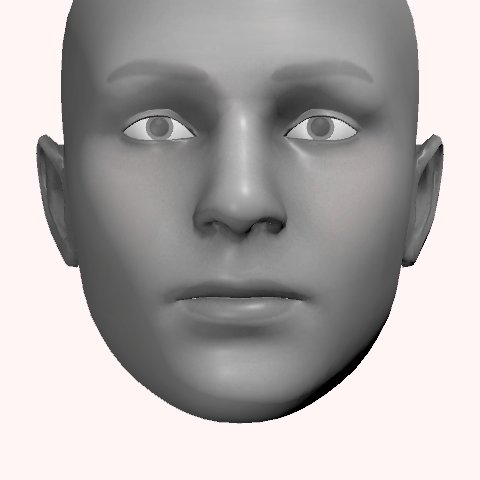
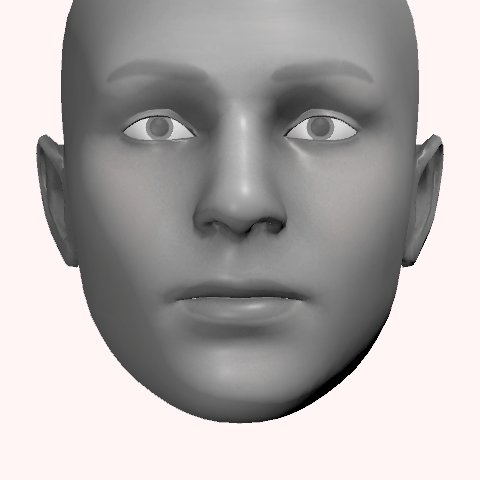
eyeLookDownRight
|
※眼球の動きはボーン制御です 片目だと見た目が怖いので両目を動かしています |
|
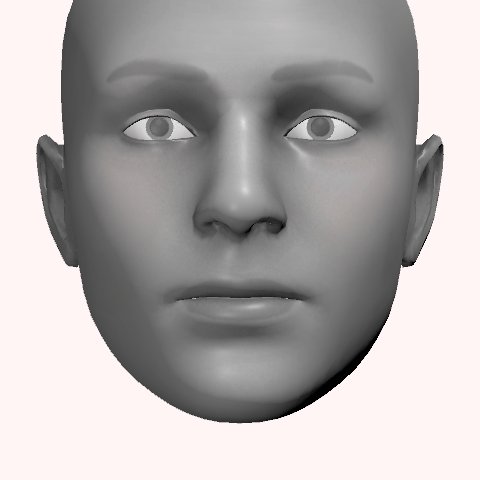
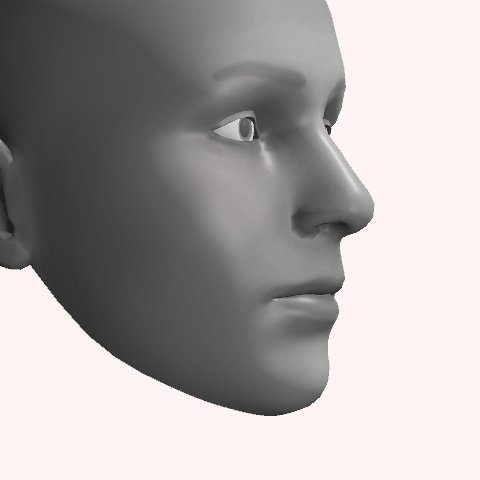
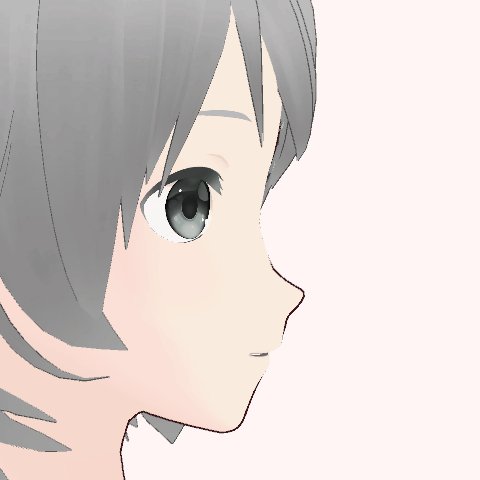
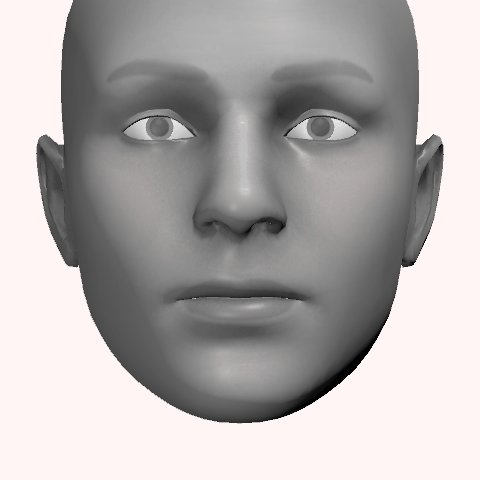
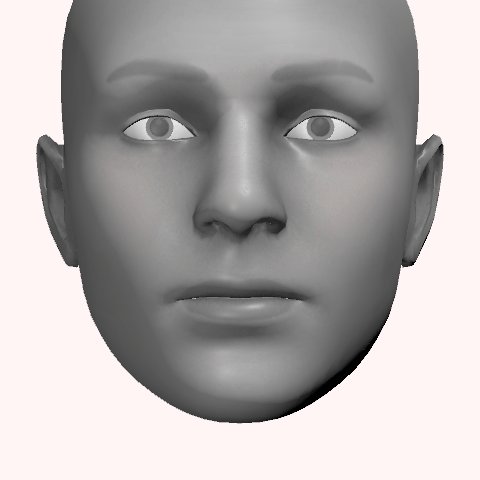
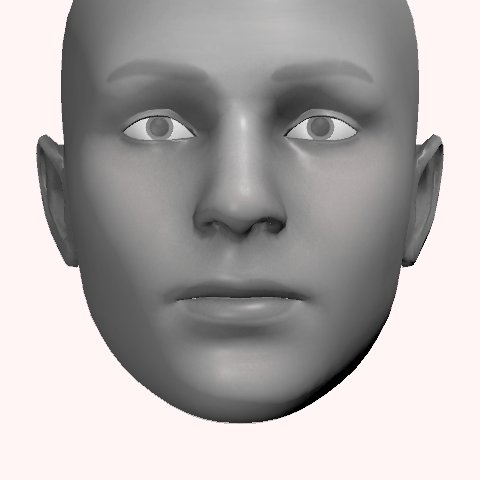
右目の瞳を下に向ける |
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。
右の上まぶたの中央を下げる 下まぶたの中央を下げる
同上 |
|
10 |
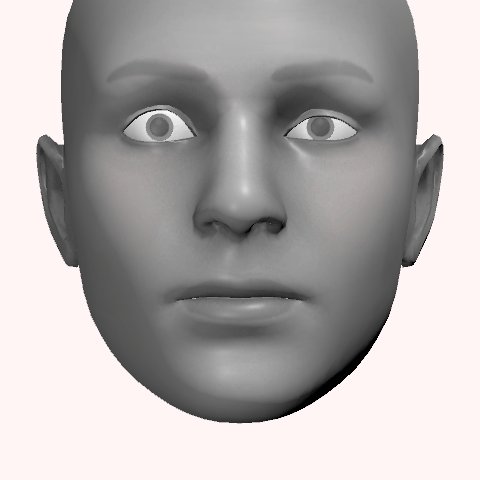
eyeLookInLeft
|
※眼球の動きはボーン制御です 片目だと見た目が怖いので両目を動かしています |
|
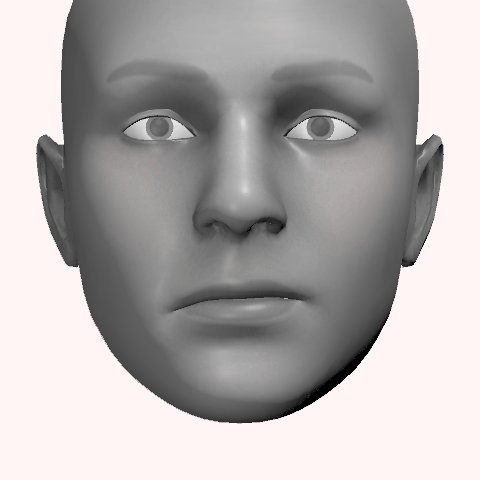
左目の瞳を内側に向ける |
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。
左の目頭部分を見開く 目の頂点の中央から目頭側だけを動かす
頂点が目頭よりになるほど変化量が大きくなるように、Surprised目のシェイプキーを合成
変化量に傾斜をつけることで、眼球をみまわしたとき目元がなめらかに動く |
|
11 |
eyeLookInRight
|
※眼球の動きはボーン制御です 片目だと見た目が怖いので両目を動かしています |
|
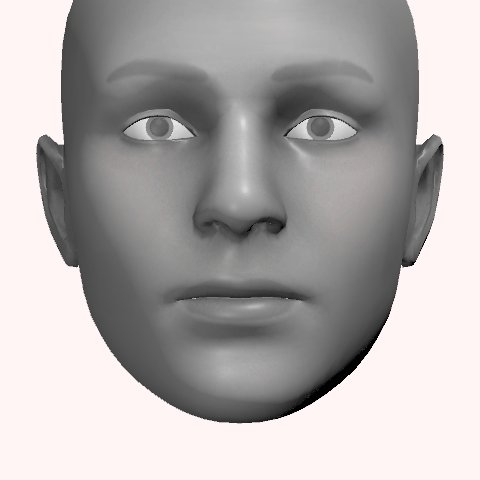
右目の瞳を内側に向ける |
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。
右の目頭部分を見開く 目の頂点の中央から目頭側だけを動かす
同上 |
|
12 |
eyeLookOutLeft
|
※眼球の動きはボーン制御です 片目だと見た目が怖いので両目を動かしています |
|
左目の瞳を外側に向ける |
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。
左の目尻部分を見開く 目の頂点の中央から目尻側だけを動かす
頂点が目尻よりになるほど変化量が大きくなるように、Surprised目のシェイプキーを合成
変化量に傾斜をつけることで、眼球をみまわしたとき目元がなめらかに動く |
|
13 |
eyeLookOutRight
|
※眼球の動きはボーン制御です 片目だと見た目が怖いので両目を動かしています |
|
左目の瞳を外側に向ける |
※ここでは参考のために眼球を動かしています。実際には眼球は動きません。
右の目尻部分を見開く 目の頂点の中央から目尻側だけを動かす
同上 |
|
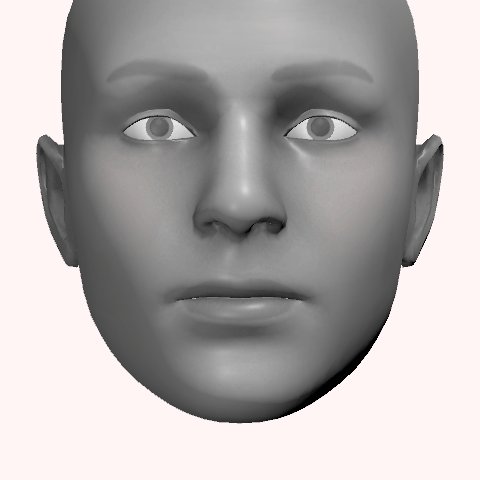
14 |
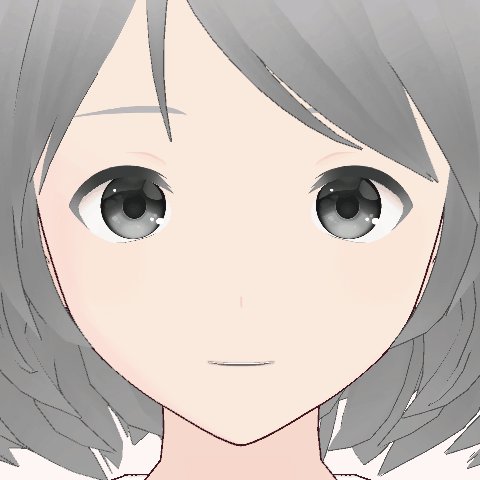
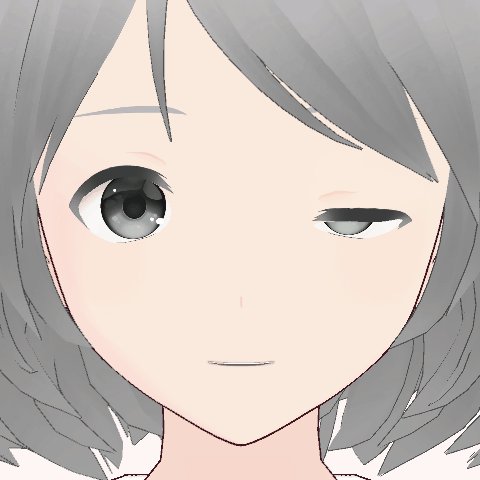
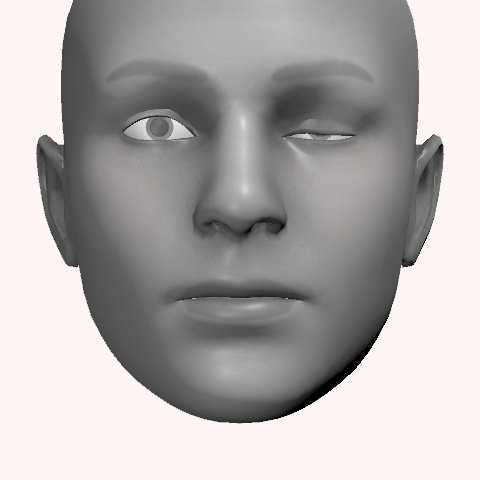
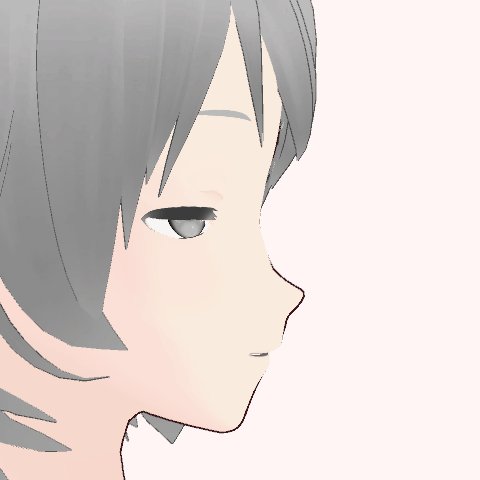
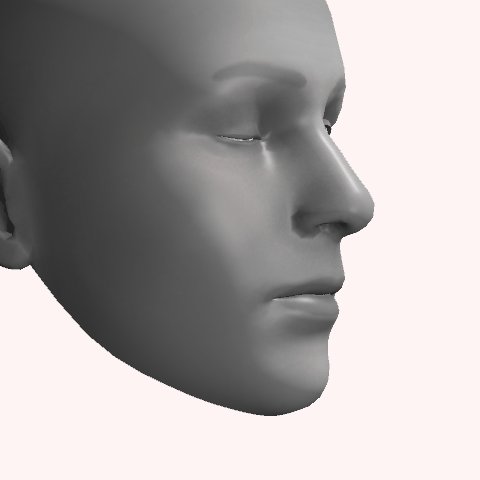
eyeBlinkLeft
|
|
|
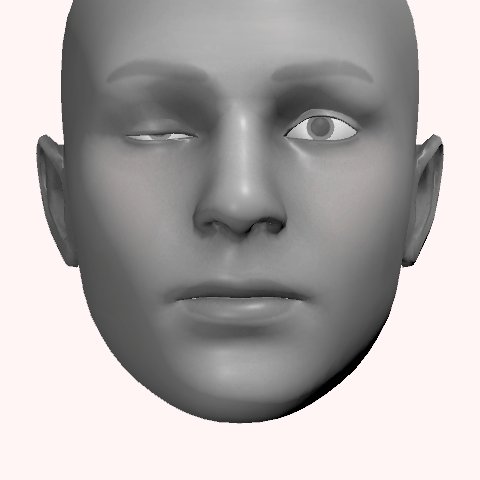
左目を閉じる
トラッキングの際、まぶたの下降に伴う瞳の遮蔽を、iPhoneセンサーが瞳の下回転として検知する このため、まばたきと同時に瞳がバウンドするような動きになることがある
|
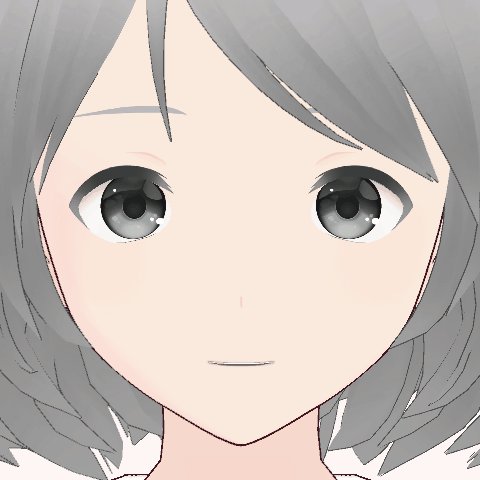
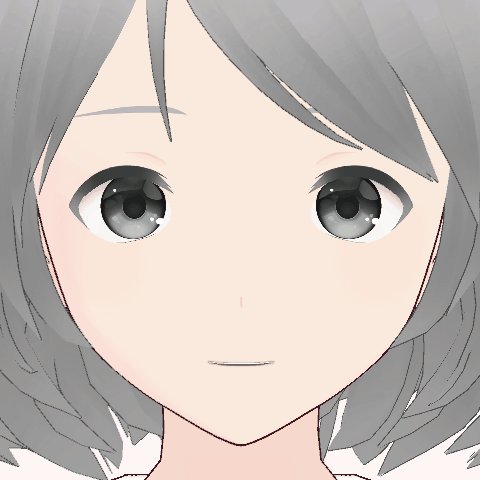
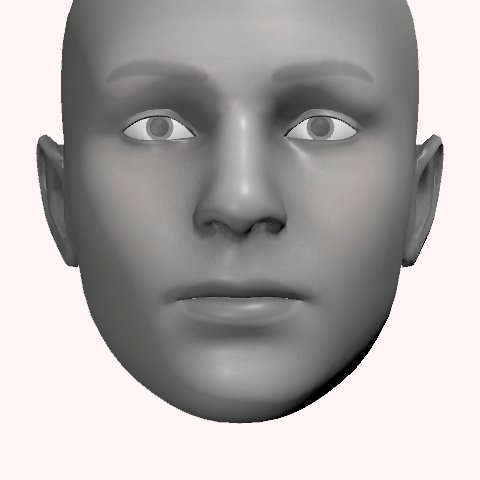
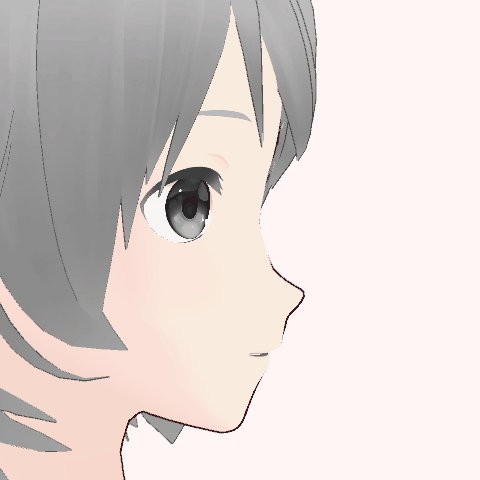
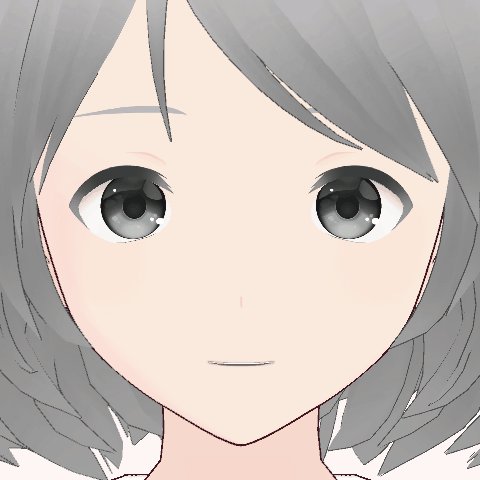
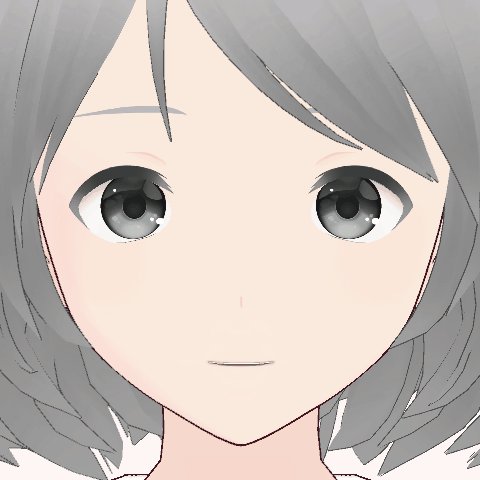
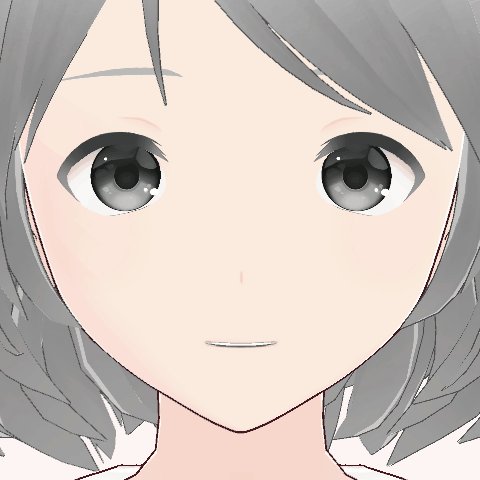
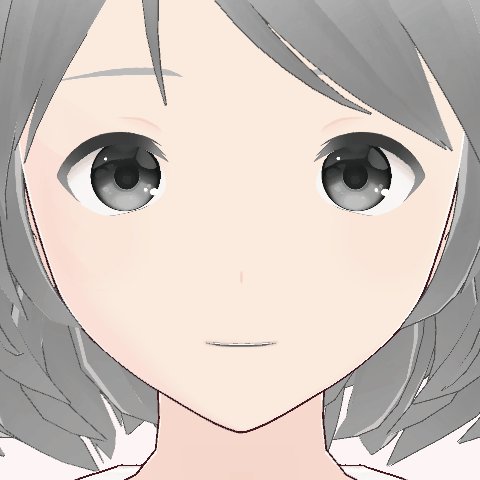
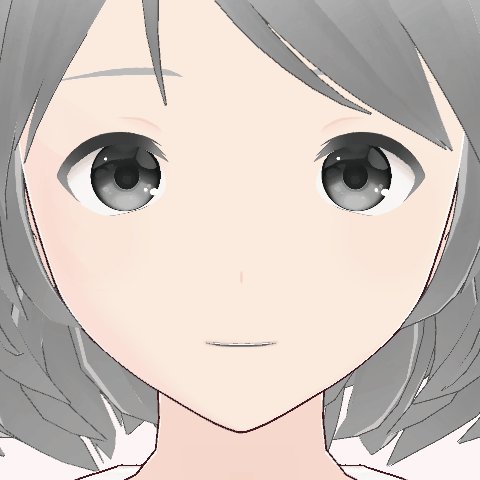
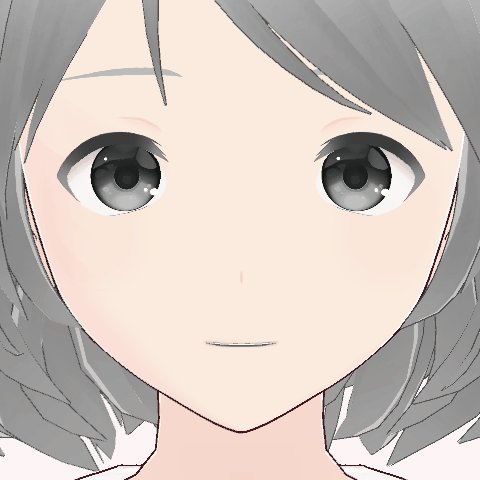
通常の閉じ目
ここに、まばたきではなく「Joy目閉じ」を設定しておくと、フェイストラッキングで簡単に笑い目閉じができる(通常の閉じ目はできなくなる)
トラッキングによるアニメーションでは、目が閉じかけても瞳の回転は継続するため、 モデルによってはまばたき時に瞳メッシュがはみ出す場合がある 閉じ目のシェイプに瞳のスケールを入れることで貫通対策ができる |
|
15 |
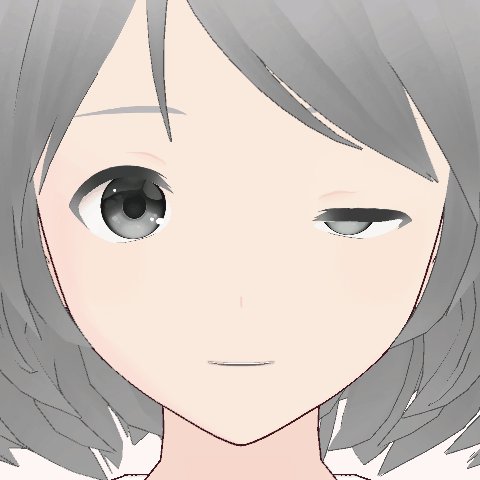
eyeBlinkRight
|
|
|
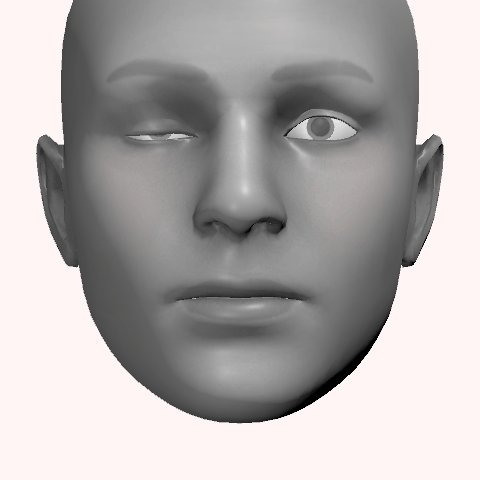
右目を閉じる
トラッキングの際、まぶたの下降に伴う瞳の遮蔽を、iPhoneセンサーが瞳の下回転として検知する このため、まばたきと同時に瞳がバウンドするような動きになることがある |
通常の閉じ目
同上 |
|
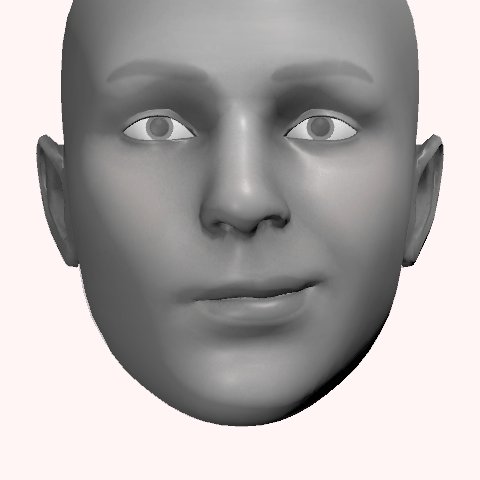
16 |
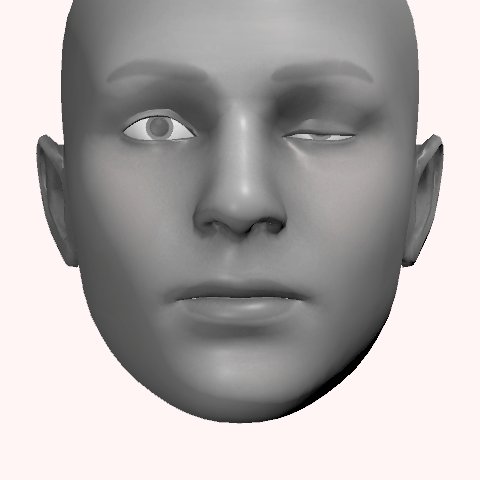
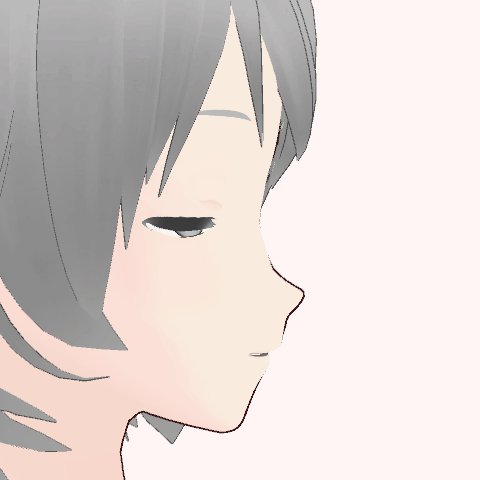
eyeSquintLeft
|
|
|
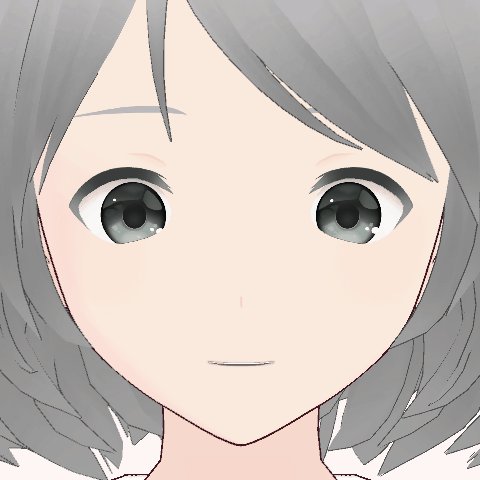
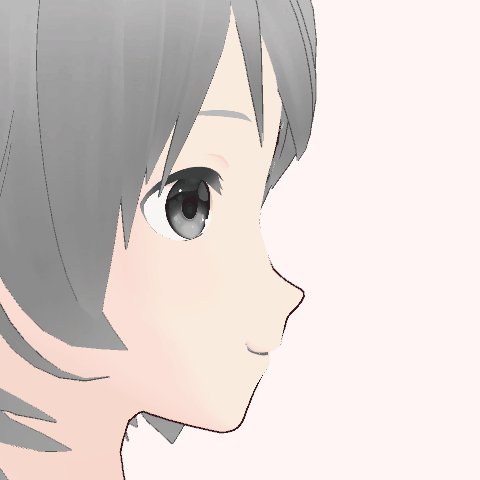
左目を笑顔にする
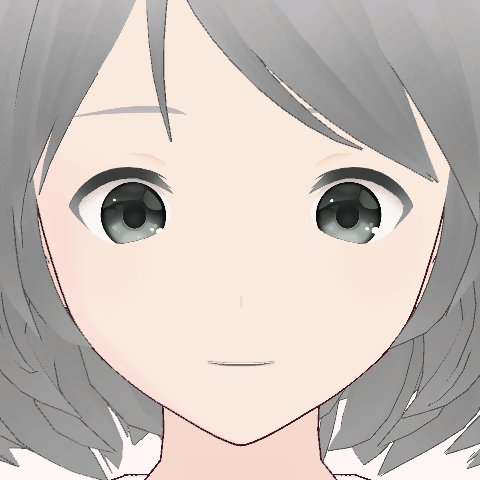
|
左の下まぶたを持ち上げて笑った目
ARKitのリファレンスでは瞳は閉じておらず、いわゆる『Joy目閉じ』ではないことに注意 閉じ目と合成されるため、単純にJoy目閉じを設定すると破綻する
フェイストラッキングのみで『Joy目閉じ』をつくるには ①「閉じ目」のシェイプ100%をマイナス ②「Joy目閉じ」のシェイプ100%をプラス することで可能
ただし、円弧状の「Joy目閉じ」はフィクションなので、通常の目から変形させると中間で不自然な表情になりがち フェイストラッキングではこの中間の表情が中心となるため相性がよくない。一瞬で切り替わるキー入力を採用したほうが無難
下まぶただけを押し上げると目の大きいキャラクターは顔の印象が変わってしまいがち(面長になる)
|
|
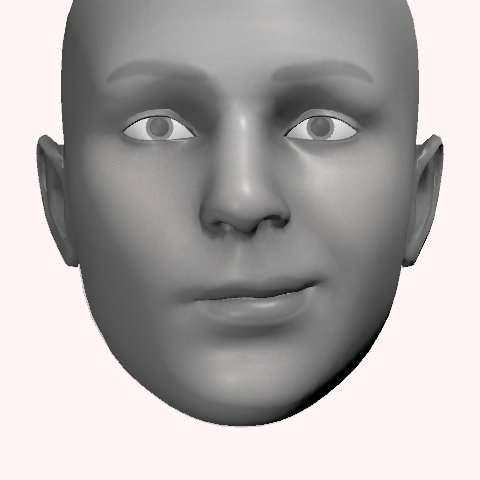
17 |
eyeSquintRight
|
|
|
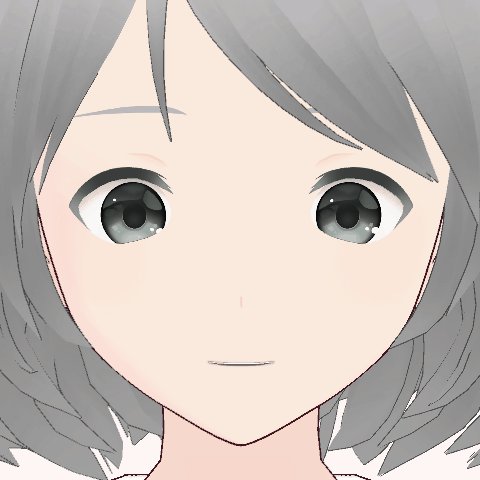
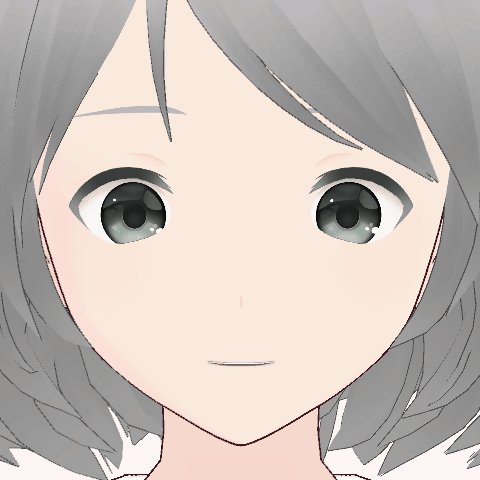
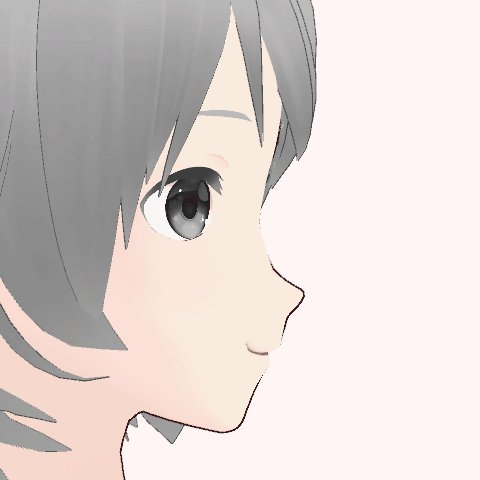
右目を笑顔にする |
右の下まぶたを持ち上げて笑った目
同上 |
|
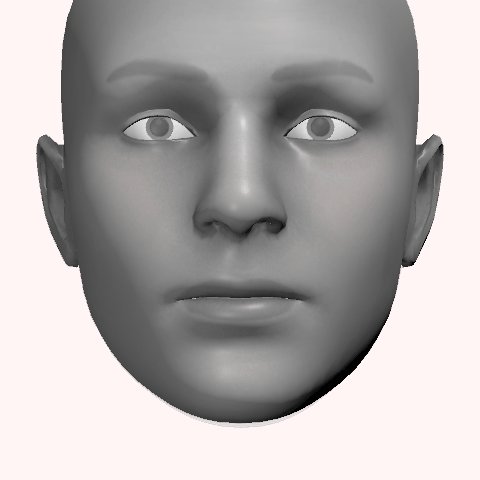
18 |
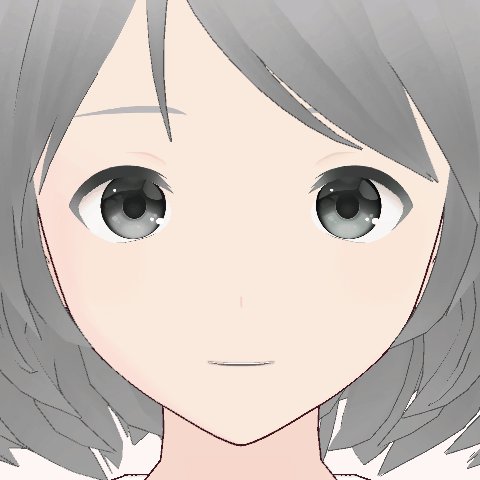
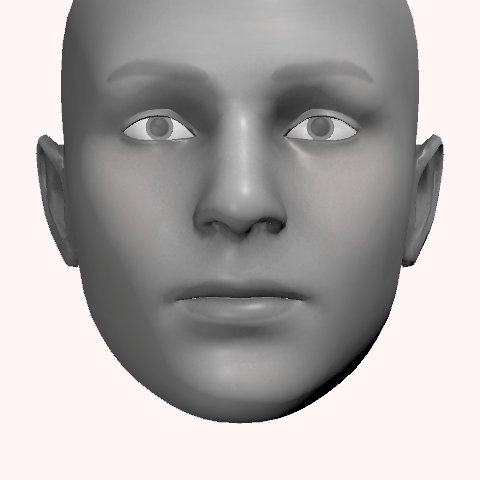
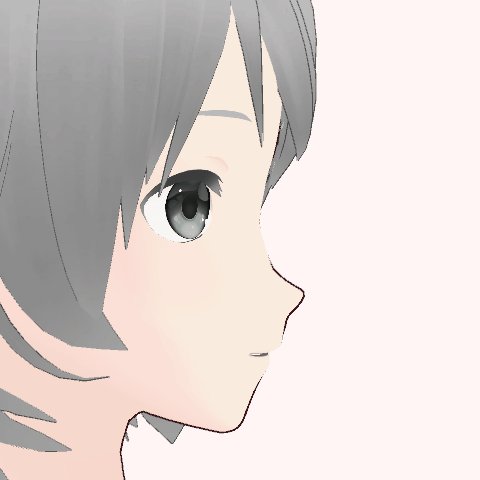
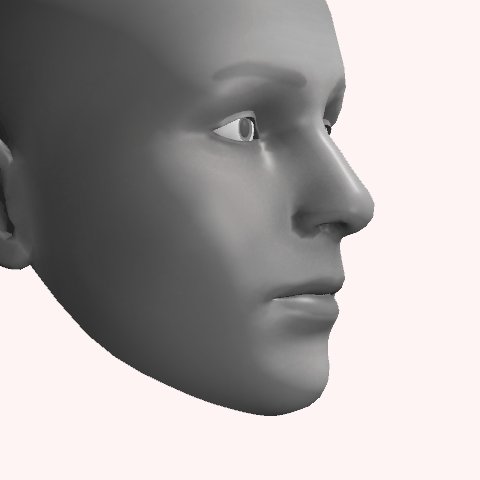
eyeWideLeft
|
|
|
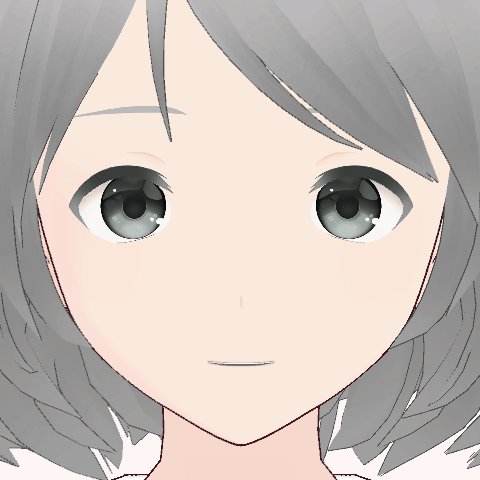
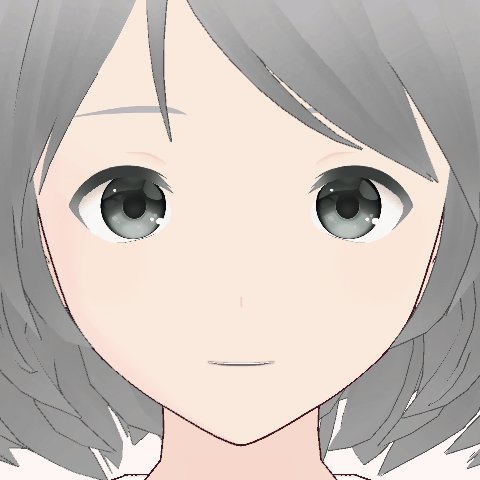
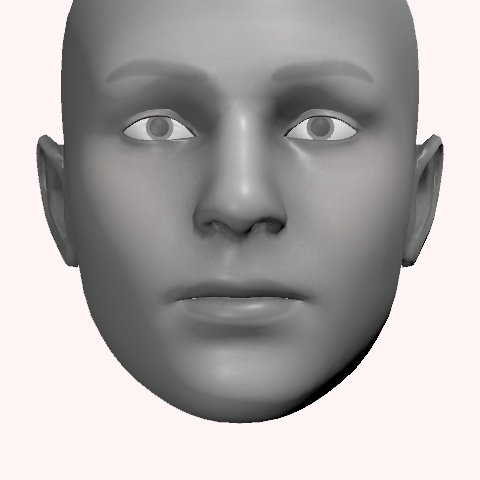
左目を見開く |
左目を見開く
瞳の大きなキャラクターの場合、まぶたを開いただけでは白目の見え方が十分でない場合がある 瞳を縮小して白目が適度に見えるように調整する |
|
19 |
eyeWideRight
|
|
|
右目を見開く |
右目を見開く
同上 |
|
20 |
cheekPuff
|
|
|
頬を膨らませる |
頬を膨らませるシェイプキー 正面から見てもわかるようにふくらませるとよい 唇は少し前に出る。とがらせると可愛い 狭めすぎるとmouthPuckerと同時に動いたとき破綻するので注意
狙って発動しやすい表情 mouthPucker以外の他シェイプと混ざりにくいためキメ顔を工夫しやすい |
|
21 |
cheekSquintLeft
|
|
|
左頬をもちあげる
|
左頬で笑顔を作る 頬の上昇に伴った動き
アニメ風モデルでは、頬全体を動かすより「口角」「下まぶた」などパーツを動かした表現のほうが破綻が少ない
横に伸ばすと笑ったときの口がのびのび広がる このとき口角付近は伸ばさないほうが口の印象を維持できる |
|
22 |
cheekSquintRight
|
|
|
右頬をもちあげる |
右頬で笑顔を作る 頬の上昇に伴った動き
同上 |
|
23 |
noseSneerLeft
|
|
|
左の鼻と眉をしかめる
眉を顔の中心にぎゅっと寄せる表情 |
鼻をしかめる動きに付随した動きとして左眉をしかめる 眉頭を下げて寄せる 眉全体の位置は維持
browDownと合成されるので下げすぎに注意
(browDown+noseSneer) |
|
24 |
noseSneerRight
|
|
|
右の鼻と眉をしかめる
眉を顔の中心にぎゅっと寄せる表情 |
鼻をしかめる動きに付随した動きとして右眉をしかめる
同上 |
|
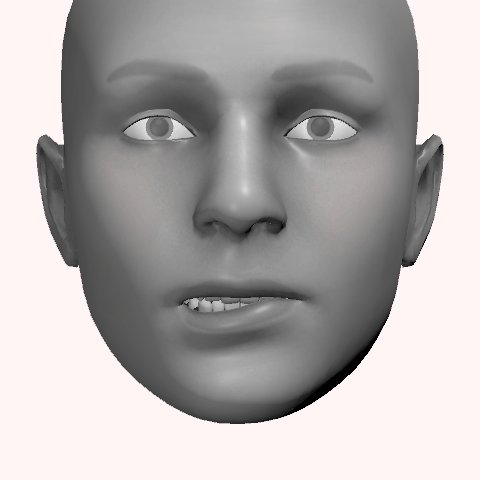
25 |
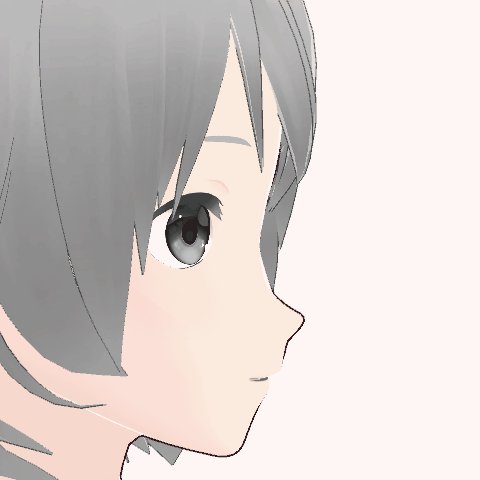
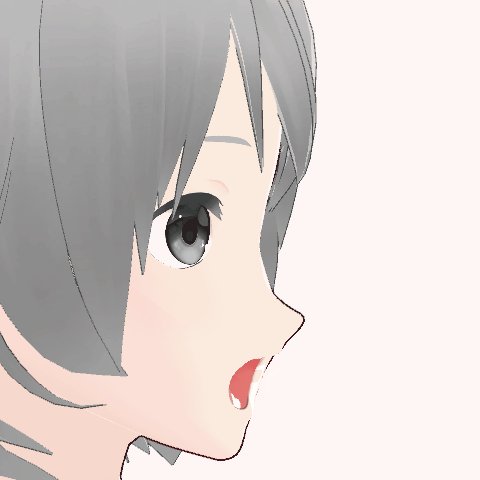
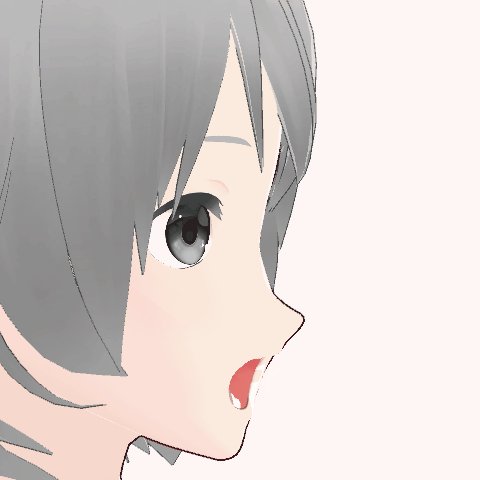
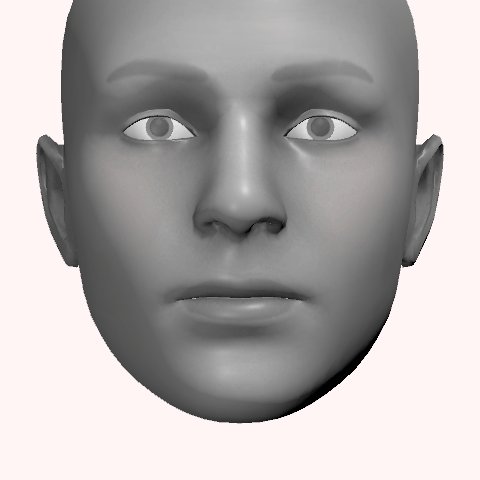
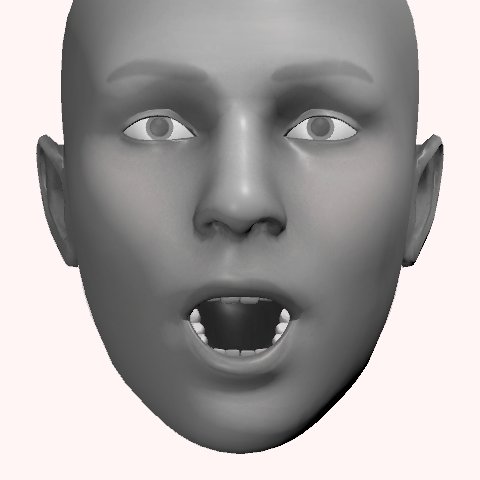
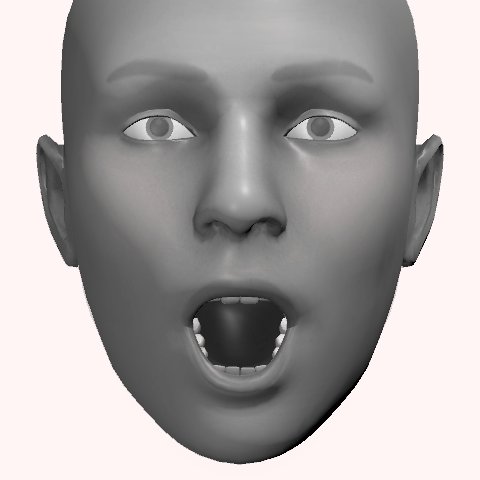
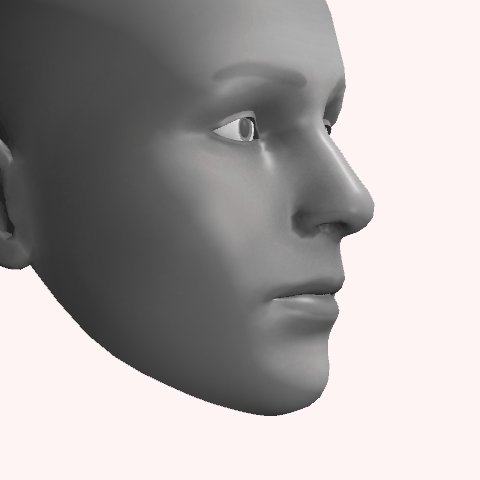
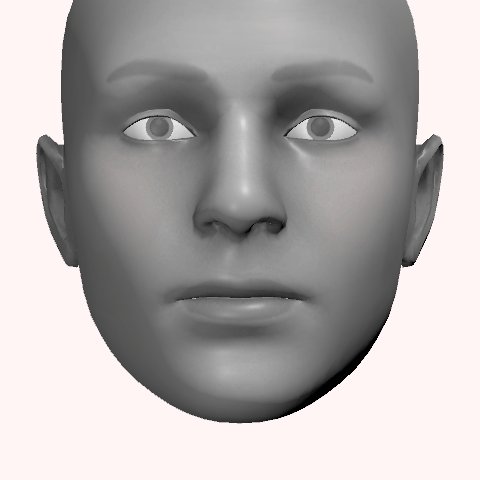
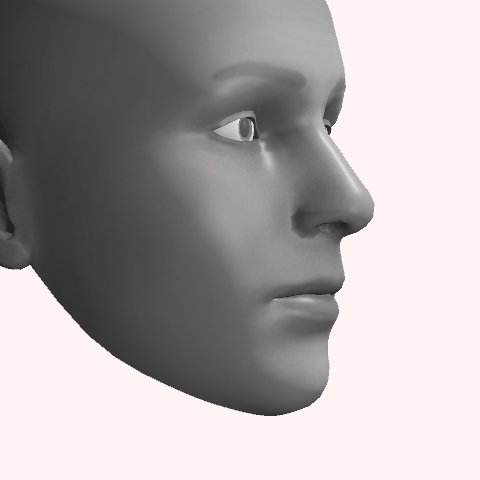
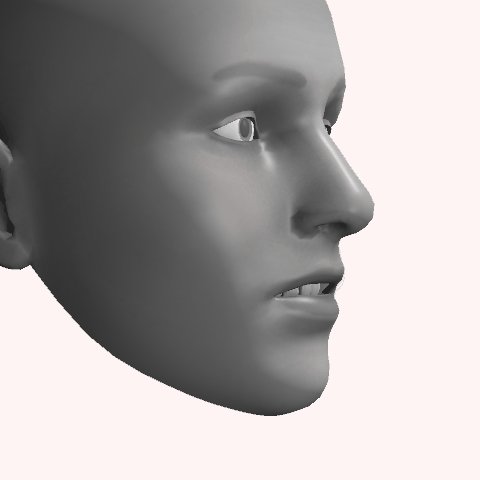
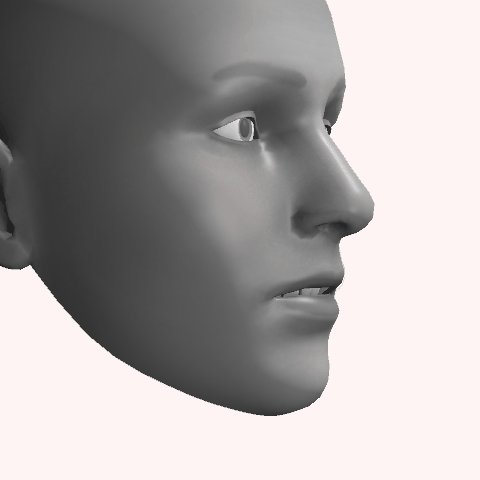
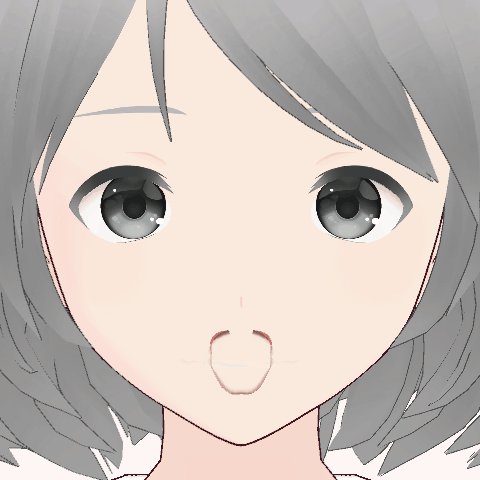
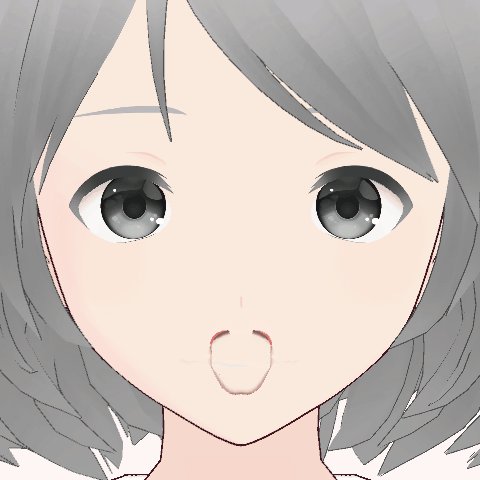
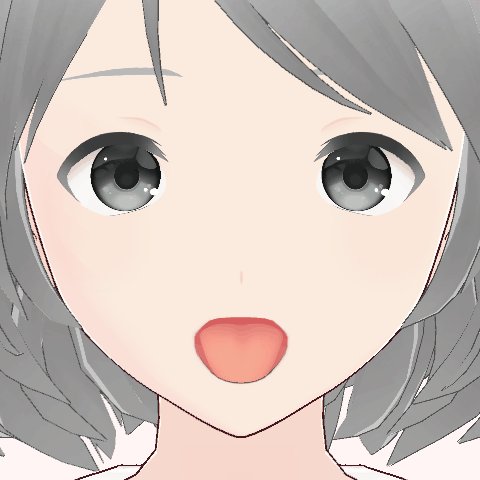
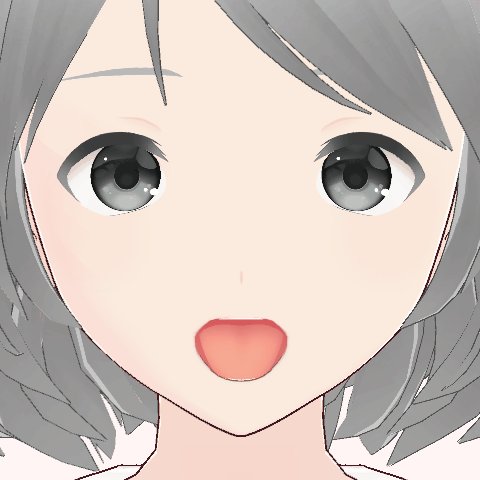
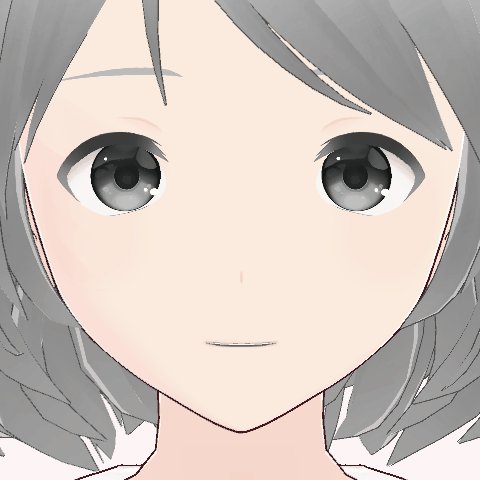
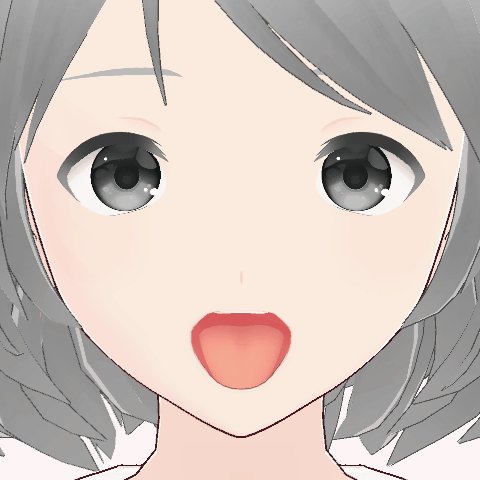
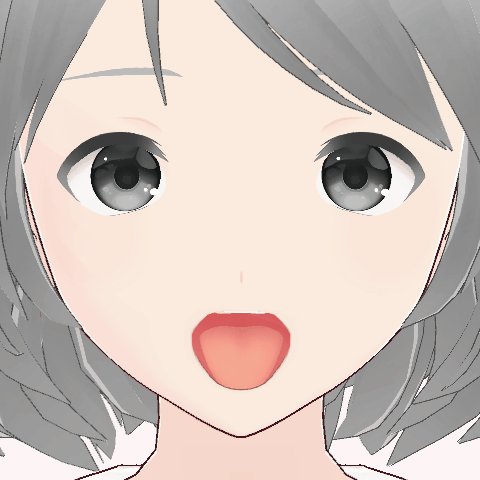
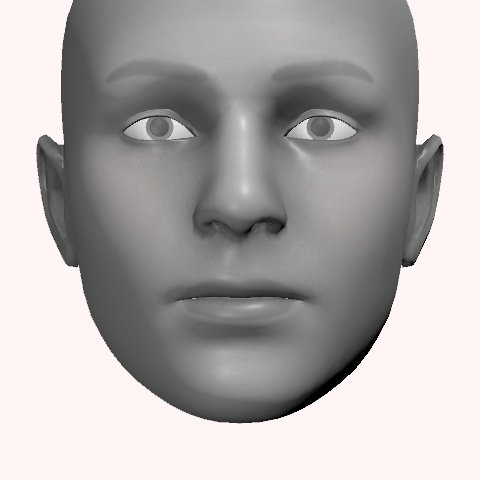
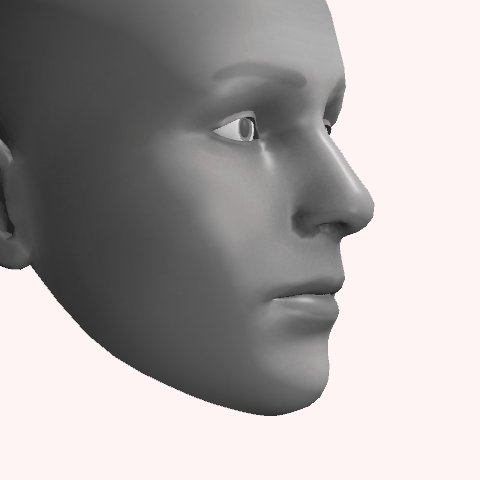
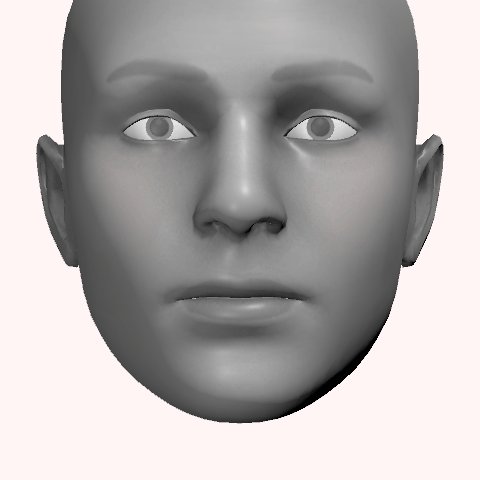
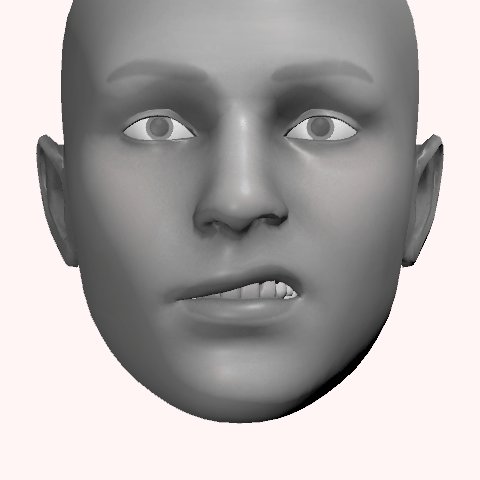
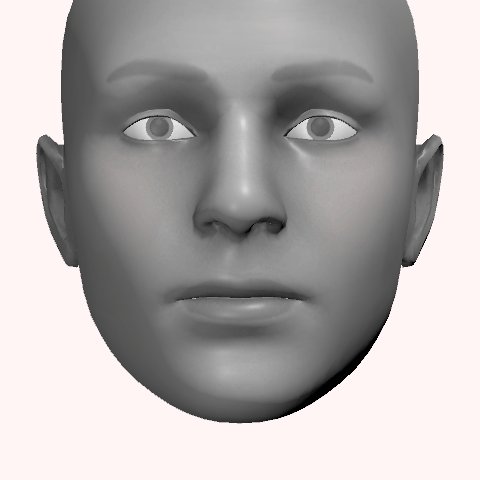
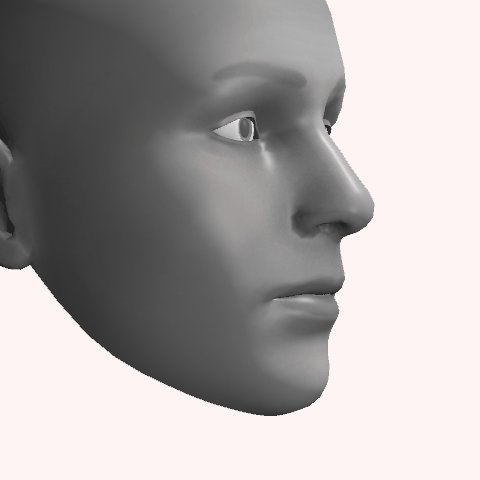
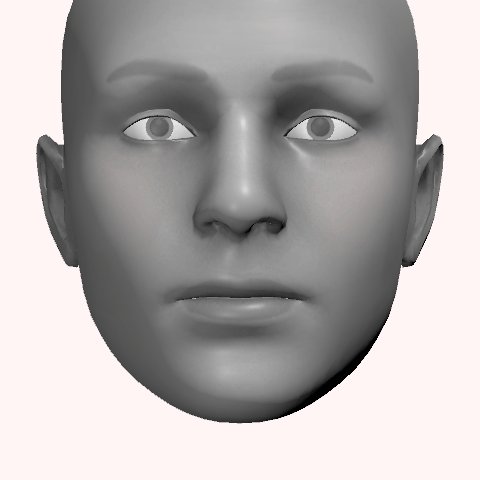
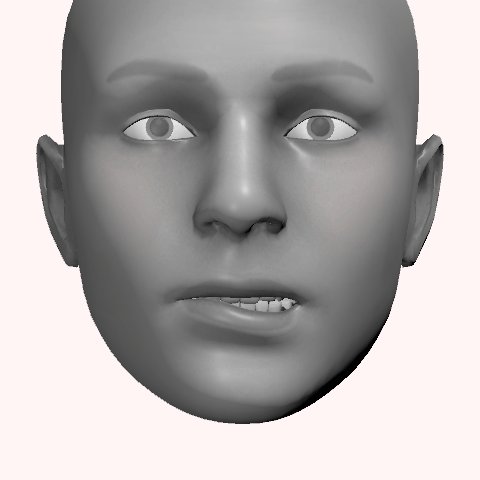
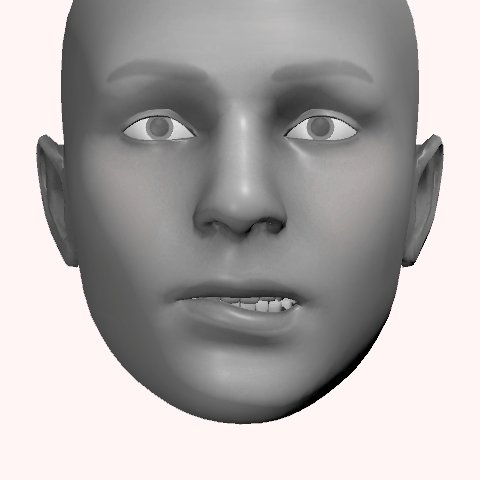
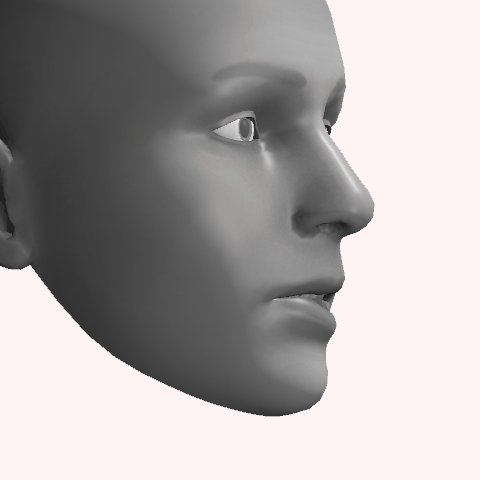
jawOpen
|
|
|
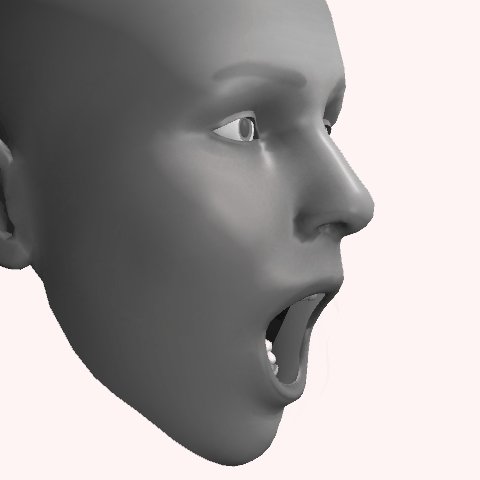
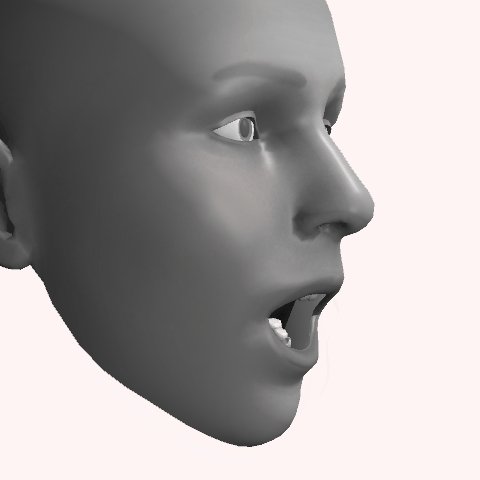
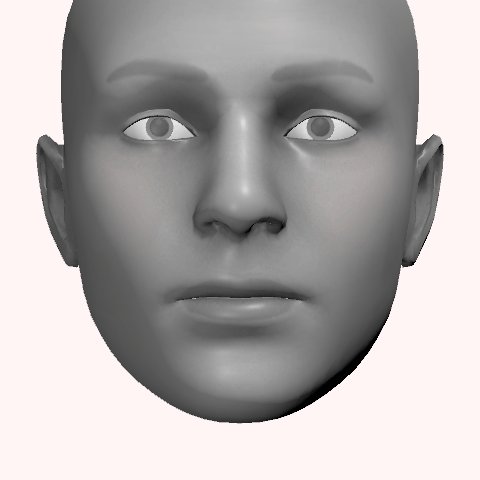
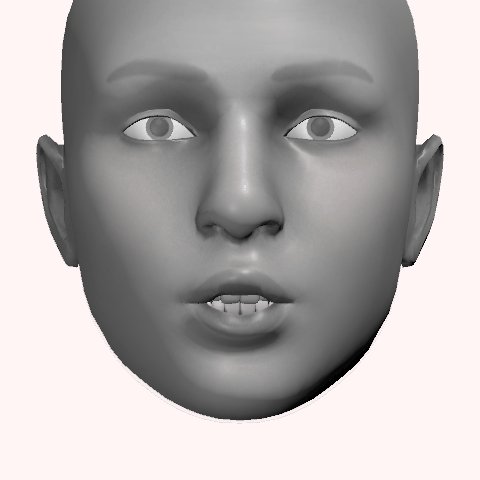
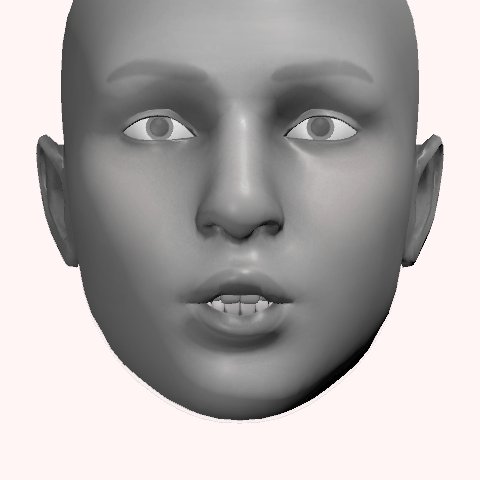
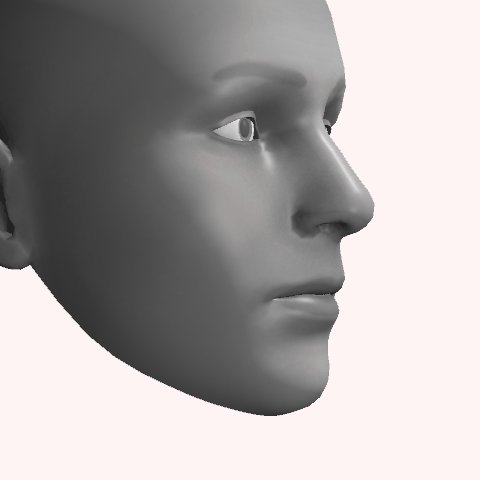
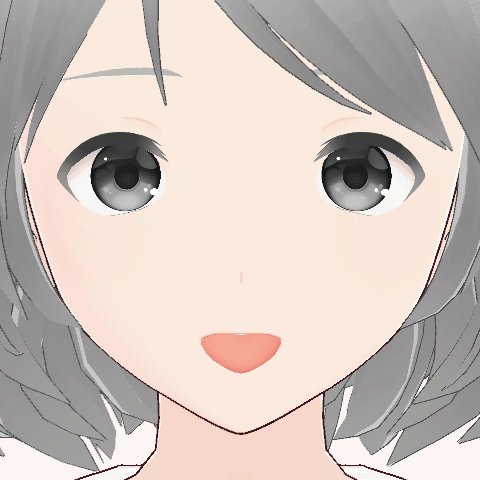
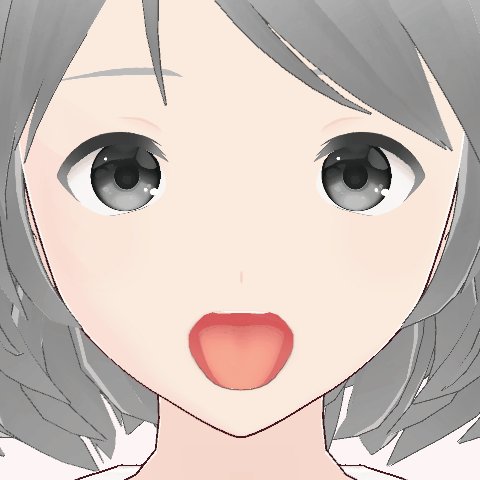
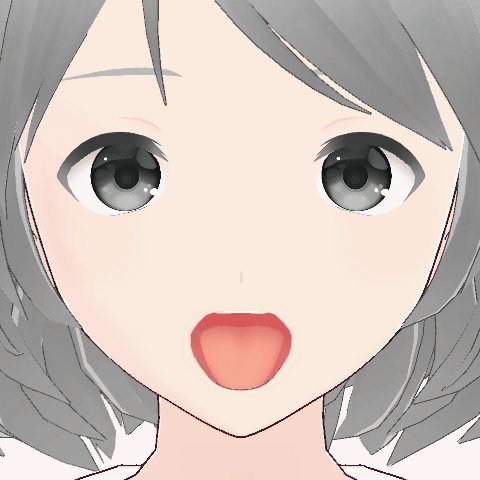
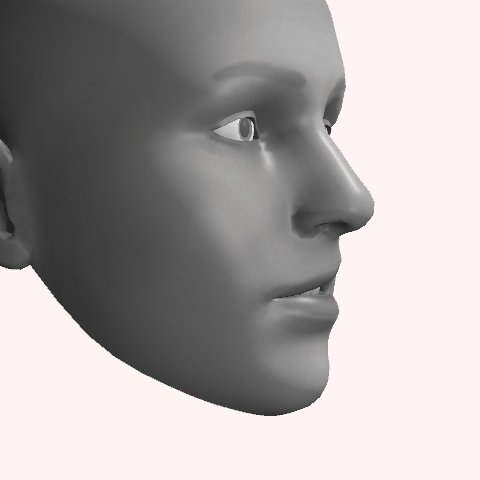
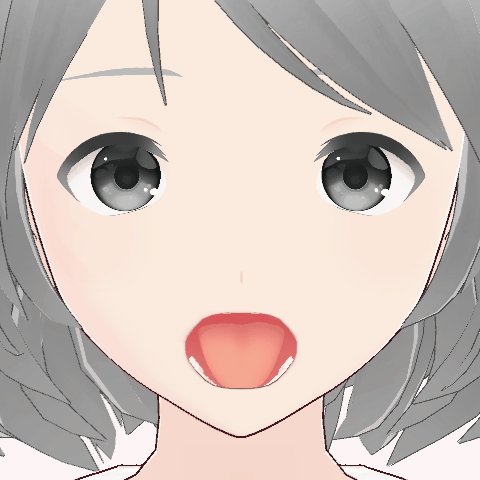
口を開く |
キャラクターの顔の印象を左右するシェイプキー
大きく口を開いた状態を設定する この開きが小さいと口パクがあまり動かない
mouthCloseと対になり、双方100%のときに「顎を開けたまま口を閉じる」形になる。顎のみが動くことで咀嚼する動作となる
(jawOpen+mouthClose)
基本的に、歯を動かすのは顎にかかわるシェイプキーのみ ・jawOpen ・jawForward ・jawLeft ・jawRight
・jawOpenとmouthUpperUp/mouthLowerDownを合わせたシェイプが、縦方向の口の開きの最大値 ・jawOpenとmouthDimple、mouthStretchなどをそれぞれ合わせたシェイプが、横方向の口の開きの最大値 |
|
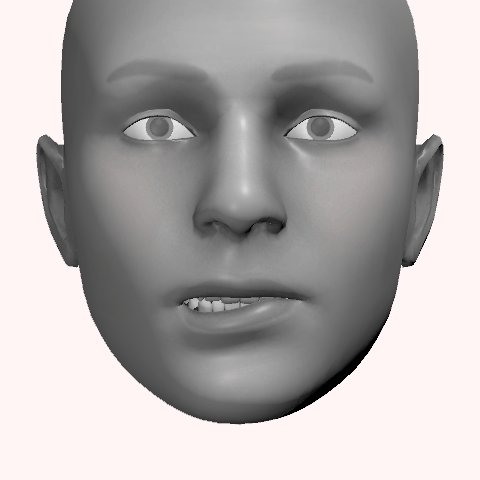
26 |
jawForward
|
|
|
顎を前に動かす
|
下顎全体が前に動く 顎と舌・下顎の歯を同時に動かす |
|
27 |
jawLeft
|
|
|
顎を左に動かす
|
下顎全体が左に動く 顎と舌・下顎の歯を同時に動かす
通常あまり動くことがなく、意識的にコントロールしやすい動きのため、特定の表情を意図的に発動させることも可能 |
|
28 |
jawRight
|
|
|
顎を右に動かす
|
下顎全体が右に動く 顎と舌・下顎の歯を同時に動かす
同上 |
|
29 |
mouthFunnel
|
|
|
ウの口 唇をとがらせてわずかに開き、閉じた歯を見せる |
唇をつきだしてじょうごのように広げる形 サシスセソの歯を見せる表情を構成する
歯は一切動かさない ★キャラクター表現として、歯を極力見せたくない場合はこのシェイプキーに歯を隠す動きを追加
口角を狭めて鋭角にすると口元に力が入っている雰囲気が出る 唇をめくりあげて突き出す
舌先を少し持ち上げる(人がこの口の形をつくるとき舌先が縮まるため)
歯が埋まらないよう口内のメッシュを調整する |
|
30 |
mouthPucker
|
|
|
唇の横幅を狭める |
唇の横幅を狭める 狭めた分、くちびるがふっくらして前に出る mouthFunnelとの合成でキスの口になる
(mouthFunnel+mouthPucker)
jawOpenと合成したとき、口を細めた形状が縦に細長くなりすぎないよう注意
唇と同時に舌を狭める(口角の貫通対策)
|
|
31 |
mouthLeft
|
|
|
口角ではなく、口全体を左に寄せる |
口全体を左上に寄せる 歯は一切動かさない
舌のみを口に追従して回転させることで自然に舌を動かすことができる
(tongueOut+mouthLeft) |
|
32 |
mouthRight
|
|
|
口角ではなく、口全体を右に寄せる |
口全体を右上に寄せる 歯は一切動かさない 舌のみを口に追従して回転させることで自然に舌を動かすことができる
|
|
33 |
mouthRollUpper
|
|
|
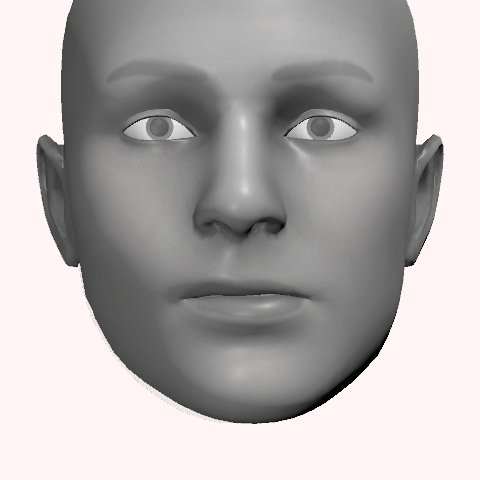
上唇を噛む
|
特にトゥーン調のモデルではテクスチャが埋まると口自体が消えてしまう 上唇のエッジが見えている状態を維持しつつ唇を噛む形状をつくる
mouthRollLowerとセットで動作し、口元のもぐもぐした表情をつくる 実際に動くときはjawOpenが少し混ざるため、作成したシェイプよりは浅い動きになる
(mouthRollUpper+mouthRollLower) |
|
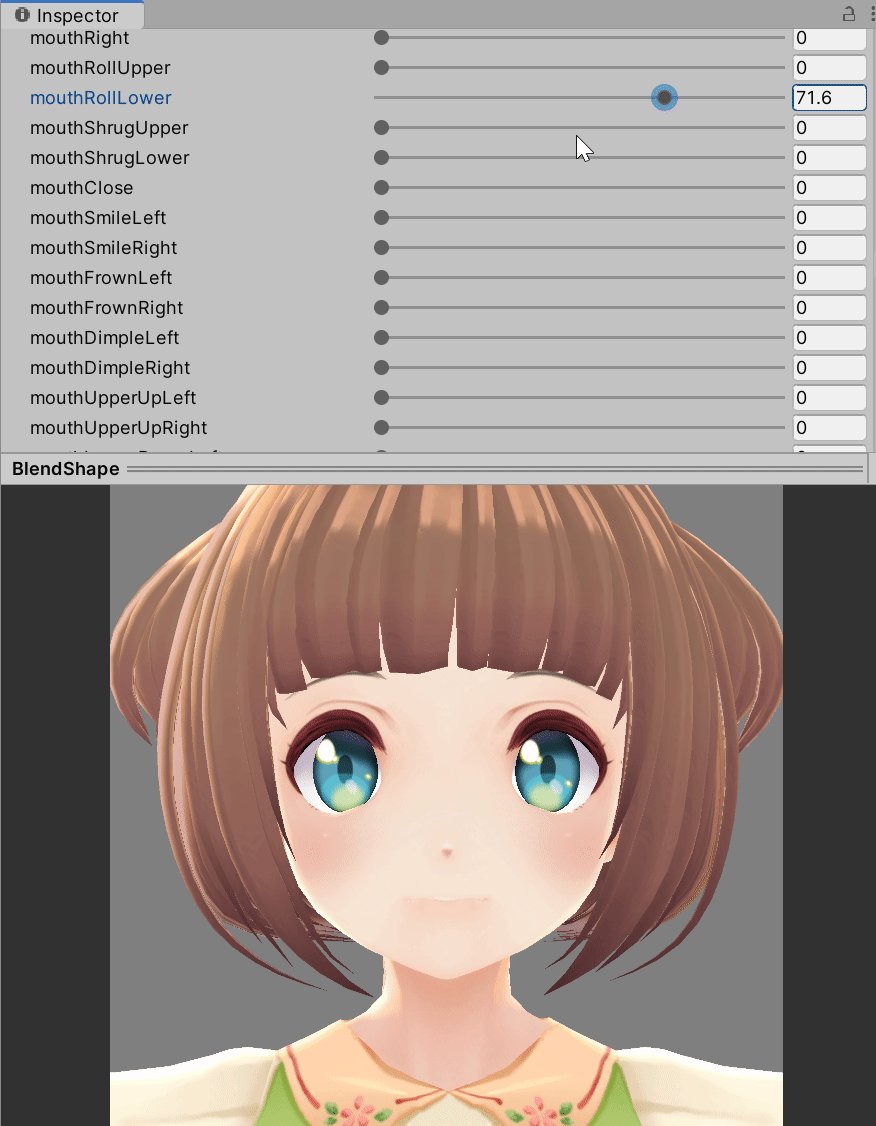
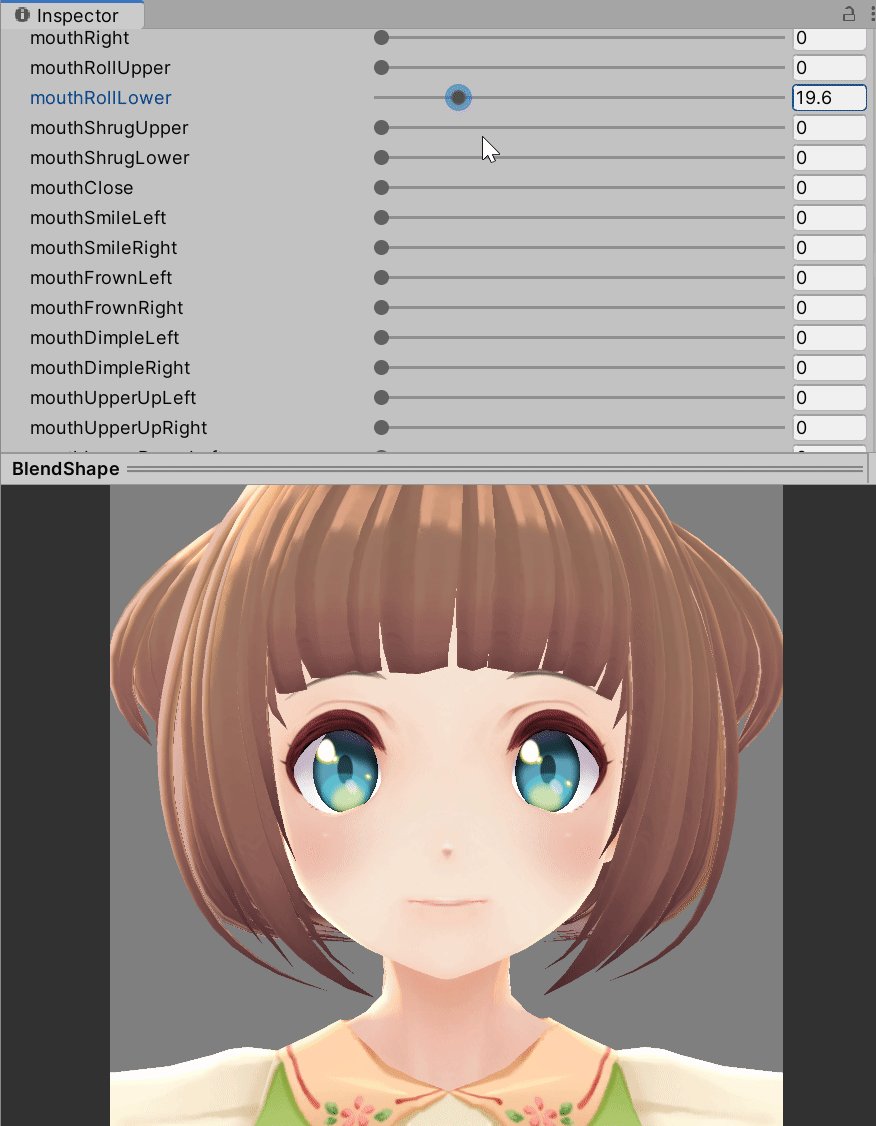
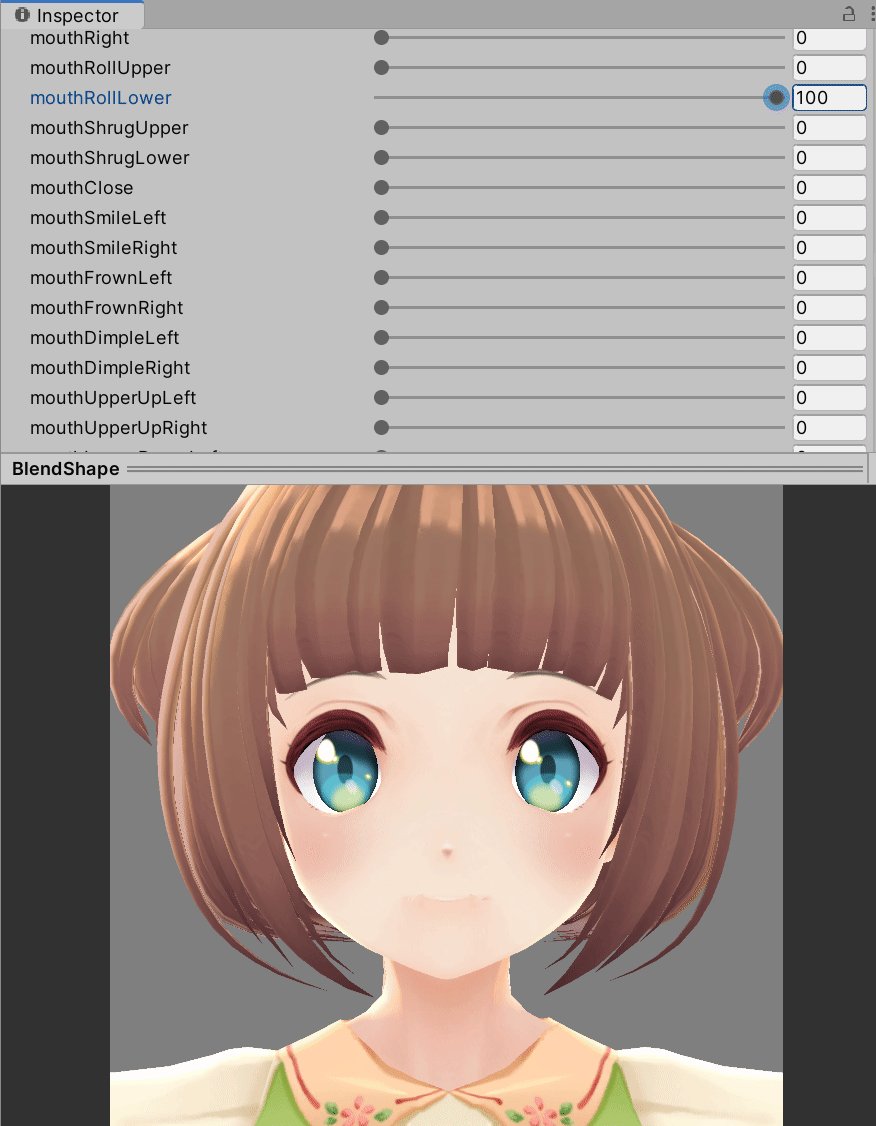
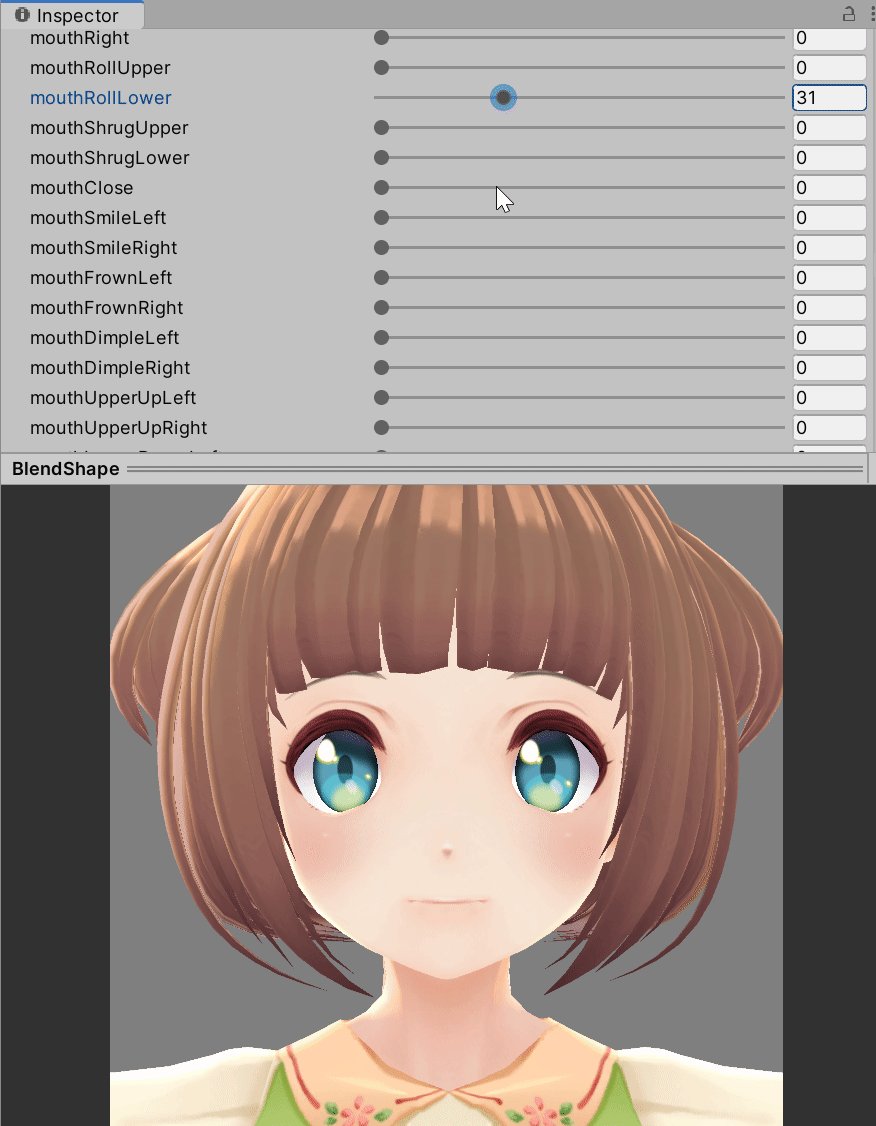
34 |
mouthRollLower
|
|
|
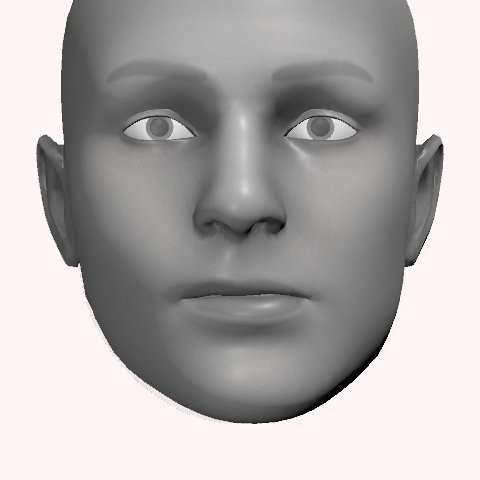
下唇を噛む |
同上 |
|
35 |
mouthShrugUpper
|
|
|
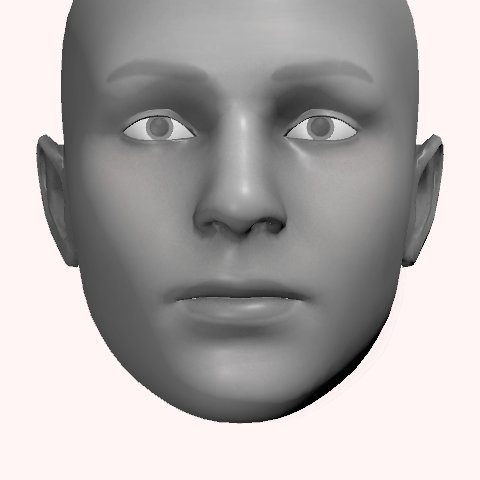
上唇をぎゅっと持ち上げる |
上唇を持ち上げるシェイプ mouthShrugLowerとセットで動作し、口元をしかめて閉じた「への字の口」を作る
さらにmouthPressと同時に動くと口元をぎゅっと引き結ぶ表情になる
(mouthShrug+mouthPress)
口角を引き下げる動きは、上唇・下唇に均等に分けると口角がガタつくため、上唇・下唇のどちらかにまとめて入れること |
|
36 |
mouthShrugLower
|
|
|
下唇をぎゅっと持ち上げる |
下唇を持ち上げるシェイプ mouthShrugUpperとセットで動作し、口元をしかめてへの字を作る |
|
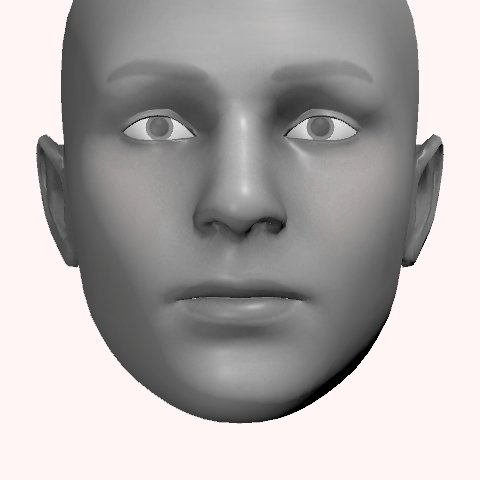
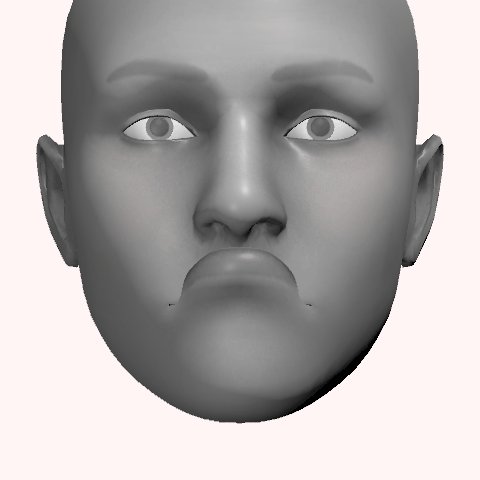
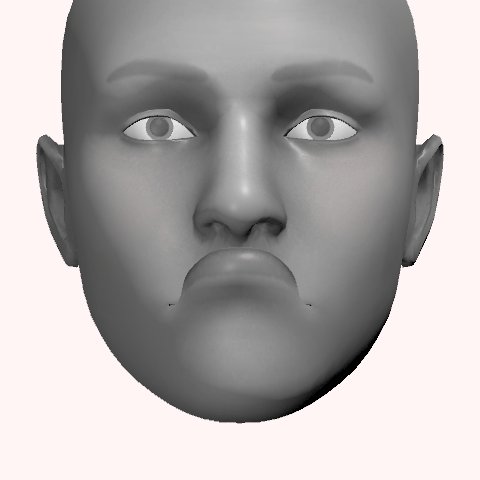
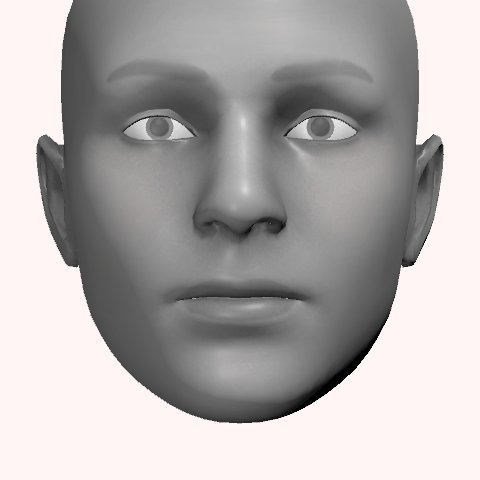
37 |
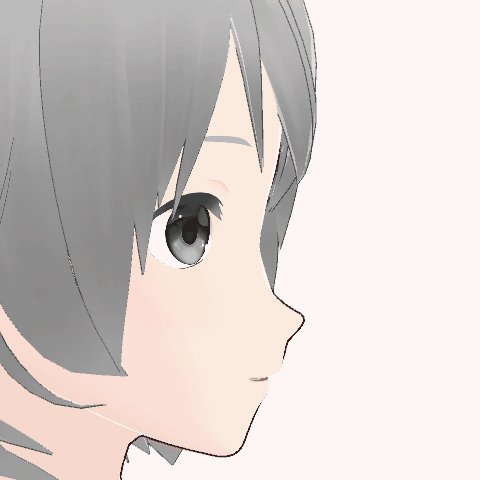
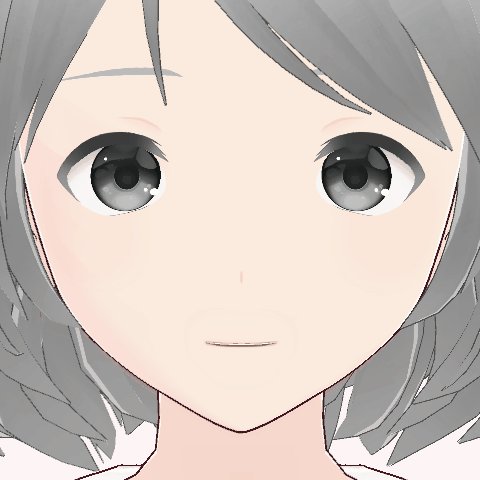
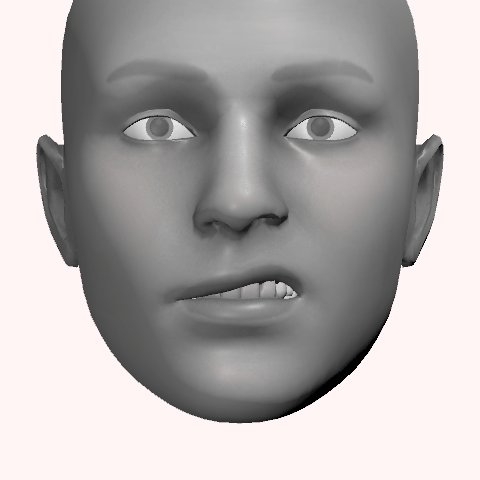
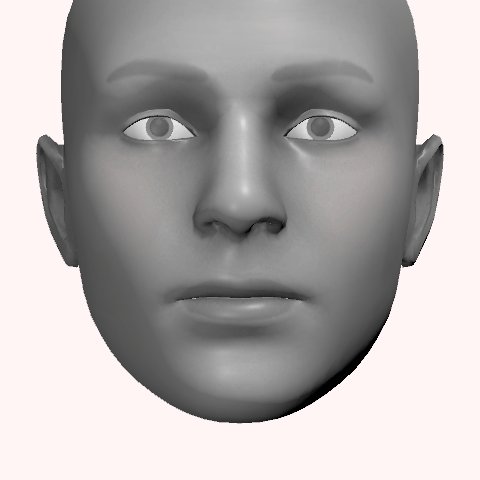
mouthClose
|
|
|
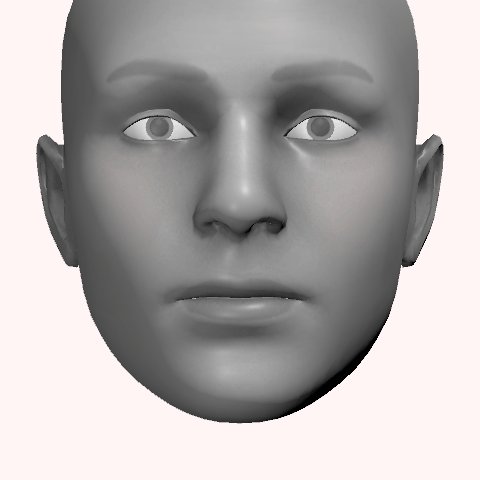
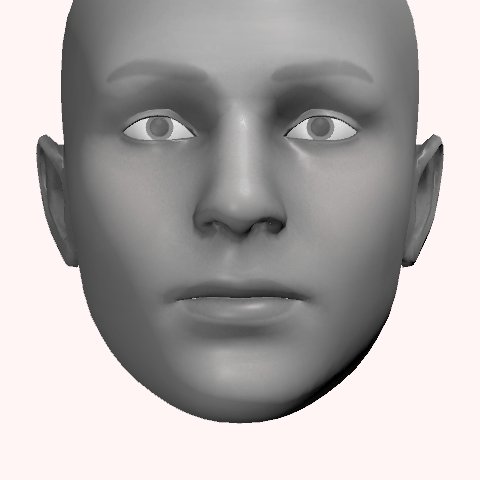
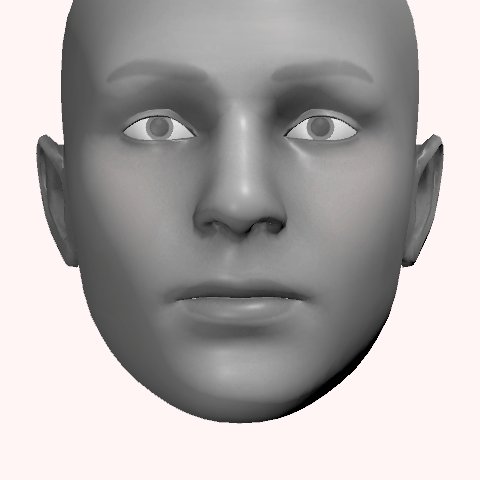
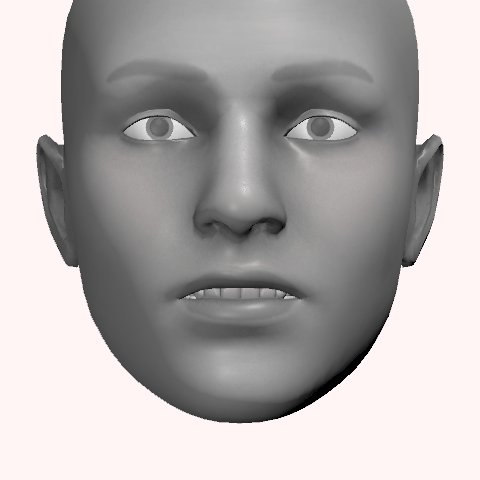
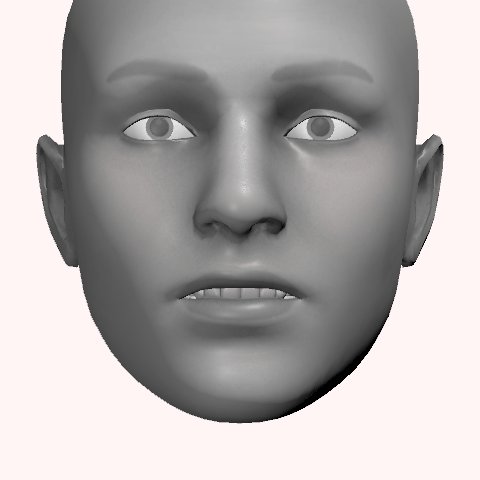
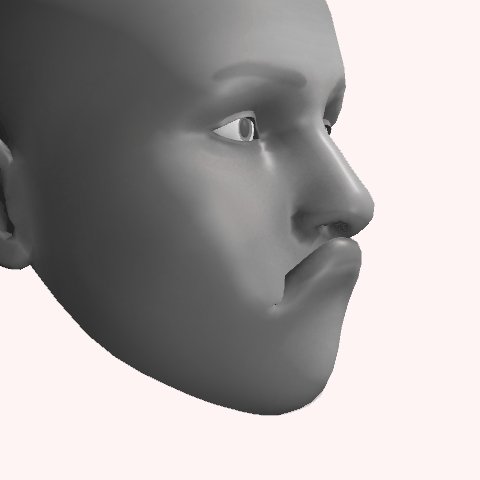
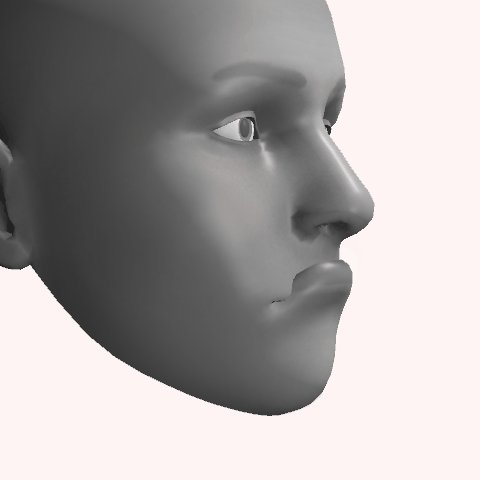
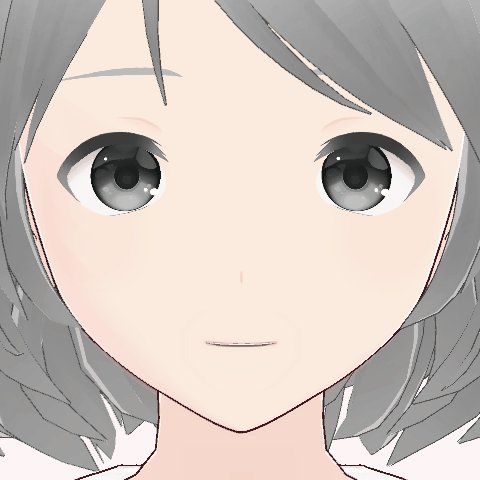
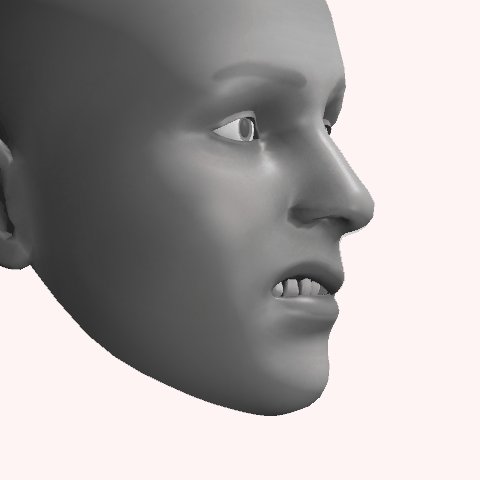
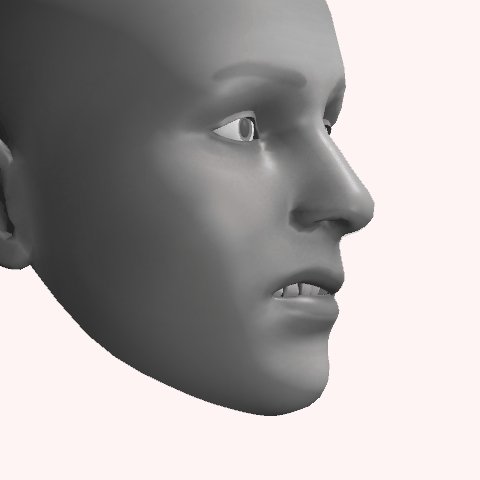
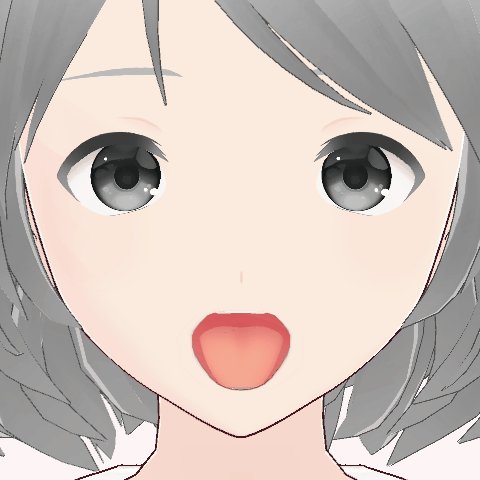
顎を開いたまま口を閉じる トラッキング上でこのシェイプが単体で動作することはない
口を閉じたまま顎を開閉することで、咀嚼する顎の動きになる
(jawOpen+mouthClose) |
破綻したシェイプに見えますがモデルの異常ではありません
顎を開いたまま口を閉じる動作 jawOpenと対になり、双方100%のときに「顎は全開だが、口はぴったり閉じている」形になる
jawOpenの顔から、口の周りを選択して徐々に選択範囲を狭めながら口だけ閉じさせ、「顎が全開で口がぴったり閉じている」形に整える この状態からさらにjawOpenをマイナスすることでmouthCloseのシェイプを作成できる
女性モデルは顎が伸びるとあまり可愛くないので、サンプルモデルFemaleでは顎の開きを控えめにしています
舌を出したとき下唇を貫通しないよう、舌先を上向きに移動
|
|
38 |
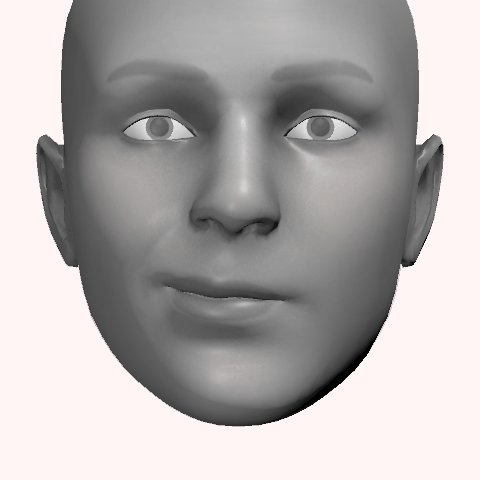
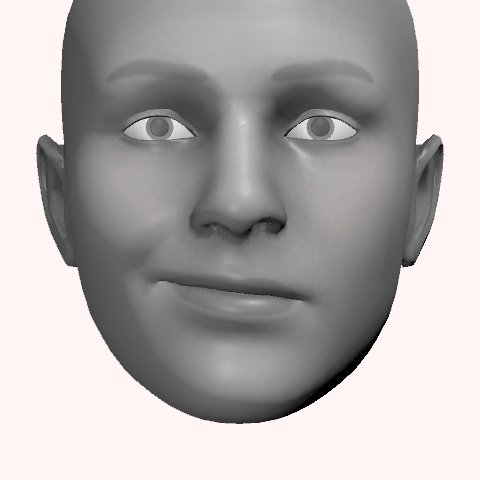
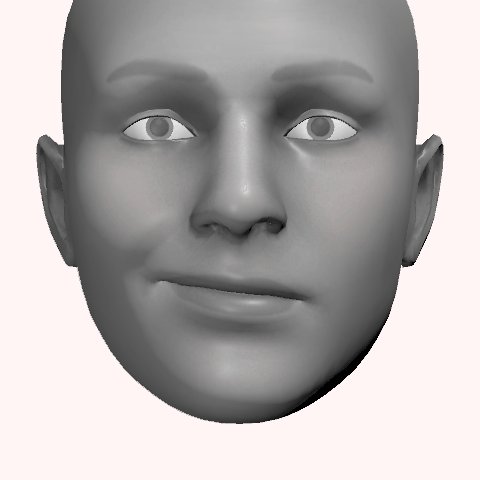
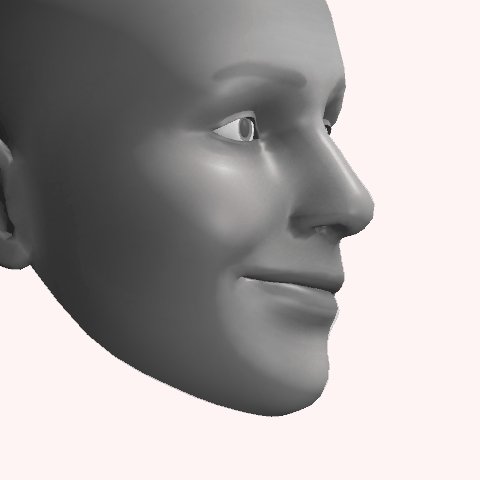
mouthSmileLeft
|
|
|
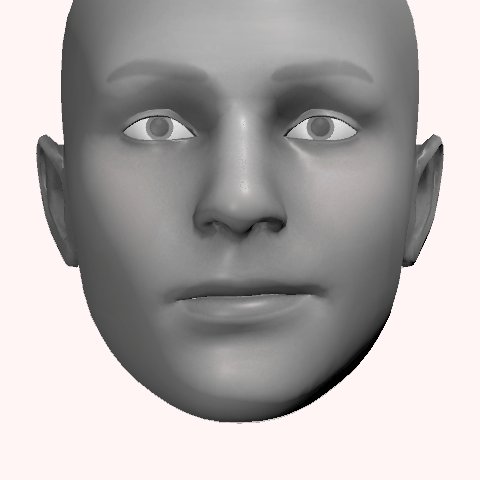
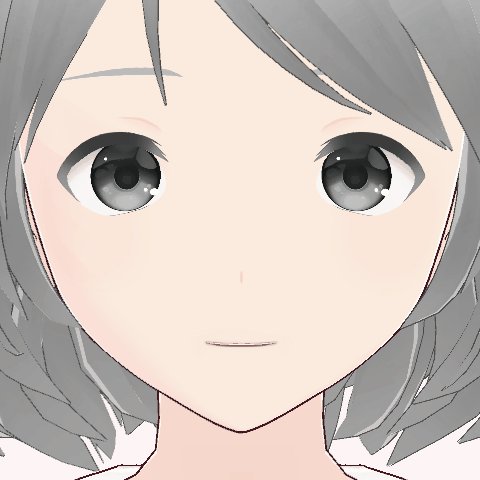
左の口角を上げる
|
左の口角を引き上げた笑顔の表情 笑ったときの口の形を構成する(口角を鋭角・鈍角にするなど) jawOpenと合成したとき自然な笑顔の口になること
(jawOpen+mouthSmile)
中央から単純に左右に分割すると不自然な動きになる 左右のシェイプを足して100%になるように変化量をグラデーションさせる
舌をやや下げる(人が強く舌を出すときは口角が上がるため)
(tongueOut+mouthSmile)
口角が上がることにより口全体が上にずれ、キャラクターとしての顔の印象が変わってしまうことがある 適宜口全体を下げ、位置を維持するようにバランスをとる
歯は一切動かさない ★キャラクター表現として、歯を極力見せたくない場合はこのシェイプキーに歯を隠す動きを追加 |
|
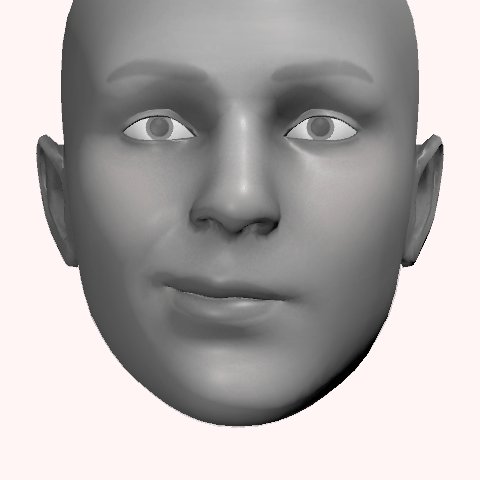
39 |
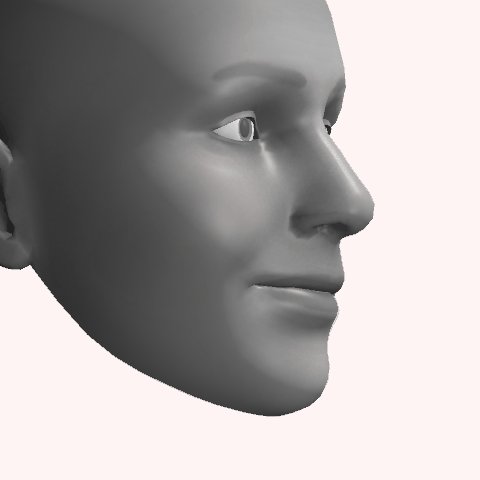
mouthSmileRight
|
|
|
右の口角を上げる |
右の口角を引き上げた笑顔の表情
歯は一切動かさない ★キャラクター表現として、歯を極力見せたくない場合はこのシェイプキーに歯を隠す動きを追加
同上
|
|
40 |
mouthFrownLeft
|
|
|
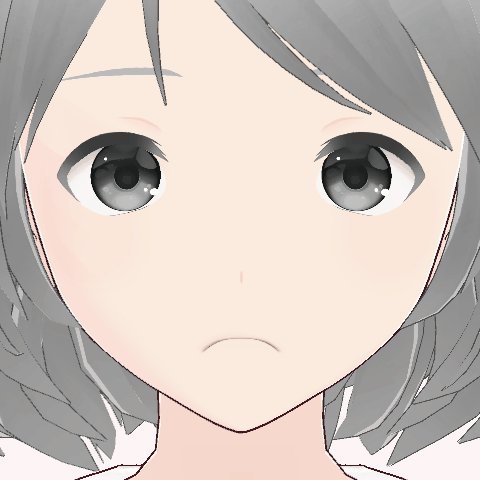
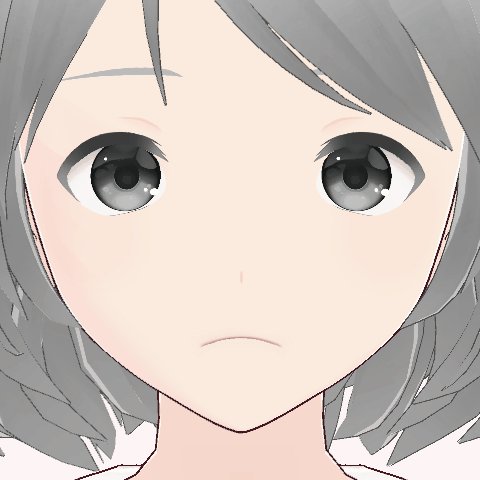
左の口角を下げる 主に口を閉じた状態で動作する
|
左の口角を引き下げた不快の表情 jawOpenと合成したとき自然な口の形状になること
(jawOpen+mouthFrown) |
|
41 |
mouthFrownRight
|
|
|
右の口角を下げる 主に口を閉じた状態で動作する
|
右の口角を引き下げた不快の表情
同上 |
|
42 |
mouthDimpleLeft
|
|
|
左の口角を後ろに引っ張る 開いた口をさらに大きく横に開く |
左の口角を横に広げる
mouthSmileなどと合成した際に口角の形状を変えないためには、口角付近ではなく「唇の中央部分」を伸ばす
(jawOpen+mouthDimple) |
|
43 |
mouthDimpleRight
|
|
|
右の口角を後ろに引っ張る 開いた口をさらに大きく横に開く |
右の口角を横に広げる
同上 |
|
44 |
mouthUpperUpLeft
|
|
|
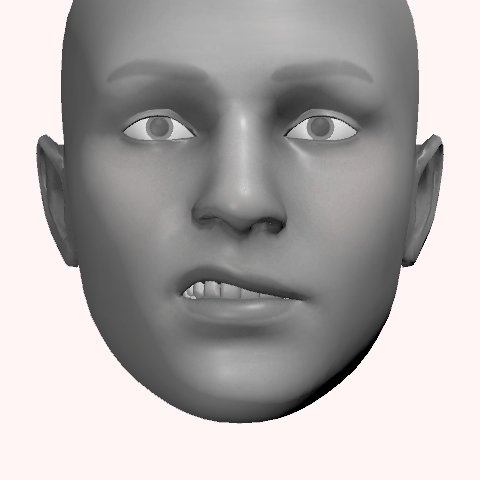
左の上唇を持ち上げ、歯をむき出す
顎を動かさずにmouthFunnel(ウの口)の状態で歯をむき出し、口を横に広げたときに最も歯がよく見える
(mouthFunnel+mouthUpperUp +mouthLowerDown +mouthDimple) |
左の上唇を持ち上げる 歯は一切動かさない
下唇と比べて、人の上唇は口角部分がより大きく上がる 上唇全体が落花生のような形になる
中央から単純に左右に分割すると不自然な動きになる 左右のシェイプを足して100%になるように変化量をグラデーションさせる
jawOpenとmouthUpperUp/mouthLowerDownを合わせたシェイプが、縦方向の口の開きの最大値
|
|
45 |
mouthUpperUpRight
|
|
|
右の上唇を持ち上げ、歯をむき出す |
右の上唇を持ち上げる
同上 |
|
46 |
mouthLowerDownLeft
|
|
|
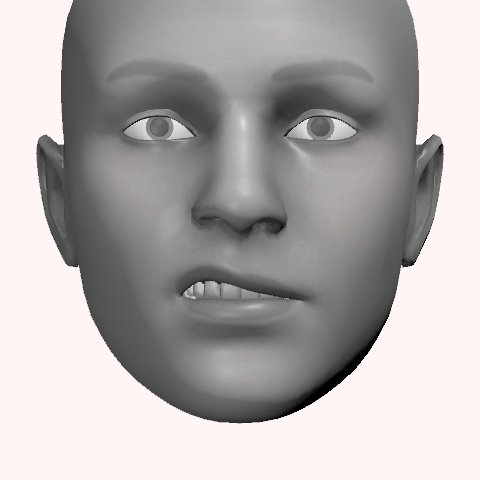
左の下唇を引き下げ、歯をむき出す
|
左の下唇を引き下げる 歯は一切動かさない
上唇と比べて、人の下唇は中央部分がより大きく下がる
中央から単純に左右に分割すると不自然な動きになる 左右のシェイプを足して100%になるように変化量をグラデーションさせる
jawOpenとmouthUpperUp/mouthLowerDownを合わせたシェイプが、縦方向の口の開きの最大値 |
|
47 |
mouthLowerDownRight
|
|
|
右の下唇を引き下げ、歯をむき出す |
右の下唇を引き下げる
同上 |
|
48 |
mouthPressLeft
|
|
|
口を閉じた状態で、左の口角をぎゅっと持ち上げる
アヒル口をつくると認識されやすい |
左の口角を押し上げてつぶす 口をぎゅっとした時のみに動作するため、意識的にコントロールしやすい 猫口やアヒル口などのニュアンスを追加することができる
(mouthShrug+mouthPress 猫口バージョン)
猫口は、左右対称でないと歪な口元になる あらかじめ用意した猫口シェイプを左右のmouthPressに均等に追加することで左右対称にできる |
|
49 |
mouthPressRight
|
|
|
口を閉じた状態で、右の口角をぎゅっと持ち上げる
アヒル口をつくると認識されやすい |
左の口角を押し上げてつぶす
同上 |
|
50 |
mouthStretchLeft
|
|
|
左口角を下に引き下げる mouthFrownに比べ、口が開いているときにより大きく動く
|
左口角を引き下げて口をさらに開く
口を大きく開けたとき、口角が上がってしまうのに対して口角を下げてバランスをとるような動き
閉じた状態で口角を下げて作ると綺麗な動きになりにくい
jawOpen100%のシェイプから理想的な形になるよう口角を引き下げ、そこからjawOpenを‐100%することで適切な動きになる
(jawOpen+mouthStretch) |
|
51 |
mouthStretchRight
|
|
|
右口角を下に引き下げる mouthFrownに比べ、口が開いているときにより大きく動く |
右口角を引き下げて口をさらに開く
同上 |
|
52 |
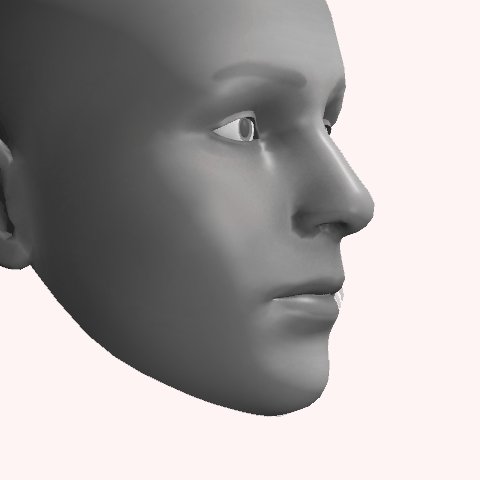
tongueOut
|
|
|
舌を出す |
舌を唇からまっすぐに突き出す
口を開いたときに下方向に曲げる変形はjawOpenで行う jawOpenと合成して舌が曲がったとき、アーチが下唇を越えられるように出幅を調整 |
以下はリサーチ経過の資料として残しています。
間違ってるところも多いのでそのうち整理します。
--------------------------------------------------------------
モデリングソフトで52個の新規シェイプキーを追加します
一部のBlendShapeは、モデル標準のBlendShapeから形状をコピーして作ることができます(Blenderの場合 頂点メニュー「任意のシェイプキーを選択部に合成」)
おすすめ便利ツール
Appleが定義したBlendShape文字列で空シェイプキーを52個一括作成できるアドオン
一部のアプリ・ツールは、この文字列が異なると動作しません。入力ミスを防ぐためにも便利なツールです
github.com
Blenderアドオンを使うと、Blender上で顔をリアルタイムに動かしながらBlendShapeを作成することができます
iFacialMocap
- 追記(2021/12/2)
- iPhoneトラッキング向けBlendShapeリスト
- 眉関連
- 視線関連
- 目
- 頬
- 鼻
- 顎
- 唇
- mouthFunnel
- mouthPucker
- mouthLeft
- mouthRight
- mouthRollUpper
- mouthRollLower
- mouthShrugUpper
- mouthShrugLower
- mouthClose
- mouthSmileLeft
- mouthSmileRight
- mouthFrownLeft
- mouthFrownRight
- mouthDimpleLeft
- mouthDimpleRight
- mouthUpperUpLeft
- mouthUpperUpRight
- mouthLowerDownLeft
- mouthLowerDownRight
- mouthPressLeft
- mouthPressRight
- mouthStretchLeft
- mouthStretchRight
- 舌
- パーフェクトシンク対応モデルにするには?
iPhoneトラッキング向けBlendShapeリスト
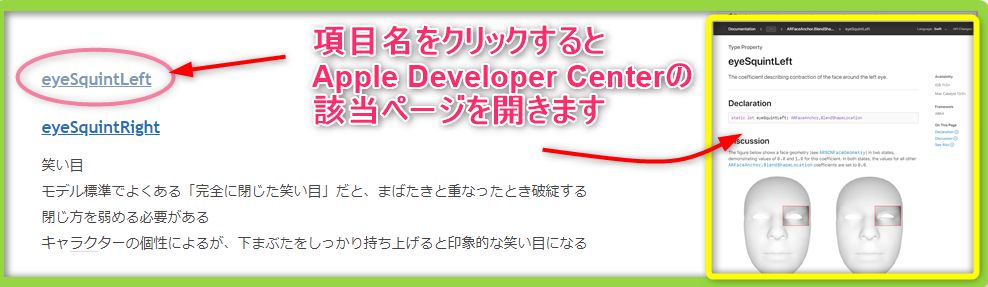
項目名からAppleDeveloperCenterの各項目にリンクしています
リンク先に各シェイプの参考図があり、具体的な形状を確認できます

眉関連
browInnerUp
browDownLeft
browDownRight
視線関連
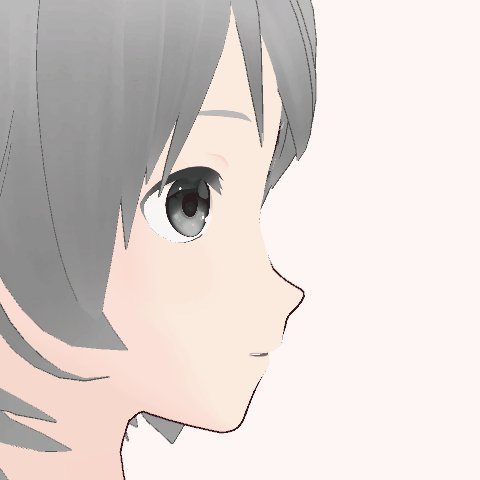
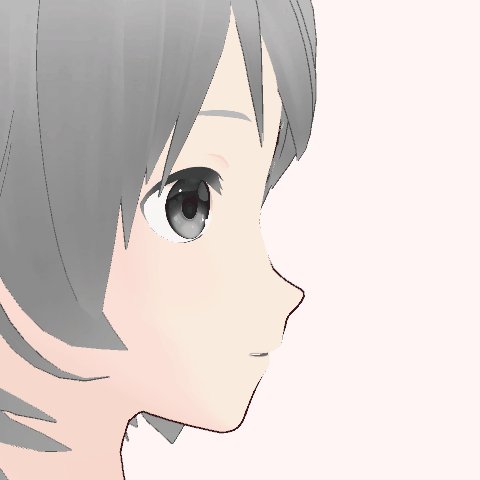
eyeLookUpLeft
eyeLookUpRight
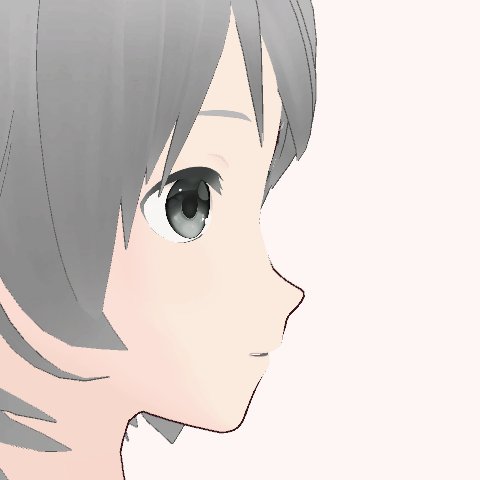
eyeLookDownLeft
eyeLookDownRight
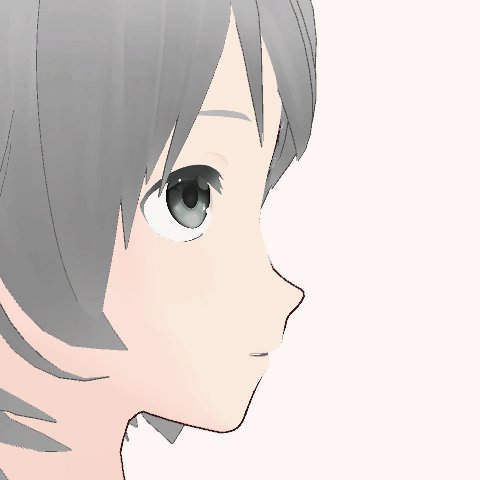
eyeLookInLeft
eyeLookInRight
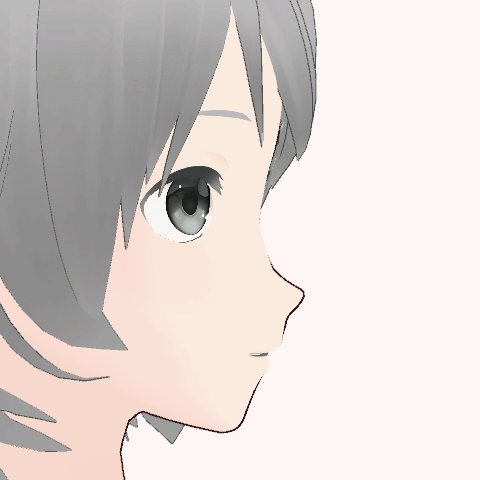
eyeLookOutLeft
eyeLookOutRight
目
eyeBlinkLeft
eyeBlinkRight
eyeSquintLeft
eyeSquintRight
eyeWideLeft
eyeWideRight
頬
cheekPuff
歯や舌を動かしてしまわないよう注意
cheekSquintLeft
cheekSquintRight
鼻
noseSneerLeft
noseSneerRight
顎
jawOpen
jawForward
下顎・下の歯・舌を前に出す 上の歯は動きません
jawLeft
下顎・下の歯・舌を左に動かす 上の歯は動きません
舌だけ単独でさらに左に動かすと、じっさいに舌をうごかしたとき、自然にモデルの舌が動きます (人間は舌を横に動かすとき顎が動くため)
jawRight
下顎・下の歯・舌を右に動かす 上の歯は動きません
舌だけ単独でさらに右に動かすと、じっさいに舌をうごかしたとき、自然にモデルの舌が動きます(人間は舌を横に動かすとき顎が動くため)
唇
mouthFunnel
mouthPucker
mouthLeft
左の口角を左上に持ち上げるように動かす
舌だけ単独でさらにXZ座標上で左に回転させると、じっさいに舌をうごかしたとき、自然にモデルの舌が動きます (人間は舌を横に突き出すとき口が動くため)
mouthRight
mouthRollUpper
mouthRollLower
mouthShrugUpper
mouthShrugLower
mouthClose
mouthSmileLeft
mouthSmileRight
mouthFrownLeft
mouthShrugLower(下唇をぎゅっと引き結ぶ形)と同時に動くことが多い
mouthFrownRight
mouthShrugLower(下唇をぎゅっと引き結ぶ形)と同時に動くことが多い
mouthDimpleLeft
mouthDimpleRight
mouthUpperUpLeft
mouthUpperUpRight
作成時は上唇全体で作成し、最後に左右に分ける
このとき、顔の中央の頂点はそのままだと合成されて2倍のウエイトがかかってしまう
Basisのシェイプキーを0.5かけてウエイトを半分に減衰させること
mouthLowerDownLeft
mouthLowerDownRight
作成時は下唇全体で作成し、最後に左右に分ける
このとき、顔の中央の頂点はそのままだと合成されて2倍のウエイトがかかってしまう
Basisのシェイプキーを0.5かけてウエイトを半分に減衰させること
mouthPressLeft
mouthPressRight
mouthStretchLeft
mouthStretchRight
舌
tongueOut
パーフェクトシンク対応モデルにするには?
Hana_Tool ClipBuilderツール
アバターを使ってZoomミーティングに参加する手順

1. 準備
①Webカメラを使ってリアルタイムにアバターを操作するソフトウェアを実行
↓
②映像をOBS(ストリーミング配信ソフト)上に表示
↓
③映像ソースとしてZoomに流し込む
OBS上に表示している映像がそのままZoomに送られます
複数のソースを組み合わせることで、さらに背景や字幕を重ねることも可能です
2. アバターの表示
概要
アバター表示ソフト
アバターのモデルデータ( VRM形式)



アバター表示ソフトの使用例

3. Zoom導入
Zoomアカウントの作成

Zoomのインストール


仮想カメラ対応パッチのインストール
4. OBS導入
OBSのインストール